更新记录
1.0.1(2019-11-07) 下载此版本
增加了拖动插件,修复了两个bug
1.0.0(2019-11-04) 下载此版本
第一次上传
平台兼容性
说明
这个插件是根据大神的 singletouch 发布的插件改写的,因为他写的那个只有原生微信的,无法在uniapp中使用,所以我就改造了一下。
现在支持直接导入uni项目,然后编译到各个平台,甚至h5端也能勉强使用(uni牛*)。
这个插件只包含了两个插件(tab栏和下拉刷新组件),原插件编写者还有其他插件,没有转换过来,大家可以过去看看。
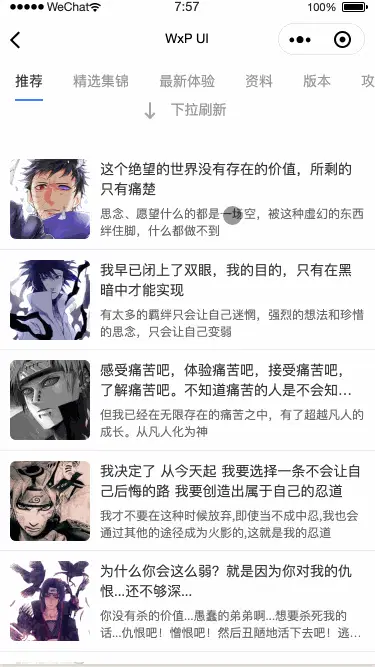
这两个插件组合起来可以实现列表切换加自定义下拉样式的效果,原作者的思路非常不错,代码也很简洁易懂,我觉得这个项目不管是正式使用或者是学习都很不错。
如果有人想要使用的话可以直接打开源码修改样式,以满足各自的需求。
在原插件上,我新增了两个功能,也解决了几个从wx移过来会出现的bug。
新增属性
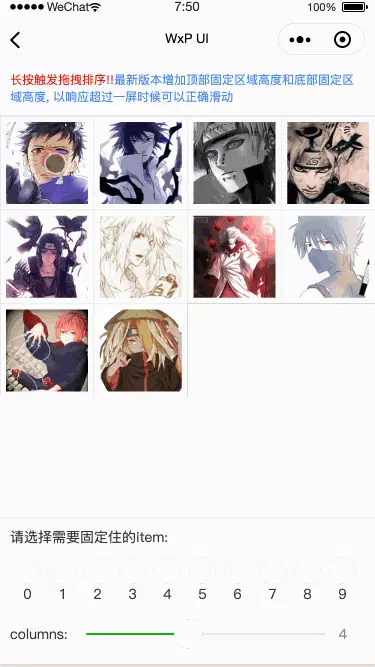
- 下拉刷新组件增加了如果数据不满一屏会自动触发上拉回调,防止如果第一页数据无法铺满界面会不美观的问题,而且内容如果没有超过一页的话无法触发上拉加载
线上演示(原创作者的演示平台)

再说明
使用说明 大家可以直接去 原作者 的插件下看,几乎一模一样,然后组件里的 props 里也能看到需要那些参数。
其实感觉还可以封装得更加简洁,如果确定了数据的反回格式,可以直接将一些 状态判断,如、没有更多数据、空列表判断、数据是否加载完毕 等封装到组件里去,大家可以自由发挥。
因为是移植别人的组件,所以里面的内容和图片都是用的原作者的。
如果有任何问题,欢迎留言一起讨论。
如果觉得可以的话可以去原作者的插件下点个五星好评 ~_~ 。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1592
下载 1592
 赞赏 0
赞赏 0

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号