更新记录
1.0.2(2022-10-13)
下载此版本
优化了部分样式
1.0.1(2022-10-13)
下载此版本
更新使用说明
1.0.0(2022-10-13)
下载此版本
1.0.0
第一版
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| 1.06.2208010 |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
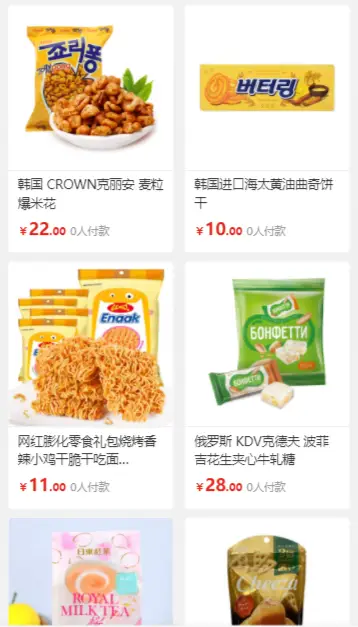
lxh-prolist
2022-10-13 v1.0.0
商品两列快速布局组件
<lxh-prolist :shopList='shopList' nameKey='title' priceKey='price' payKey='sale' proImgKey='pic' @proBackItem='proBackItem'></lxh-prolist>
<!-- title price sale pic设置成接口返回对应的字段=>商品名称字段 价格 购买人数 商品图 -->
<script>
export default {
data() {
return{
shopList:[],//商品数组
}
},
methods:{
proBackItem(e){
//点击了商品返回数的数据 可以在这里执行一些操作
console.log(e)
}
}
}
属性
| 属性名 |
类型 |
默认值 |
说明 |
| shopList |
Array |
[] |
商品来源数组 |
| nameKey |
String |
title |
商品名称字段 |
| priceKey |
String |
price |
商品价格字段 |
| payKey |
String |
sale |
商品下单人数字段 |
| proImgKey |
String |
pic |
商品图片字段 |
事件
| 事件名 |
返回值 |
说明 |
| proBackItem |
返回所点击的商品详情信息 |
返回所点击的商品详情信息 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 39
下载 39
 赞赏 0
赞赏 0

 下载 13063638
下载 13063638
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号