更新记录
0.0.3(2022-10-02) 下载此版本
优化小程序内拖动流畅度
0.0.2(2022-10-02) 下载此版本
新增吸附,移动
0.0.1(2022-10-01) 下载此版本
根据某大佬,修改后的悬浮按钮,目前测试过H5,头条,微信,
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
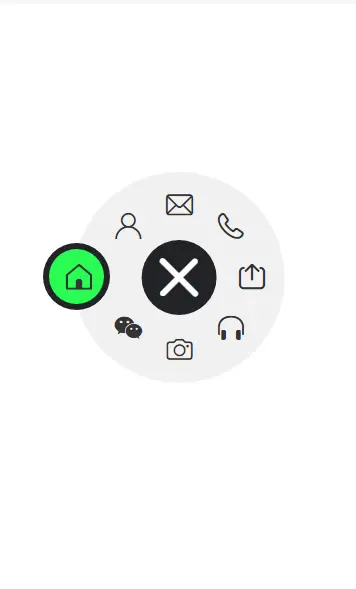
menu
根据某大佬,二次修改后的悬浮按钮,目前测试过H5,头条,微信,业余前端,代码写的很烂,可能有BUG,自行修改。 代码逻辑很简单,多看两遍就懂了
API
Properties
| Field | Type | Required | Default | Remark |
|---|---|---|---|---|
| list | Array[Object] | yes | - | 格式为对象数组 |
List
| Field | Type | Required | Default | Remark |
|---|---|---|---|---|
| icon | String | yes | - | 图标名称,默认uni图标 |
| size | Number | yes | - | 图标大小 |
| selected | Boolean | no | - | 是否选中,只能选中一个 |
| url | String | yes | - | 跳转地址,延迟600毫秒 |
Usage
menuList:[
{
'icon':'home',
// 'url':'/pages/index/index',
// 'label':'首页',
'size':35,
'selected':false
},
{
'icon':'person',
'size':35,
'selected':false
},
{
'icon':'email',
'size':35,
'selected':false
},
{
'icon':'phone',
'size':35,
'selected':false
},
{
'icon':'upload',
'size':35,
'selected':false
},
{
'icon':'headphones',
'size':35,
'selected':false
},
{
'icon':'camera',
'size':35,
'selected':false
},
{
'icon':'weixin',
'size':35,
'selected':false
},
]Demo
<template>
<view class="content">
<Vmenu :list="menuList"></Vmenu>
</view>
</template>
<script>
import Vmenu from '@/components/menu/menu.vue'
export default {
components: {
Vmenu
},
data() {
return {
menuList:[
{
'icon':'home',
// 'url':'/pages/index/index',
// 'label':'首页',
'size':35,
'selected':false
},
{
'icon':'person',
'size':35,
'selected':false
},
{
'icon':'email',
'size':35,
'selected':false
},
{
'icon':'phone',
'size':35,
'selected':false
},
{
'icon':'upload',
'size':35,
'selected':false
},
{
'icon':'headphones',
'size':35,
'selected':false
},
{
'icon':'camera',
'size':35,
'selected':false
},
{
'icon':'weixin',
'size':35,
'selected':false
},
]
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 185
下载 185
 赞赏 0
赞赏 0

 下载 12888577
下载 12888577
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号