更新记录
1.6.8(2025-11-07) 下载此版本
- 【重要】订单管理新增【批量发货】功能
- 【重要】调整商品导入模板
- 【重要】万能表格 重构导出Excel功能,导出格式从html调整为xlsx的表格文件
- 【修复】商品自定义表单无法选择多个相同类型的问题
- 【优化】订单详情弹窗增加显示商品自定义表单等信息
- 【优化】订单导出内容新增发货信息
- 【优化】订单管理新增排序方式选择
1.6.7(2025-11-07) 下载此版本
- 【重要】订单管理新增【批量发货】功能
- 【重要】调整商品导入模板
- 【重要】万能表格 重构导出Excel功能,导出格式从html调整为xlsx的表格文件
- 【修复】商品自定义表单无法选择多个相同类型的问题
- 【优化】订单详情弹窗增加显示商品自定义表单等信息
- 【优化】订单导出内容新增发货信息
- 【优化】订单管理新增排序方式选择
1.6.4(2025-07-07) 下载此版本
- 【重要】新增营销管理 - 抽奖活动
- 【新增】优惠券设置为公开领取后,新增是否在首页显示的开关
- 【新增】优惠券新增查看领取地址
- 【新增】优惠券新增领取密码,若设置了密码,则用户需要输入密码才能领取
- 【调整】部分错误变量名单词maill改为正确的mall
- 【优化】其他细节
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app(4.36)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | × | × | × |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
vk-mall-admin
作者:VK
此为 vkmall 的 admin商家管理端,请先部署 client端 后,再部署 admin端 传送门-client端
此 admin端 需要绑定 client端 来运行,无法单独部署

vk-mall 是基于 uniapp 和 uniCloud 开发的一套完整商城系统,目前已适配h5、微信小程序、APP(安卓和ios)。项目可免费试用,感觉不错再购买,有任何问题都可以***解决)
商城基于以下 uniCloud 框架开发,有完善的开发文档,可扩展性强,便于你进行二次开发。(源码版可提供二次开发技术指导)
client端开发框架: vk-unicloud-router
admin端开发框架: vk-unicloud-admin
vkmall数据库设计文档:数据库设计文档
联系作者
响应官方政策(官方不允许付费插件留下作者私人QQ),可通过点击下方链接联系作者:
若作者没有及时回应,可能在忙,请耐心等待一下,谢谢理解。
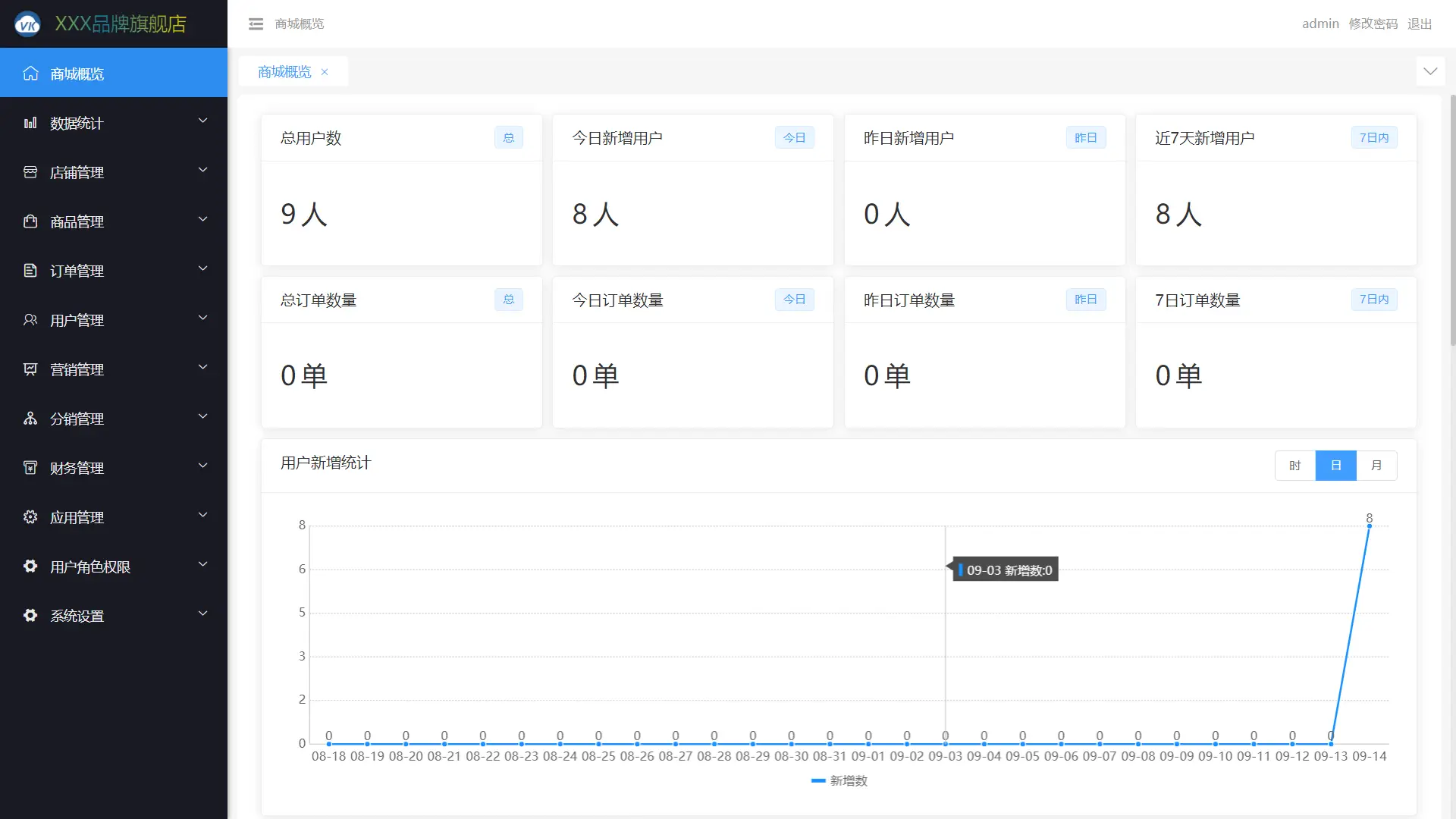
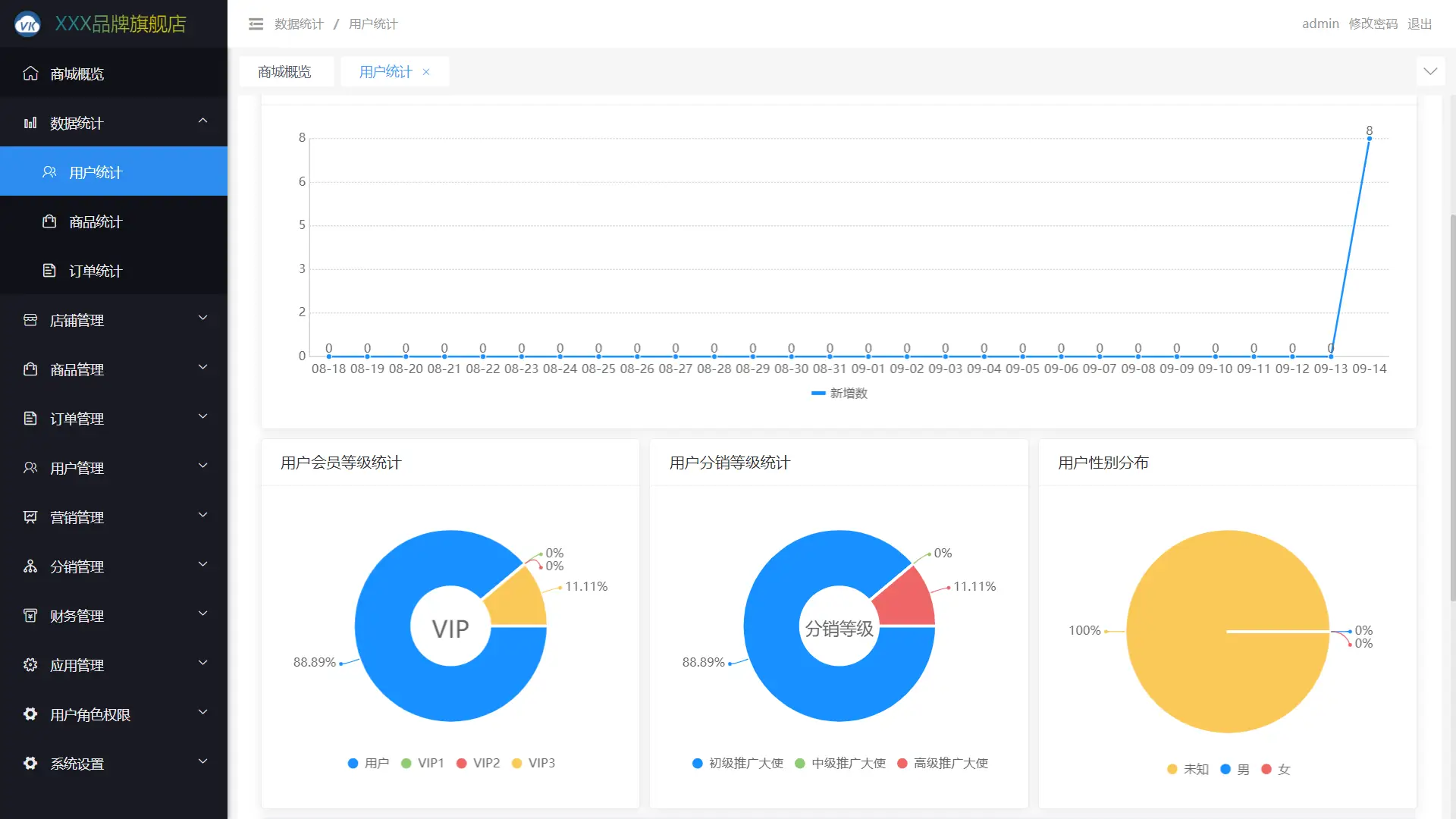
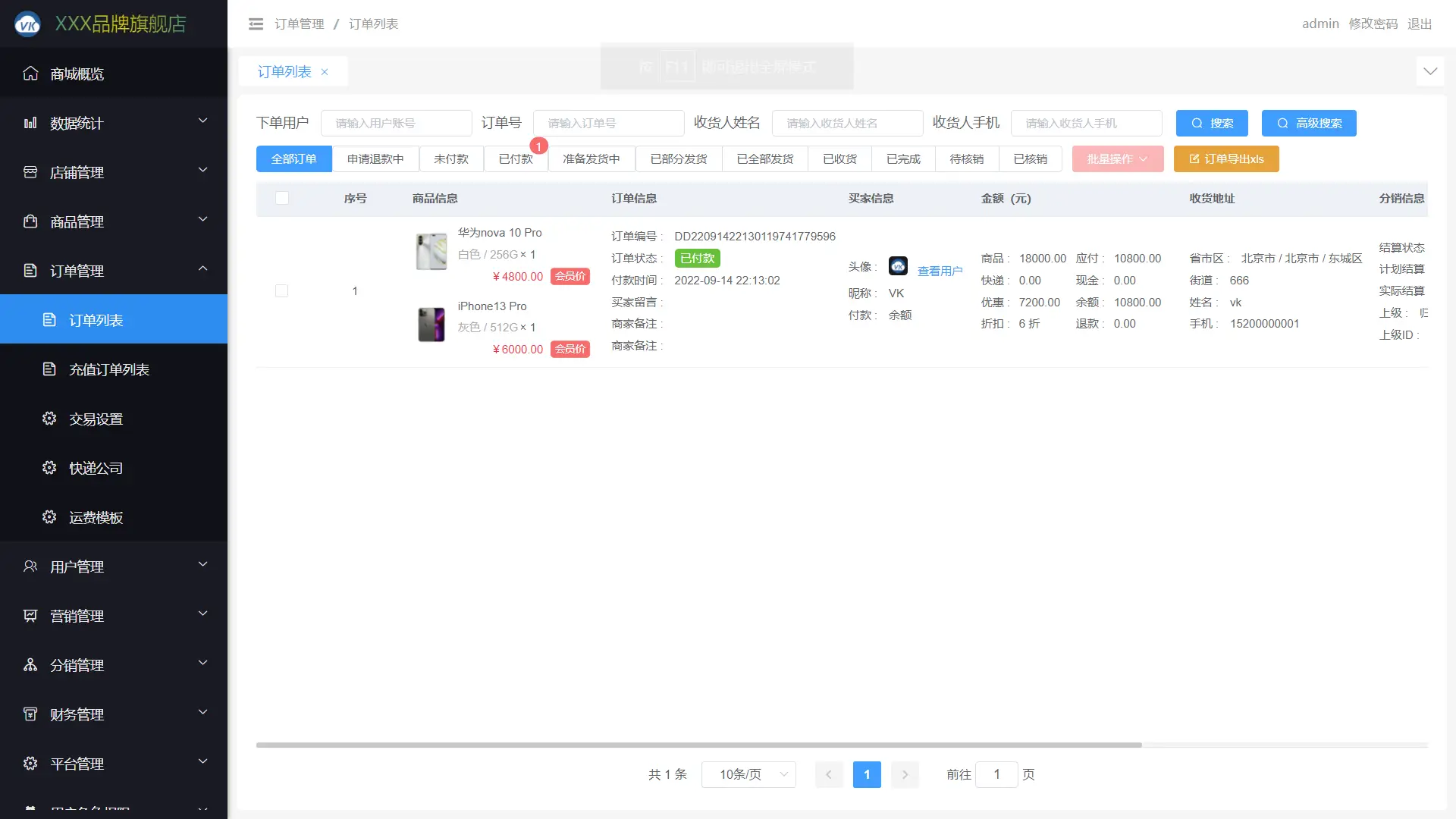
预览图片
体验地址在后面



后台管理系统演示
admin(商家管理端)账号
- 帐号 test001 密码 123456 角色:商城管理员(拥有大部分权限)
- 帐号 test002 密码 123456 角色:运营(拥有部分权限)
- 帐号 test003 密码 123456 角色:仓储(拥有客户、订单相关的操作权限)
- 帐号 test004 密码 123456 角色:财务(用于查账或给用户提现)
- 帐号 test005 密码 123456 角色:老板(只有查询权限,***改权限)
admin端部署教程
1、client端部署完成后,导入admin管理项目(一定要先部署client端)
2、在admin管理项目右键 uniCloud 目录,绑定商城的client端

- 注意是绑定,不是关联
- 注意是绑定,不是关联
- 注意是绑定,不是关联

3、启动admin端项目,进入admin端,输入admin账号,密码123456,点击菜单【用户角色权限】-【应用管理】- 将你 AppID 编辑成你的 dcloud_appid
dcloud_appid获取方法
项目根目录下的 manifest.json

注意 client端 和 admin端 都要改成你自己的 AppID
超级管理员账号:admin 密码:123456 进行登录
完整部署请看 client端下面的简易安装部署教程 传送门-client端


 收藏人数:
收藏人数:
 https://vkdoc.fsq.pub/admin/
https://vkdoc.fsq.pub/admin/
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 41935
下载 41935
 赞赏 255
赞赏 255

 下载 34272
下载 34272
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号