更新记录
1.0.0(2019-11-15) 下载此版本
支持平台
目前仅支持安卓!最近IOS账号被停用了,晚点了再做IOS版。有能力的老铁也可以自己开发,共享下噻。
官方文档
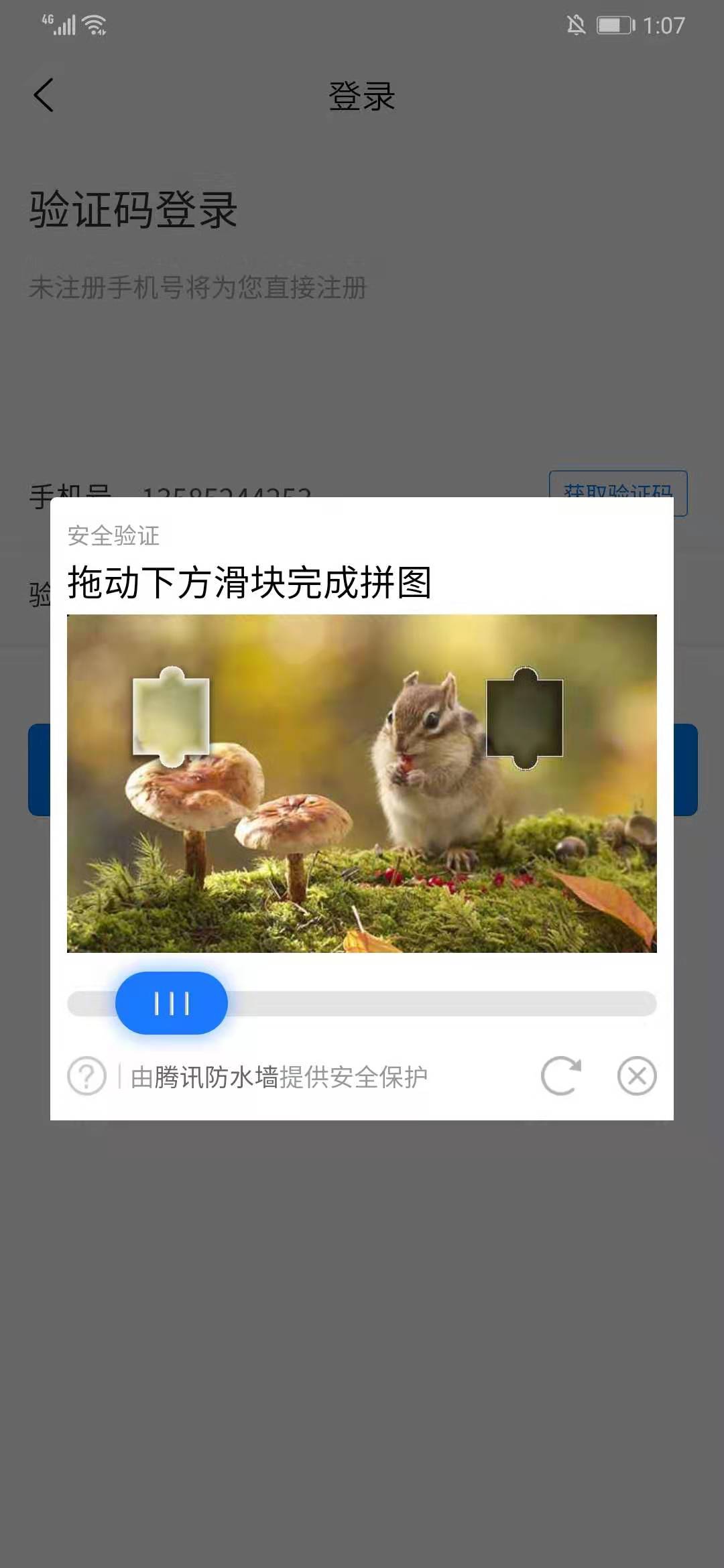
腾讯云滑块验证码,官方文档 https://cloud.tencent.com/document/product/1110/36334
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.0文档
准备 AppID
在腾讯云验证码进行申请,获取到AppID,其他参数用于服务端API校验。另外提以下,插件市场有挺多类似验证码,但是有些无服务端校验的,都是不安全的。
接入方式
- 引入插件
const captcha = uni.requireNativePlugin('Myplugin-TencentCaptcha'); const captchaAppId='1234568'; //你申请的AppId
2. 显示验证码captcha.show({ appid:captchaAppId },function(res){ //回调结果 });
3. 关闭验证码captcha.dismiss()


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 492
下载 492
 赞赏 0
赞赏 0

 下载 12681
下载 12681













 赞赏 0
赞赏 0


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号