更新记录
1.0.0(2023-06-29) 下载此版本
更新使用说明
0.0.11(2022-09-09) 下载此版本
修改md
0.0.1(2022-09-09) 下载此版本
首次提交
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
来妹儿-时间轴 组件
lmTimeline 组件允许您创建一个具有可自定义选项的时间轴。它支持以下属性:
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| lineType | 字符串 | 'center' | 确定时间轴线的位置。可选值:'center'(居中对齐)或 'left'(左对齐) |
| height | 字符串 | '1500rpx' | 指定时间轴组件的高度。 |
| initData | 数组 | 详见下文* | 设置时间轴的初始数据。数组中的每个项表示一个时间轴事件。 |
* initData 的默认值为:
[
{
time: '2020-6-24',
},
{
time: '2020-7-24',
direction: 'right'
},
{
time: '2020-7-24',
},
]插槽
lmTimeline 组件提供了两个插槽,用于自定义时间轴项的外观:
-
dot:此插槽用于自定义显示在时间轴上的点元素。它接收以下属性:data:与时间轴项关联的数据对象。index:时间轴项在initData数组中的索引。
-
item:此插槽用于自定义时间轴项的内容。它接收与dot插槽相同的属性。
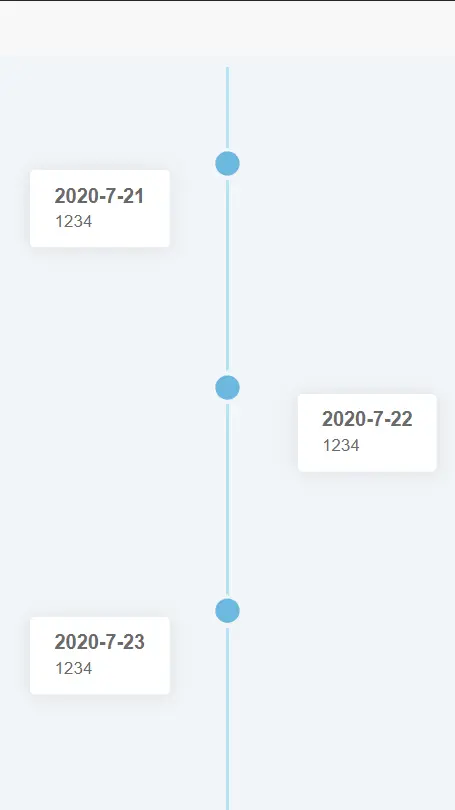
示例用法
<template>
<view>
<view>
<lm-timeline :initData="dataList" height="2000rpx" lineType="left" style="margin: 10px;">
<template #item="{data,index}">
<uni-card :border="false" shadow="0px 1px 16px 1px rgba(0, 0, 0, 0.08)" style="margin-left: 25px;">
<h3>{{data.time}}</h3>
<p>1234</p>
</uni-card>
</template>
</lm-timeline>
</view>
</view>
</template>
<script>
export default {
data() {
return {
dataList:[
{
time: '2020-7-21',
direction:'right'
},
{
time: '2020-7-22',
direction:'right'
},
{
time: '2020-7-23',
direction:'right'
}
]
}
},
methods: {
}
}
</script>
<style>
</style>请注意:上述示例是使用 <lm-timeline> 组件创建一个时间轴,并在每个时间轴项中使用 <uni-card> 组件进行自定义内容显示。您可以根据需要自定义时间轴项的外观和样式。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 267
下载 267
 赞赏 1
赞赏 1

 下载 11239266
下载 11239266
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号