更新记录
2.0.08(2020-09-25)
1.增加安卓屏幕宽高互换。
2.0.07(2020-09-11)
1.苹果更改文字颜色。
2.0.06(2020-08-31)
1.安卓增加弹窗。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
以下为本插件《接入文档》
插件亮点
1 支持安卓平板(横竖屏均可),苹果的 iPad(只适合竖屏,取景圆框内无黑边)。
2 颜色图片均可更换。
3 前后摄像头支持。
4 支持安卓横屏。
5 可去除采集图片的黑边。
6 超大屏(如55寸),工程机,人脸拉长变形情况可适配。
特别推荐
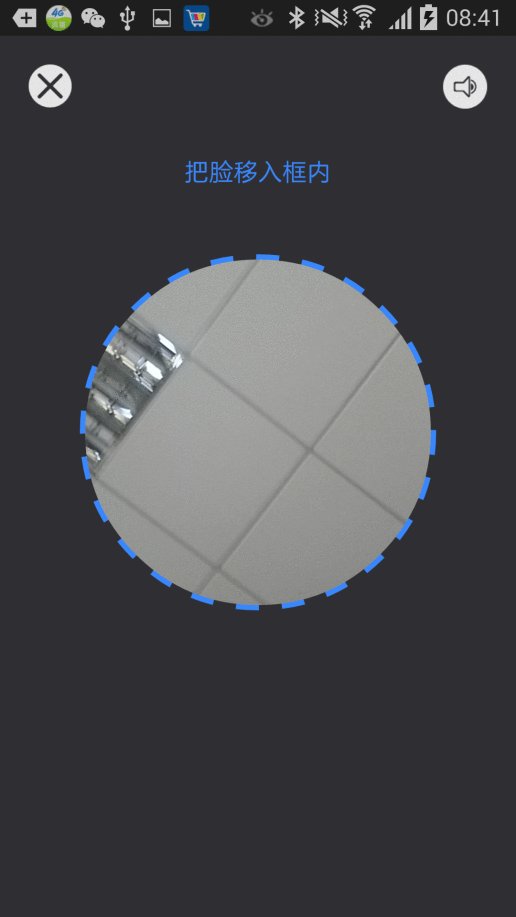
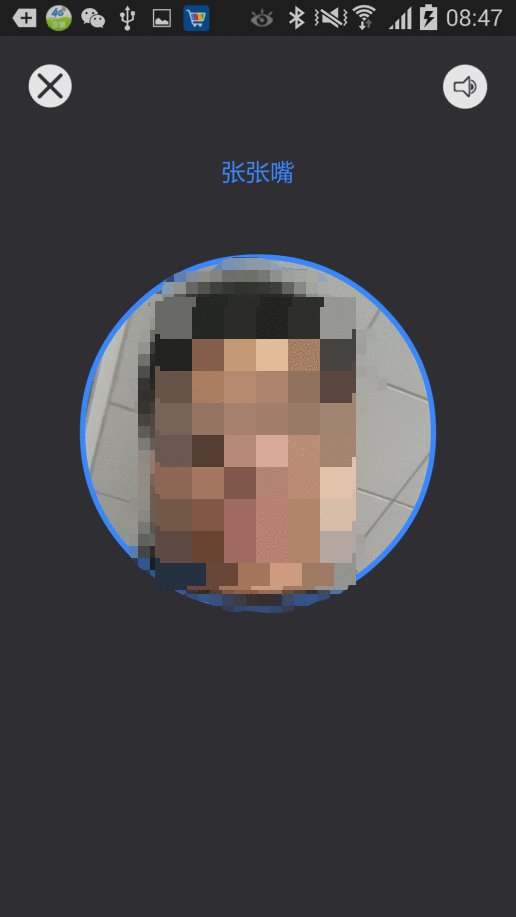
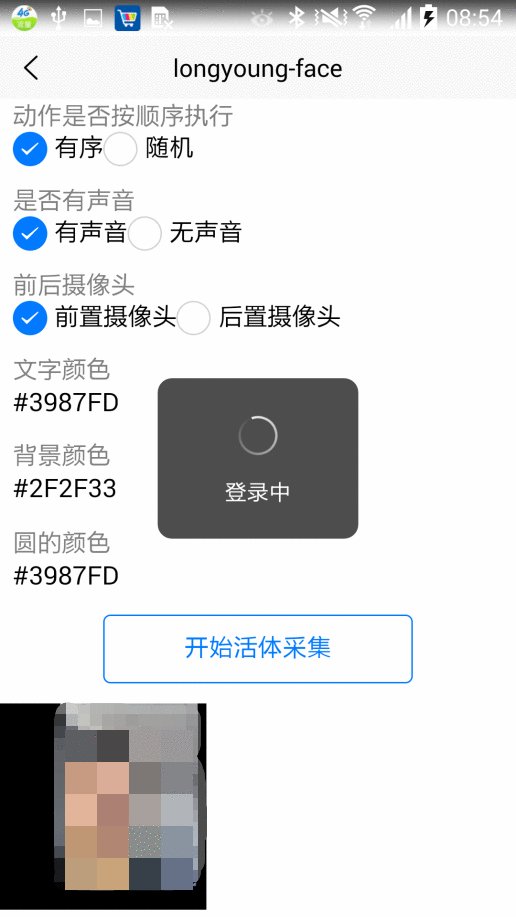
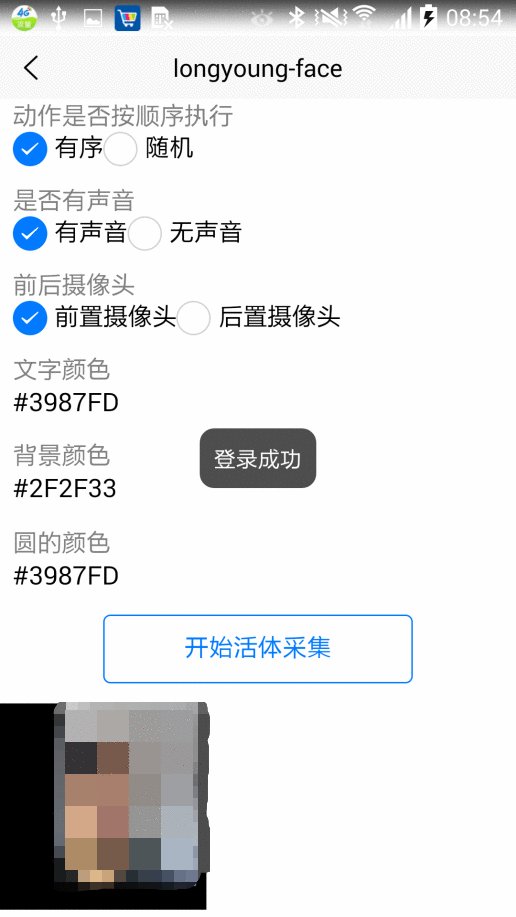
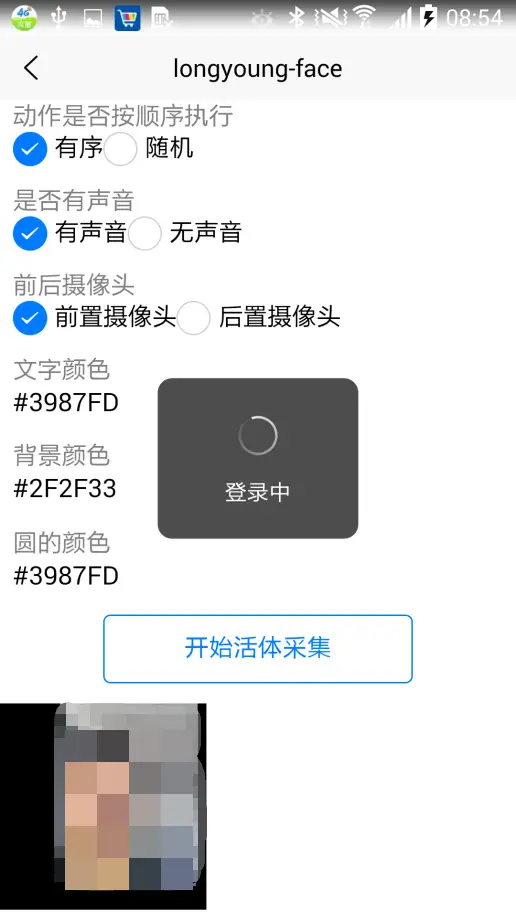
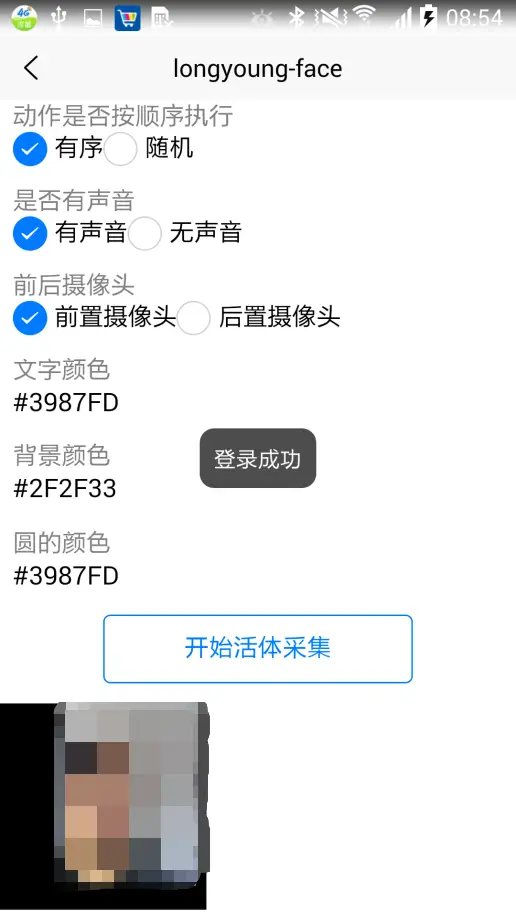
效果图

体验 app 下载码,密码 123456
安卓手机,用浏览器扫码下载体验,下载密码 123456。

特别提醒
uniapp 的付费原生插件绑定账号绑定项目,请不要拿自己的私人账号为公司购买,除非你不介意将账号上交给公司。单独 iOS 端请点击这里,不在更新维护。
1 前言
最近在使用 uniapp 开发项目,有刷脸实名认证的需求,最终使用百度人脸识别实现了需求。自己做了个 APP 原生插件,给大家介绍下用法。本插件主要功能是通过动作检测活体,采集人脸返回。其他功能需要自主实现,如刷脸登录,实名认证等。
2 包名及签名证书准备(有偿提供 iOS 测试证书)
包名是用来标识项目的,每个项目唯一。安卓和 iOS 的包名,同一个项目强烈建议使用一样的,以免搞混。注意使用三段式 com.xxx.xxx,如我的 com.longyoung.xiangmuming(一般用反域名,不容易和别人的冲突,如我的域名:www.longyong.com)。注意:uniapp 打包或者打基座要用这个包名。申请百度授权文件,需要用到安卓签名证书(安卓的签名证书可用于多个项目)的 md5,如果你们公司有原生开发团队,问他们要即可。没有的话,自己生成一个签名证书并获取它的 md5,点击查看方法。注意:uniapp 打包或者打基座要用这个签名证书。如果你的项目已经正式发布,一定要使用你们之前打包的包名和签名。获取付费 iOS 测试证书,请关注公众号咨询。
3 百度官方资料准备
百度人脸识别申请授权文件步骤要领,点击查看方法。
4 接入步骤(关注公众号 longyoung 可沟通咨询)
4.1 在项目根目录创建文件夹 nativeplugins,购买插件(建议测试版本点击购买下方的试用,正式发布的时候再购买。老用户复购有优惠,微信公众号 longyoung 回复「插件复购」获取优惠,量大从优,介绍新用户购买有提成)。
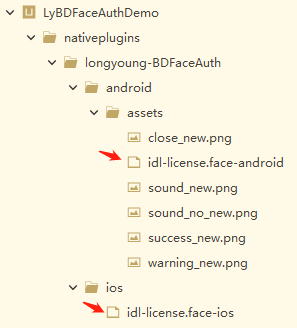
4.2 将百度授权文件 License 放到,安卓:nativeplugins/longyoung-BDFaceAuth/android/assets/idl-license.face-android;iOS:nativeplugins/longyoung-BDFaceAuth/ios/idl-license.face-ios。注意必须完全一致,没路径的请自行创建,nativeplugins 文件夹在项目根目录下。注意 iOS 没有 assets 文件夹,直接放到 ios 文件夹下。

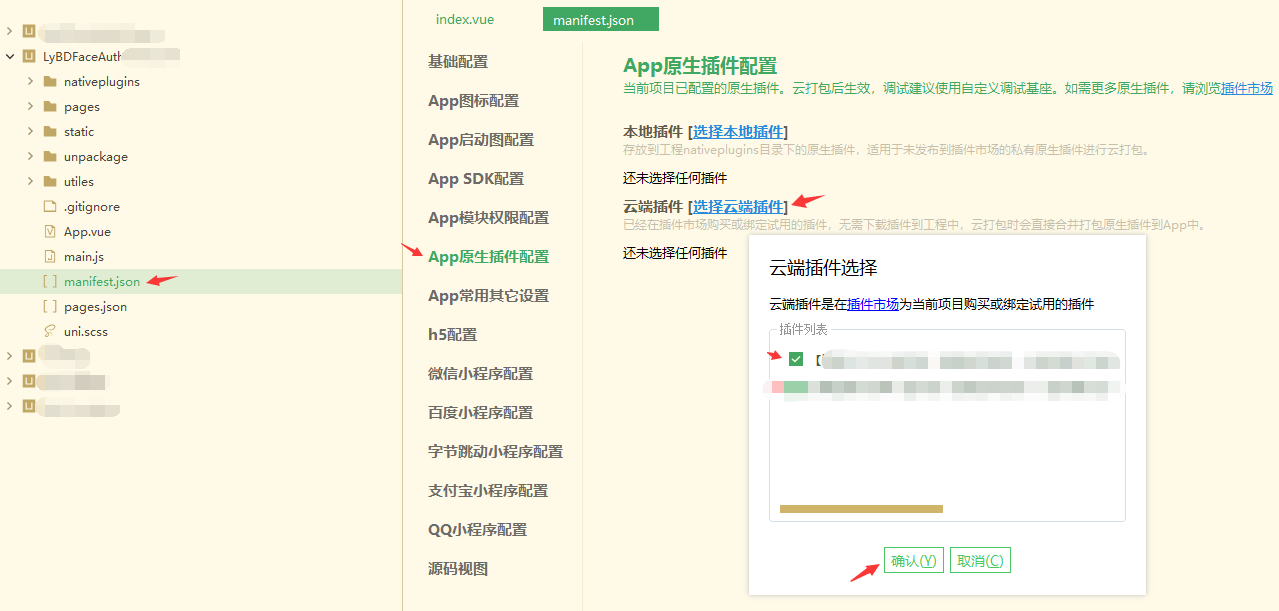
4.3 manifest.json 文件,选中「App 原生插件配置」,选中云端插件,勾选插件对应的插件。

4.4 调用插件,需要传入 licenseID(必传,百度上的 License ID,安卓和 iOS 不一样),动作控制参数 actionAry(选传,不传只采集脸,没有动作),动作是否随机参数 isLivenessRandom(选传),是否有声音参数 isSound(选传,iOS 不支持),文字颜色 txtColor(选传),背景颜色 bgColor(选传,iOS 无效),圆的颜色 roundColor(选传),代码如下:
<script>
var lyBDFaceAuth;
var imgIndex;
export default {
data() {
return {
title: ''
}
},
onLoad() {
// #ifdef APP-PLUS
if (uni.getSystemInfoSync().platform == "ios") {
} else if (uni.getSystemInfoSync().platform == "android") {
}
//引用插件
lyBDFaceAuth = uni.requireNativePlugin('longyoung-BDFaceAuth');
imgIndex = 0;
// #endif
},
methods: {
onScanFace() {
console.log("lygg.onScanFace");
let that = this;
lyBDFaceAuth.scanFace({
licenseID:"longyoung-face-android",//必须与百度授权资料一致,注意安卓和 iOS 不一样。
actionAry:["Eye", "Mouth", "HeadLeft", "HeadRight", "HeadLeftOrRight", "HeadUp", "HeadDown"],//不传无动作
isLivenessRandom:0,//不传默认有序,0有序,1随机
isSound:0,//不传默认有声音,0无声,1有声
frontBack: 0, //不传默认前置,0前置,1后置
txtColor:"#3987FD",//文字颜色
bgColor:"#3987FD", //背景颜色,iOS设置无效,需要换图片facecover_new.png,路径 nativeplugins\longyoung-BDFaceAuth-iOS\ios\com.baidu.idl.face.faceSDK.bundle,具体看示例。
roundColor:"#3987FD"//圆的颜色
}, result => {
console.log('result.all=' + JSON.stringify(result)); //返回结果全部打印
if (result.bestImgBase64) {
// that.imgBase64Str = "data:image/png;base64," + result.bestImgBase64.replace(/[\r\n]/g, ""); //显示图片
that.bestImgBase64Str = result.bestImgBase64;
that.resultStr = that.resultStr + "\n\n======base64字符串(太长,截取前200字符):\n" + result.bestImgBase64.substring(0, 200);
delete result.bestImgBase64; //删除bestImgBase64
}
that.resultStr = that.resultStr + "\n======不包含图片部分:\n" + JSON.stringify(result);
console.log('result.noImg=' + JSON.stringify(result)); //返回结果,不含图片打印
//status=0 且 err_code=0,为检测超时回调,仅安卓有效,iOS 无超时的说法。此处举例做关闭页面的操作,你可以做自己的逻辑。
if (result.status == 0) {
if (result.err_code == 0) {
lyBDFaceAuth.closeAty({}, result => {
console.log('result.closeAty=' + JSON.stringify(result));
});
}
}
//***使用 uni.uploadFile()上传服务器。
//https://ask.dcloud.net.cn/question/30546, https://ask.dcloud.net.cn/question/76827
//http://www.html5plus.org/doc/zh_cn/io.html#plus.io.URLType, https://ask.dcloud.net.cn/article/94
if (that.bestImgBase64Str) {
var bitmapT = new plus.nativeObj.Bitmap('test');
//加载base64图片
bitmapT.loadBase64Data(that.bestImgBase64Str, function(res) {
var options = {
overwrite: true, //覆盖同名图片
format: 'png',
quality: 80,
//去左右黑边
// clip: {
// width: '60%',
// left: '20%', //(100%-60%)/2
// height: '100%',
// top: '0%'
// },
//截取头部
clip: {
width: '44%',
left: '28%', //(100%-宽)/2
height: '50%',
top: '20%'
},
};
//保存base64图片,请不要私自改变 _doc/ 这个头,除非你明确的知道 Bitmap.save() 的用法。
//由于图片不能实时刷新,故保存图片的名字要变动。
bitmapT.save("_doc/face" + imgIndex + ".png", options, function(res) {
bitmapT.clear(); //销毁bitmap对象
console.log("longyoung.save.suc=" + JSON.stringify(res));
that.imgBase64Str = res.target; //显示图片
//图片上传服务器
uni.uploadFile({
url: 'http://api.longyoung.com/api/open/common/uploadImgTemp', //图片上传地址,填你们自己的,详情查看 uni.uploadFile(OBJECT) 这个 api。
filePath: res.target,
method: 'post',
name: 'imgFile', //上传图片参数名,填你们自己的,详情查看 uni.uploadFile(OBJECT) 这个 api。
success: (res) => {
var data = res.data;
},
fail: (res) => {
console.log("longyoung.uploadFile.fail=", res);
// uni.showToast({
// title:'图片上传错误',
// icon:'none'
// })
}
});
}, function(res) {
console.log("longyoung.save.fail=", res);
uni.showModal({
title: 'bitmap保存错误',
content: JSON.stringify(res)
});
});
imgIndex = imgIndex == 1 ? 0 : 1;
}, function(res) {
console.log("longyoung.fail=", res);
uni.showModal({
title: 'base64转bitmap错误',
content: JSON.stringify(res)
});
});
}
//***使用 uni.uploadFile()上传服务器。
});
},
}
}
</script>4.5 图片更换
在对应目录放相应图片(如:close_new.png,success_new.png,warning_new.png),不放使用默认图片,详情可看示例代码。
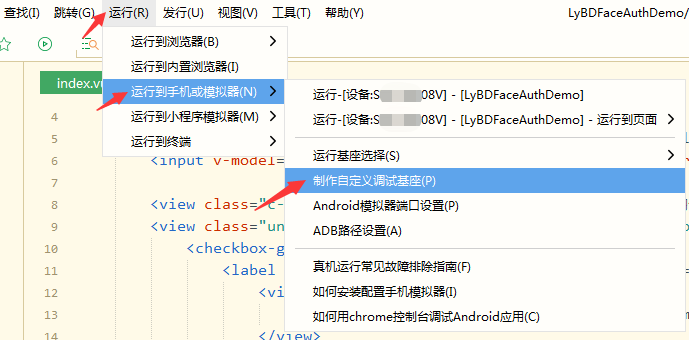
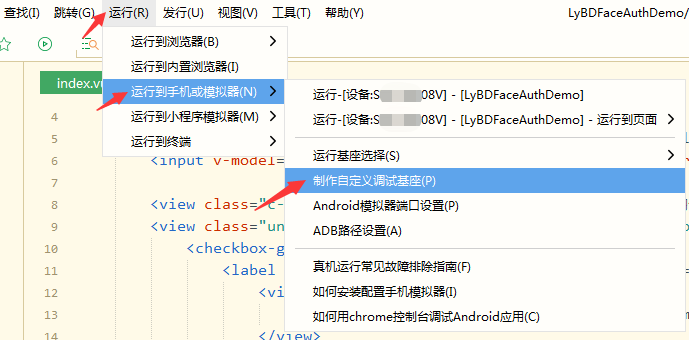
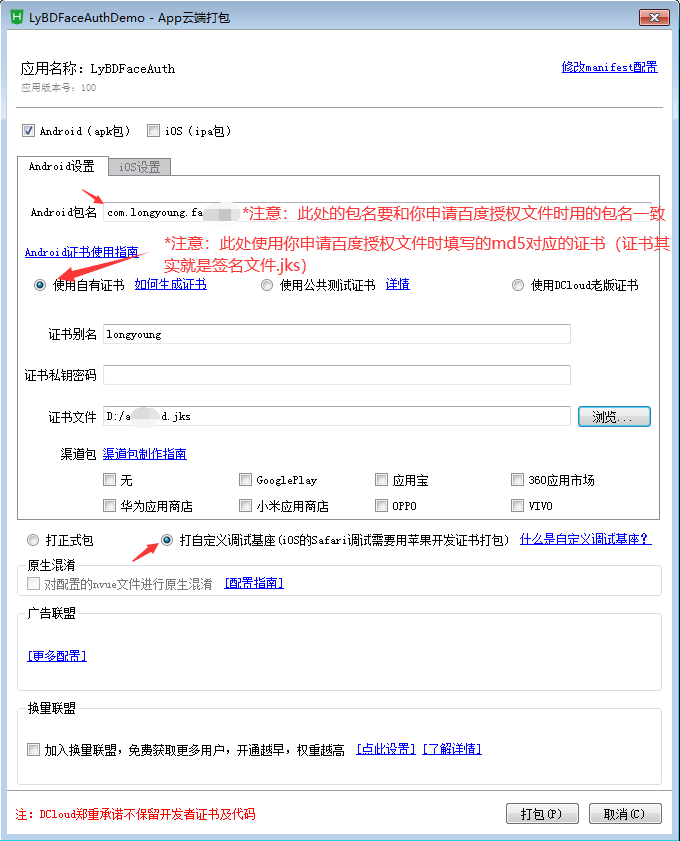
4.6 打自定义基座(以安卓为例,iOS 类似)
需要打自定义基座才可以进行测试,运行->运行到手机或模拟器->制作自定义基座。注意事项看图片,请使用自己的证书(就是签名文件.jks),申请百度授权文件的时候填写这个证书的 md5。每次打自定义基座的时候,切记先把旧的基座删除(如果存在),路径在根目录下的 unpackage 文件夹里面(LyBDFaceAuthDemo\unpackage\debug\android_debug.apk)。



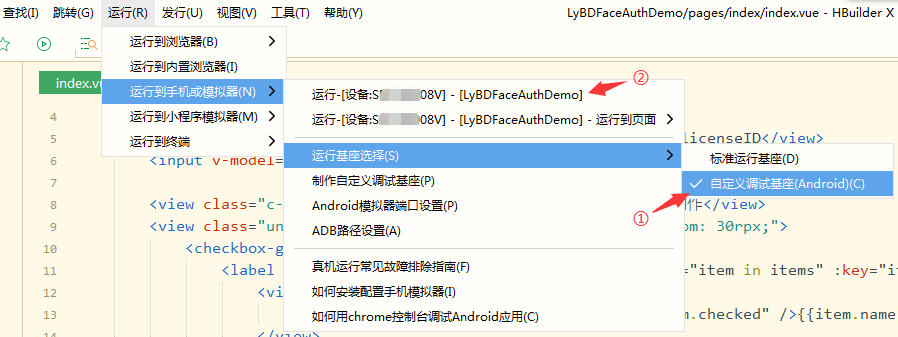
4.7 勾选自定义基座后运行
运行->运行到手机或模拟器->运行基座选择,勾选自定义调试基座,之后运行到设备,如下图。如发现运行之后不是最新的,请先删除手机里面旧的应用,再重新运行。

5 注意事项
5.1 返回的图片为 base64 格式,请看上面示例代码。
常见问题
Q1:当前运行的基座不包含原生插件,怎么解决?
A:注意看上面的步骤 4.6 和 4.7,解决要点是删除旧的,不要怕麻烦,删除旧的基座和应用,可能存在缓存。
Q2:undefined is not an object (evaluating 'lyBDFaceAuth.scanFace')是什么问题?
A:首先检查是否是上述 Q1 的问题。如还不行,说明插件引用不成功,打日志看看引用插件代码有没有执行(引用代码前后打 console 就可判断)。特别注意组件模式,要在对应的生命周期方法,调用引用插件的代码。
Q3:刷脸页面能打开,圆圈黑屏怎么办?
A:主要是没有给摄像头权限,请手动到手机设置里面给摄像头权限,另外存储权限也需要。我的示例代码里面也有提示用户给权限的方法,可以参考加入你的逻辑。
Q4:打开页面马上提示“验证失败”。
A:传入的 licenseID 不正确,请检查。需要特别注意的是,安卓和 iOS 的 licenseID 是不一样的。
版权归开发者所有,最终解释权归作者所有。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(13)
赞赏(13)



 下载 361
下载 361
 赞赏 2
赞赏 2

 下载 12610
下载 12610



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号