更新记录
1.2(2022-10-21)
下载此版本
1.修复关闭弹出层下次打开数据不选中问题
2.按钮增加节流判断1s一次
3.按钮默认不可点击,选择数据后可点击
1.1(2022-10-21)
下载此版本
优化多选框UI
1.0(2022-09-21)
下载此版本
弹出层选择器,基于uview中u-popup实现
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
使用方法
使用前请先确保项目已安装uView2.x版本,详情请看uView2.0官方文档或插件地址uView2.0重磅发布,利剑出鞘,一统江湖。
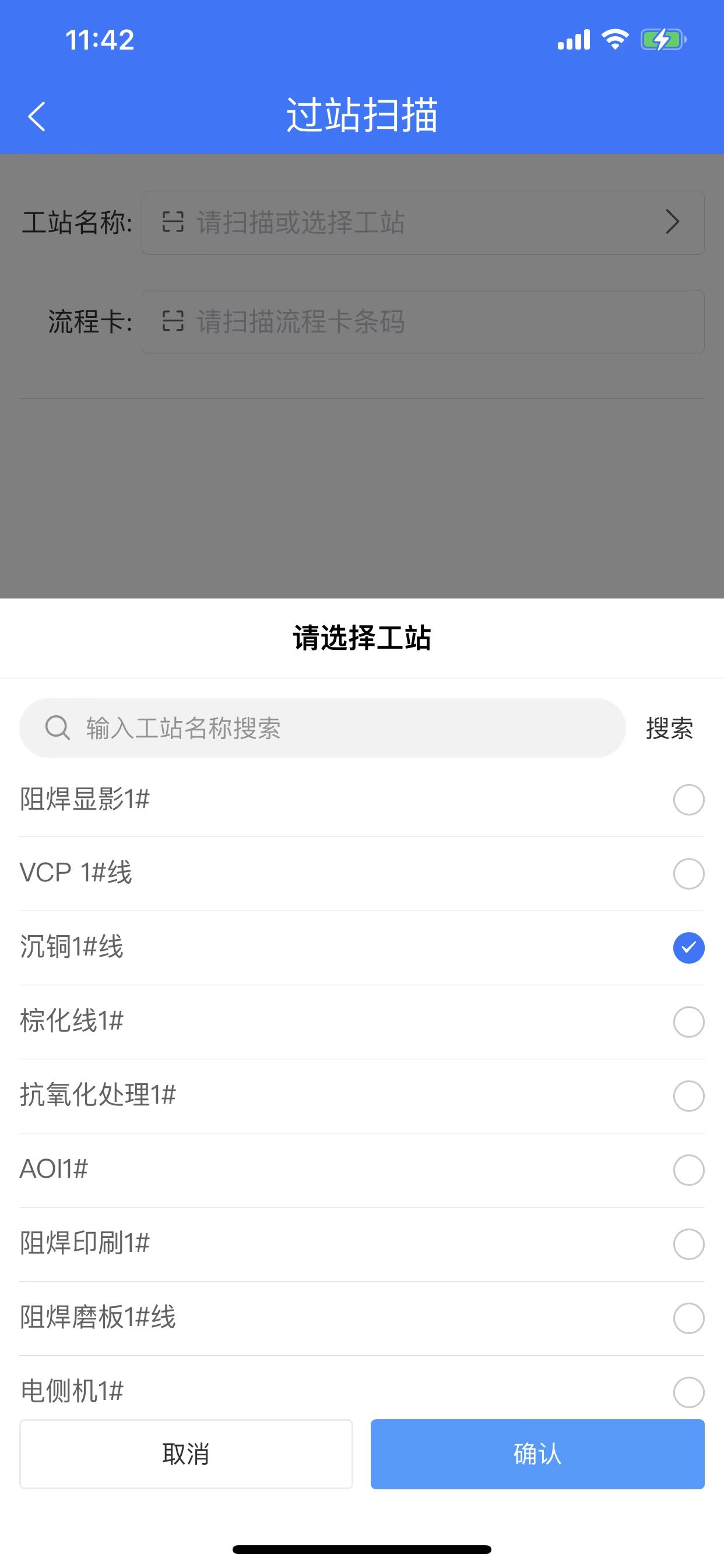
<qianziyu-select
:show="show"
type="radio"
:popupTitle="popupTitle"
name="cworkStationName"
:dataLists="dataLists"
placeholder="输入工站名称搜索"
@cancel="show=false"
@search="selectSearch"
@submit=""
</qianziyu-select>
参数说明
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| show |
Boolean |
false |
是 |
控制组件是否显示,默认不显示 |
| type |
String |
radio |
否 |
下拉选择类型:单选|多选,默认单选 |
| popupTitle |
String |
列表选择 |
否 |
组件显示的标题 |
| name |
String |
name |
否 |
名称 |
| placeholder |
String |
请输入搜索内容 |
否 |
搜索框placeholder |
| dataLists |
Array |
[] |
是 |
列表数据 |
dataLists数据实例
[{
"name": "测试数据1",
"id":"1",
"cid":"cid"
},{
"name": "测试数据2",
"id":"2",
"cid":"cid"
}]
参数说明
| 参数 |
回调参数 |
说明 |
| cancel |
无 |
点击取消按钮触发 |
| lower |
无 |
滚动到底部触发事件 |
| search |
搜索框输入的值 |
用户确定搜索时触发,用户按回车键,或者手机键盘右下角的"搜索"键时触发 |
| submit |
选中的索引项目,如果是多选则返回数组 |
点击确认按钮触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 4670
下载 4670
 赞赏 2
赞赏 2

 下载 11223742
下载 11223742
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号