更新记录
1.0.1(2023-04-26) 下载此版本
优化使用ajax解决跨域问题,无需引入ajax,只需引入腾讯地图api
1.0.0(2022-09-07) 下载此版本
- init
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
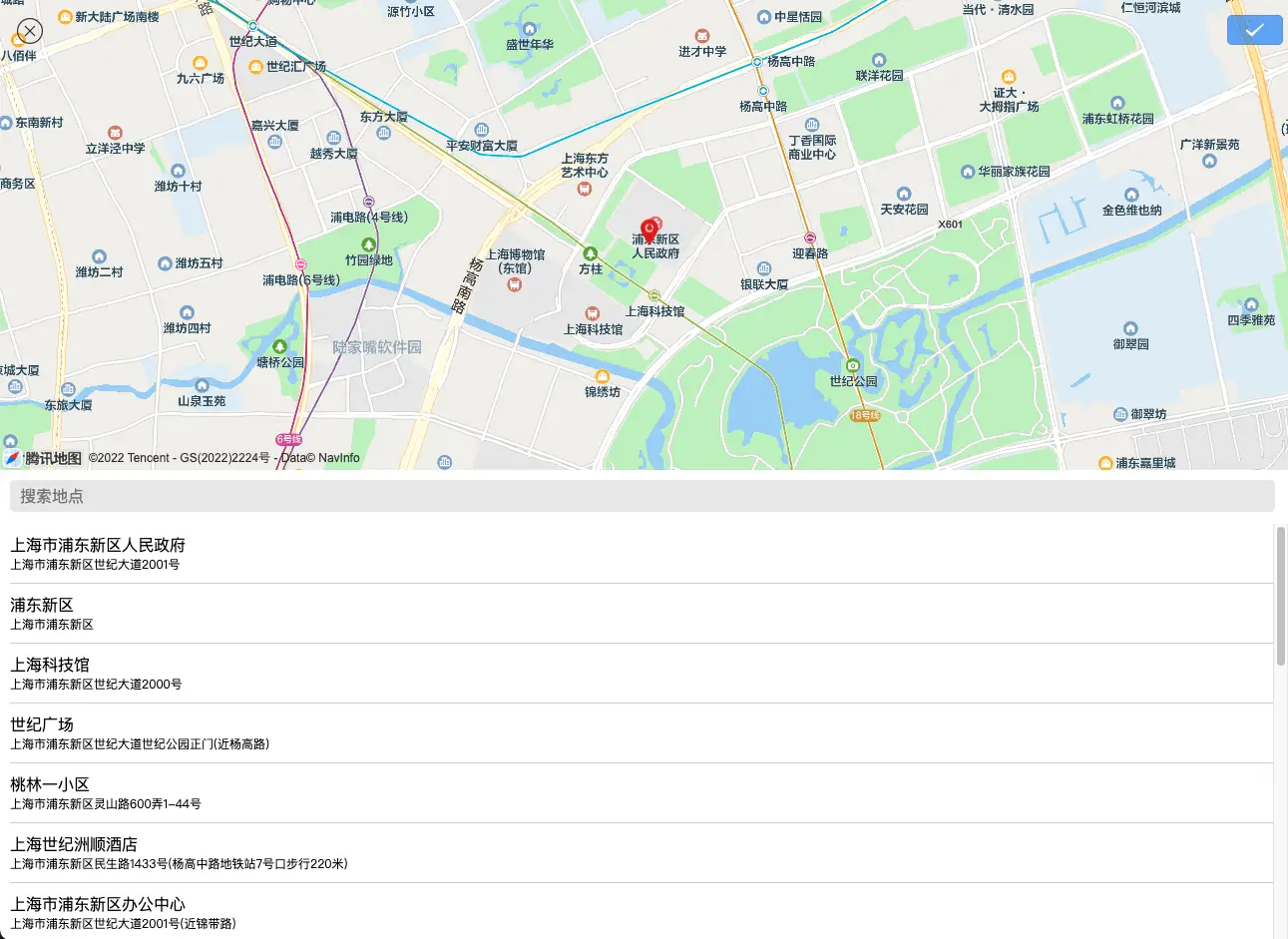
基于腾讯地图的H5端选择地图组件(pc、移动端均可使用)
使用说明
- 使用前需在index.html页面腾讯地图的api库
<script src="https://map.qq.com/api/gljs?v=1.exp&key=yourmapkey"></script>在页面中使用组件
<Flame-chooseLocation v-model="show" mapkey="yourmapkey"></Flame-chooseLocation>属性说明
- @property {Boolean} value = [false|true] 控制组件显示或隐藏
- @property {Boolean} exact = [false|true] 是否开启移动端精确定位,开启后请在手机端打开,pc端打开会出现长时间白屏
- @property {String} mapkey = '' 腾讯地图开放平台申请的key
- @event {Function} confirm 确认选择, 返回选择的位置信息


 收藏人数:
收藏人数:
 https://gitee.com/flameboy-git/flame-chooselocation.git
https://gitee.com/flameboy-git/flame-chooselocation.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 1984
下载 1984
 赞赏 1
赞赏 1

 下载 12726188
下载 12726188
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号