更新记录
1.0.0(2022-10-09) 下载此版本
首发版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方式
在 script 中引入插件
import xxlSteps from '../../components/xxlSteps.vue'
export default {
components: { xxlSteps },
}在 template 中的使用
<xxl-steps :stepList="stepList"></xxl-steps>
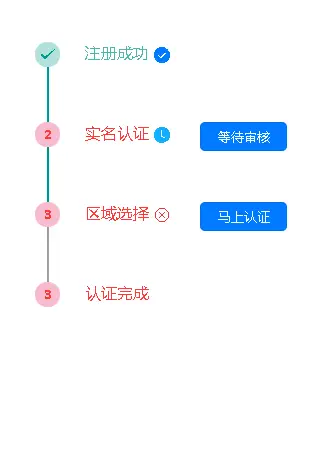
stepList: [
{
info: '注册成功', // 右侧内容 -- 可选
index: '1', // 中间 Index -- 可选
isFinished: true, // 是否已完成(完成 index 为 √)-- 可选
isActive: false, // 是否为当前节点 Active(当前节点 即使完成 index 也不会显示 √)-- 可选
isShowSlot: false, // 右侧是否有 Slot(显示在 右侧内容下方)-- 可选
type:1,//状态 0未认证,1已认证,2,审核失败,3,审核中
},
{
info: '实名认证',
index: '2',
isFinished: false,
isActive: true,
isShowSlot: true,
type:3,
},
{
info: '区域选择',
index: '3',
isFinished: false,
isActive: true,
isShowSlot: true,
type:0,
},
{
info: '认证完成',
index: '3',
isFinished: false,
isActive: true,
isShowSlot: true,
type:4,
}
]其他
如果样式和颜色不满足需求的,可以在xxlsteps.vue里进行修改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 184
下载 184
 赞赏 0
赞赏 0

 下载 11207086
下载 11207086
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号