更新记录
1.2.00(2021-05-31)
1兼容问题处理。
1.0.20(2020-06-28)
1.修复已知bug。
1.0.2(2020-04-12)
1.新增功能。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
特别说明
目前已有 2 人购买并成功接入,如有微信刷脸支付机器需要接入,无需质疑,保证能用。可免费试用,指导接入成功后再购买此插件。关注公众号 longyoung 后台提问,免费指导,放心关注,可随时取关。
以下为本插件《接入文档》
特别推荐
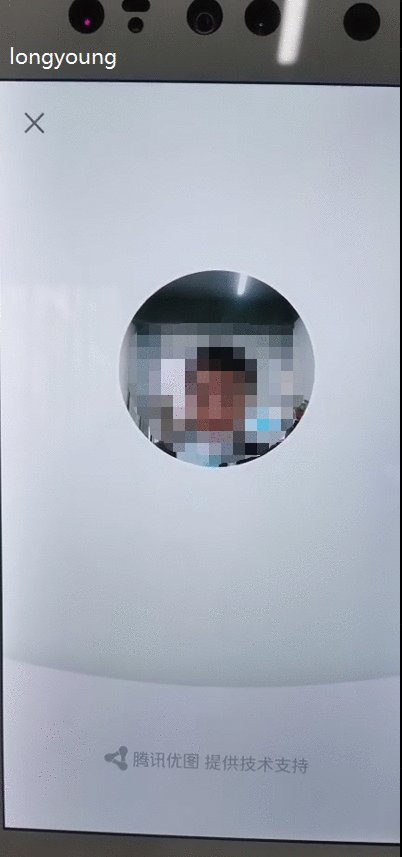
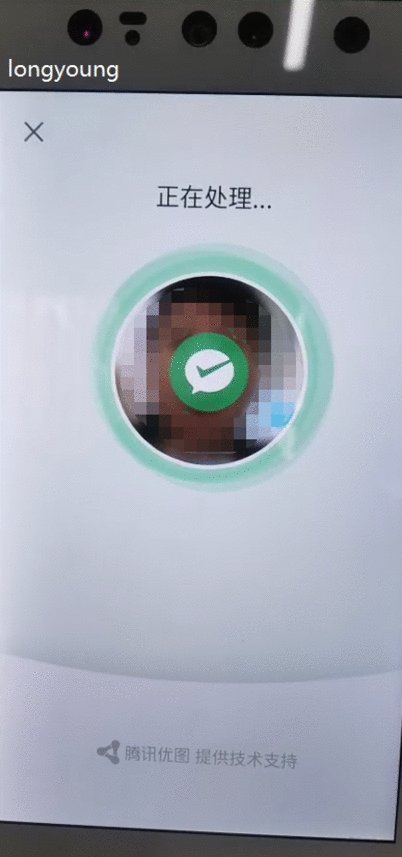
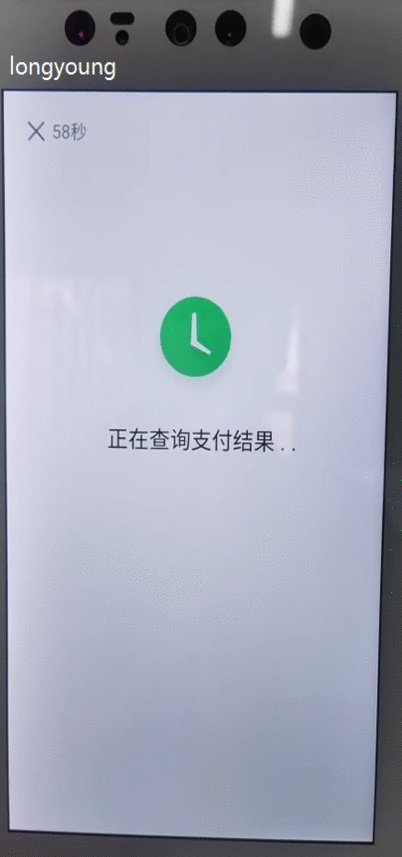
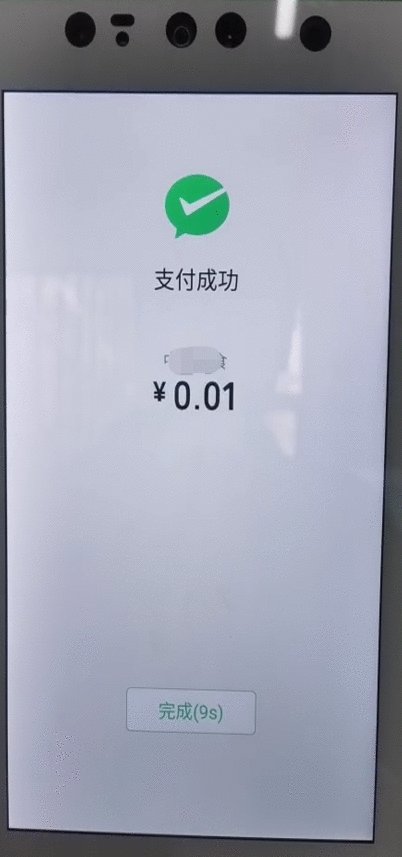
效果图

体验 app 下载码,密码 123456
安卓手机,用浏览器扫码下载体验,下载密码 123456。

微信刷脸支付官方详细步骤请查看微信刷脸支付官方文档。
1 硬件准备
你需要购买一台支持微信刷脸支付的设备,设备展示入口。
2 开通微信刷脸支付权限
需要开通微信刷脸支付权限,才能使用相关 api。微信刷脸支付权限入口。
3 下载微信刷脸支付需要的资料
3.1 下载微信刷脸支付 Android SDK,下载地址。
4 接入步骤(关注公众号 longyoung 可沟通咨询)
4.1 购买插件(建议测试版本点击购买下方的试用,正式发布的时候再购买。老用户复购有优惠,微信公众号 longyoung 回复「插件复购」获取优惠,量大从优,介绍新用户购买有提成)。
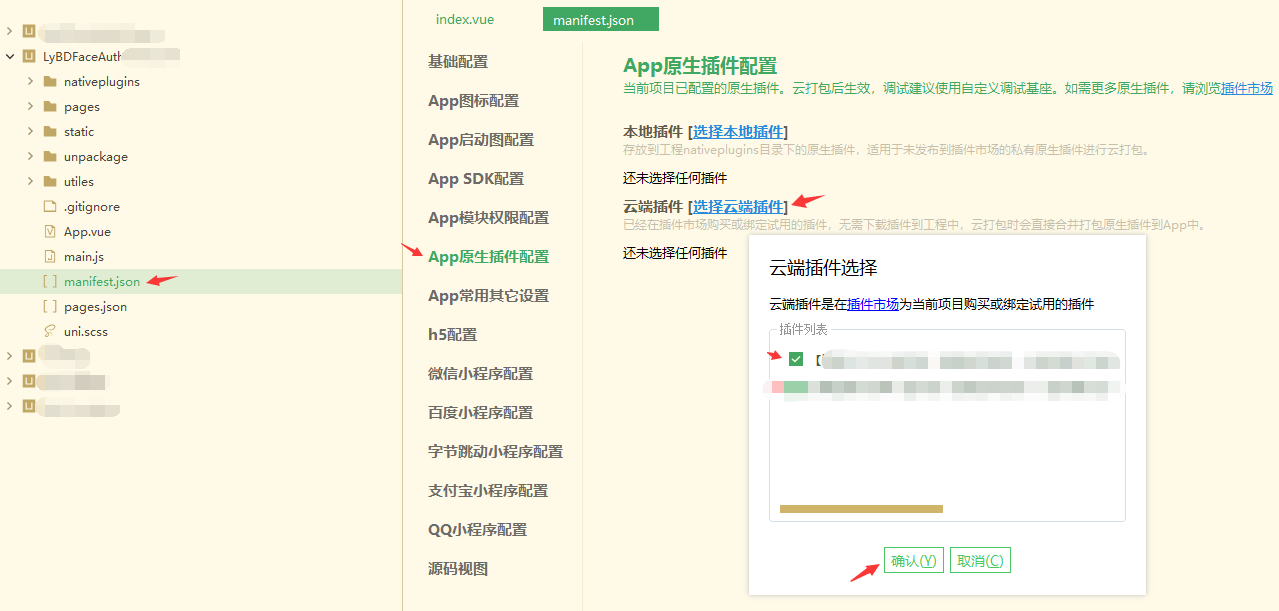
4.2 manifest.json 文件,选中「App 原生插件配置」,选中云端插件,勾选插件对应的插件。

4.3 引用并调用插件。
//引用插件
longyoungWXFacePay = uni.requireNativePlugin('longyoung-WXFacePay');
//调用其中一个方法
longyoungWXFacePay.initWxpayfaceLy({}, result => {
console.log('result=' + JSON.stringify(result));
if (result && result.return_code == 'SUCCESS') {
uni.showToast({
title: '初始化成功'
})
}
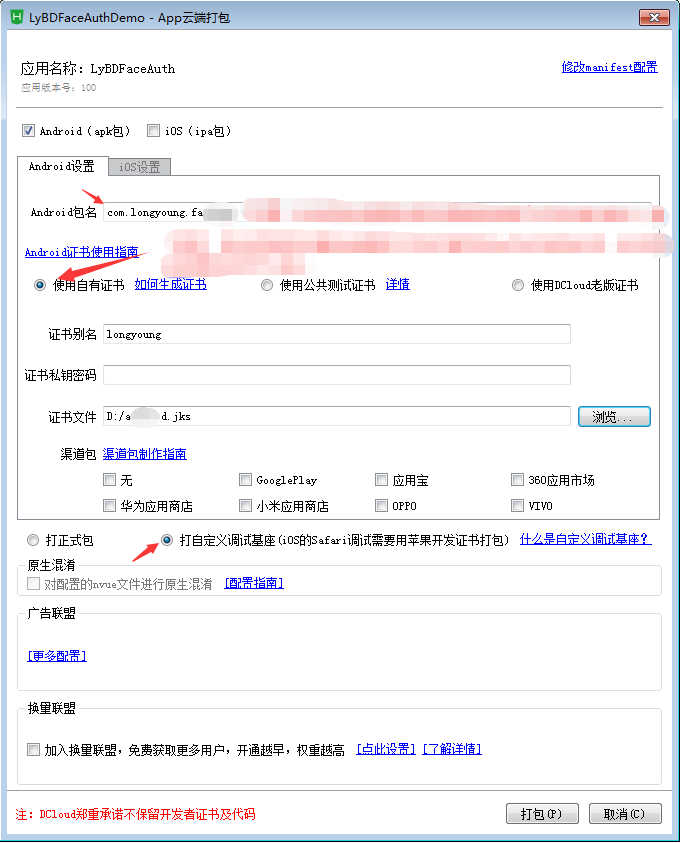
});4.4 打自定义基座
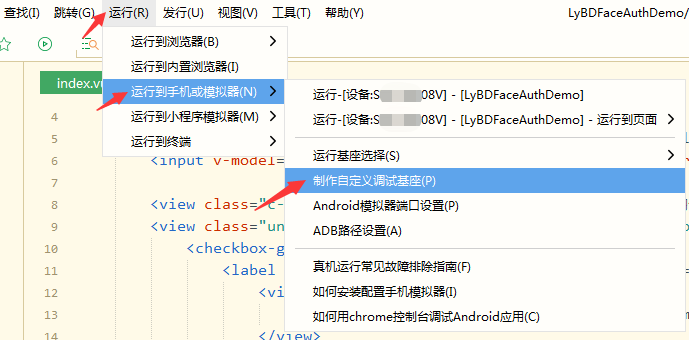
需要打自定义基座才可以进行测试,运行->运行到手机或模拟器->制作自定义基座。每次打自定义基座的时候,切记先把旧的基座删除(如果存在),路径在根目录下的 unpackage 文件夹里面(LyBDFaceAuthDemo\unpackage\debug\android_debug.apk)。


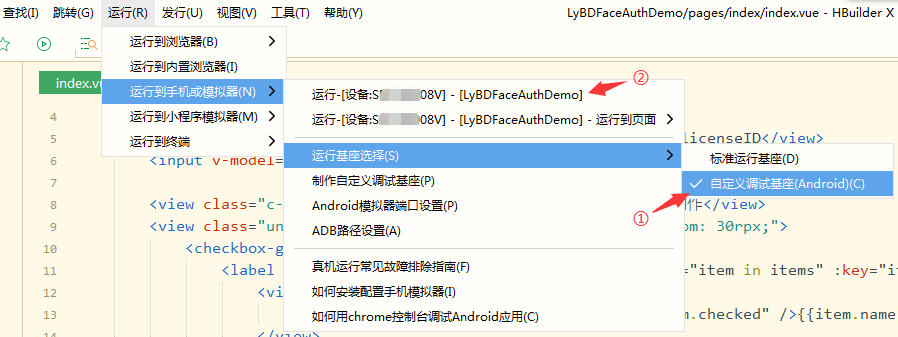
4.5 勾选自定义基座后运行
运行->运行到手机或模拟器->运行基座选择,勾选自定义调试基座,之后运行到设备,如下图。如发现运行之后不是最新的,请先删除手机里面旧的应用,再重新运行。

常见问题
Q1:当前运行的基座不包含原生插件,怎么解决?
A:注意看上面的步骤 4.4 和 4.5,解决要点是删除旧的,不要怕麻烦,删除旧的基座和应用,可能存在缓存。
版权归开发者所有,最终解释权归作者所有。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)



 下载 361
下载 361
 赞赏 2
赞赏 2

 下载 12597
下载 12597



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号