更新记录
1.0.1(2022-10-20)
最初版本 目前版本是前置摄像头版本 目前版本是前置摄像头版本 目前版本是前置摄像头版本
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:11 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
说在前面
本插件是学习插件封装的产物,还有好像可以回收云端打包的费用,所以上传一下
插件使用说明
插件功能使用虹软人脸识别增值版SDK,参考其官方网站 https://ai.arcsoft.com.cn
这个版本是收费版本,免费版本官方已经不更新了 虹软SDK版本号: Android:V3.0 iOS:V3.0.x
官网SDK手册地址:https://ai.arcsoft.com.cn/manual/docs#/41
官网SDK常见问题:https://ai.arcsoft.com.cn/manual/docs#/42
错误码查询(需要登录): https://ai.arcsoft.com.cn/ucenter/resource/build/index.html#/help
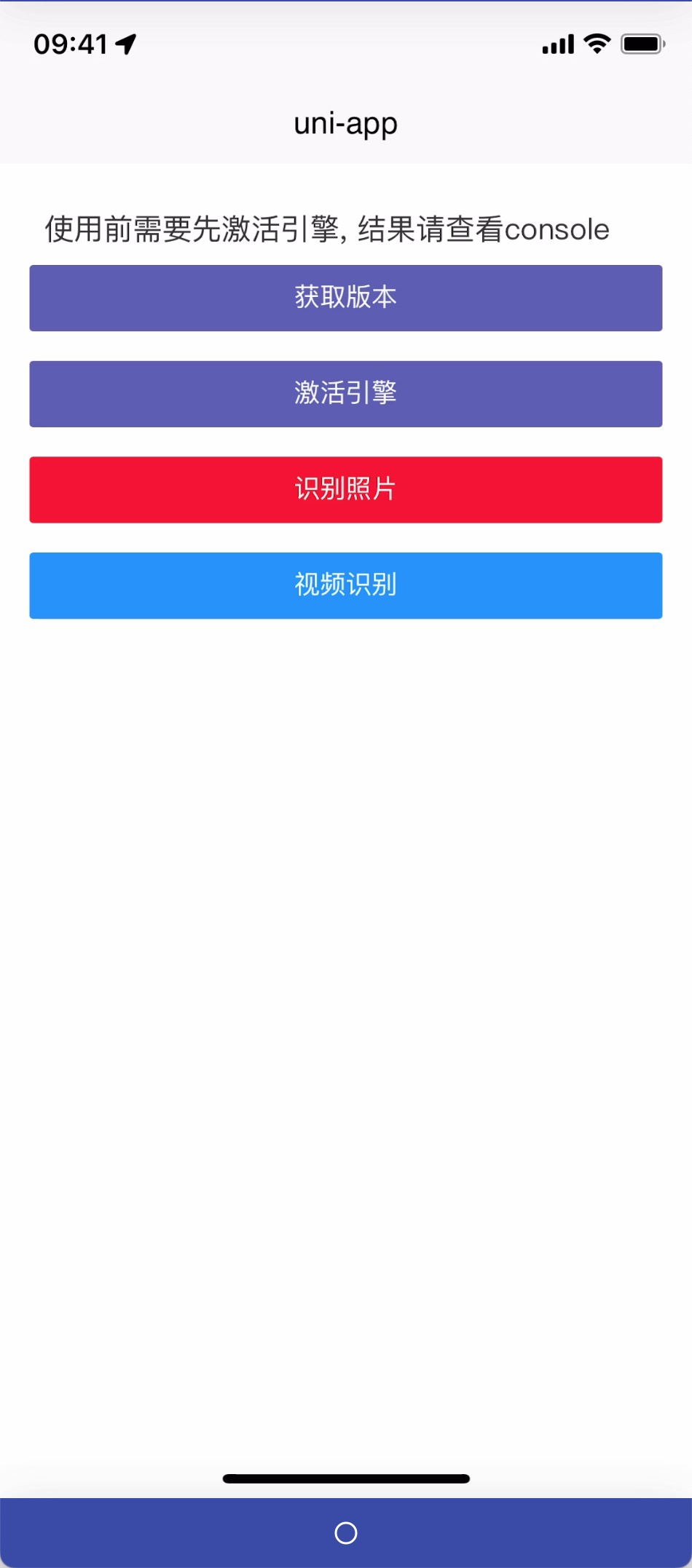
功能
- 照片人脸识别
- 视频人脸对比,识别回调
虹软开发者平台创建应用
- 注册登录虹软开发后台 https://ai.arcsoft.com.cn/ucenter/resource/build/index.html#/application
- 创建应用 获取appID、appKey
Android 需要 应用包名、签名文件的sha1
IOS 需要 BundleID
要注意 IOS Android 他们的SDK_KEY 是不一样的
使用插件
引擎激活
var ftArcModule = uni.requireNativePlugin('fteam-arcsoft-module')
ftArcModule.activeEngine((res) => {
console.log(res)
})
引擎版本
var ftArcModule = uni.requireNativePlugin('fteam-arcsoft-module')
ftArcModule.getVersion((res) => {
console.log(res)
})
引擎是否已经激活
var ftArcModule = uni.requireNativePlugin('fteam-arcsoft-module')
// 引擎是否已经激活
let res = ftArcModule.isActive()人脸特征识别
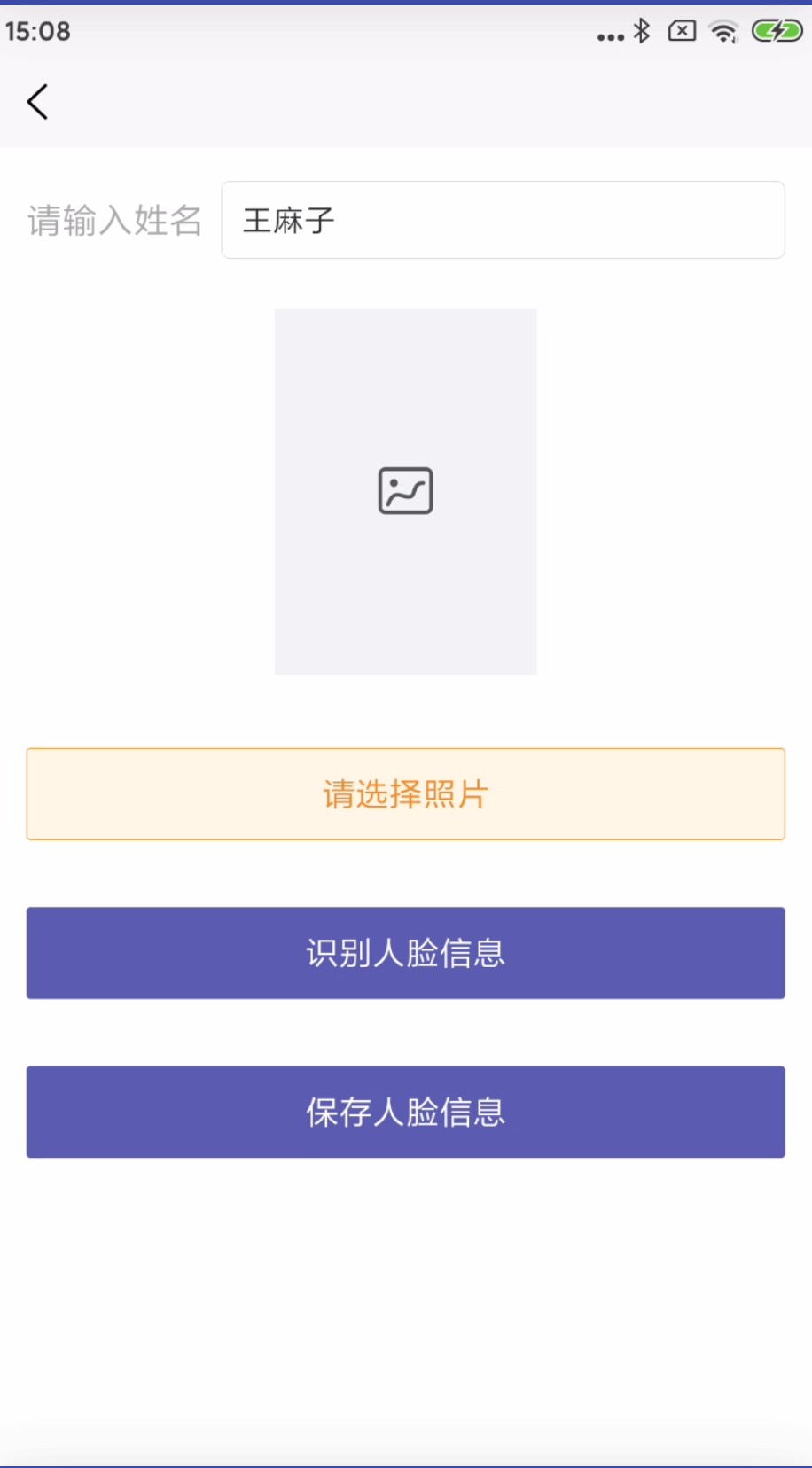
var ftArcModule = uni.requireNativePlugin('fteam-arcsoft-module')
ftArcModule.detectFadeWithImageBase64({
image: "",// 要被识别的图片base64
feature: true,// 是否提取人脸特征,有时候只要识别人脸位置
maxFace: 1, // 限制照片中 人脸数,操作就会识别失败,比如有些需求不要人脸多的照片
}, (res) => {
// 返回值格式 {success: boolean , image: '', feature: []}
// image: 识别返回的图片 image 带有人脸框线
// feature: 照片中的人脸特征列表 feature[0] base64编码
if (res.success) {
} else {
console.log(res)
}
})人脸特征对比
var ftArcModule = uni.requireNativePlugin('fteam-arcsoft-module')
ftArcModule.compareFeature({
feature1: feature1 || '', // ftArcModule.detectFadeWithImageBase64返回的特征base64编码
feature2: feature2, // ftArcModule.detectFadeWithImageBase64返回的特征base64编码
}, (ret) => {
// 返回格式 {success: true, data: 0.8, message: ''}
if (ret && ret.success) {
if (ret.data > 0.5) {
// scoreThreshold 识别阀值 对比通过
} else {
}
} else {
}
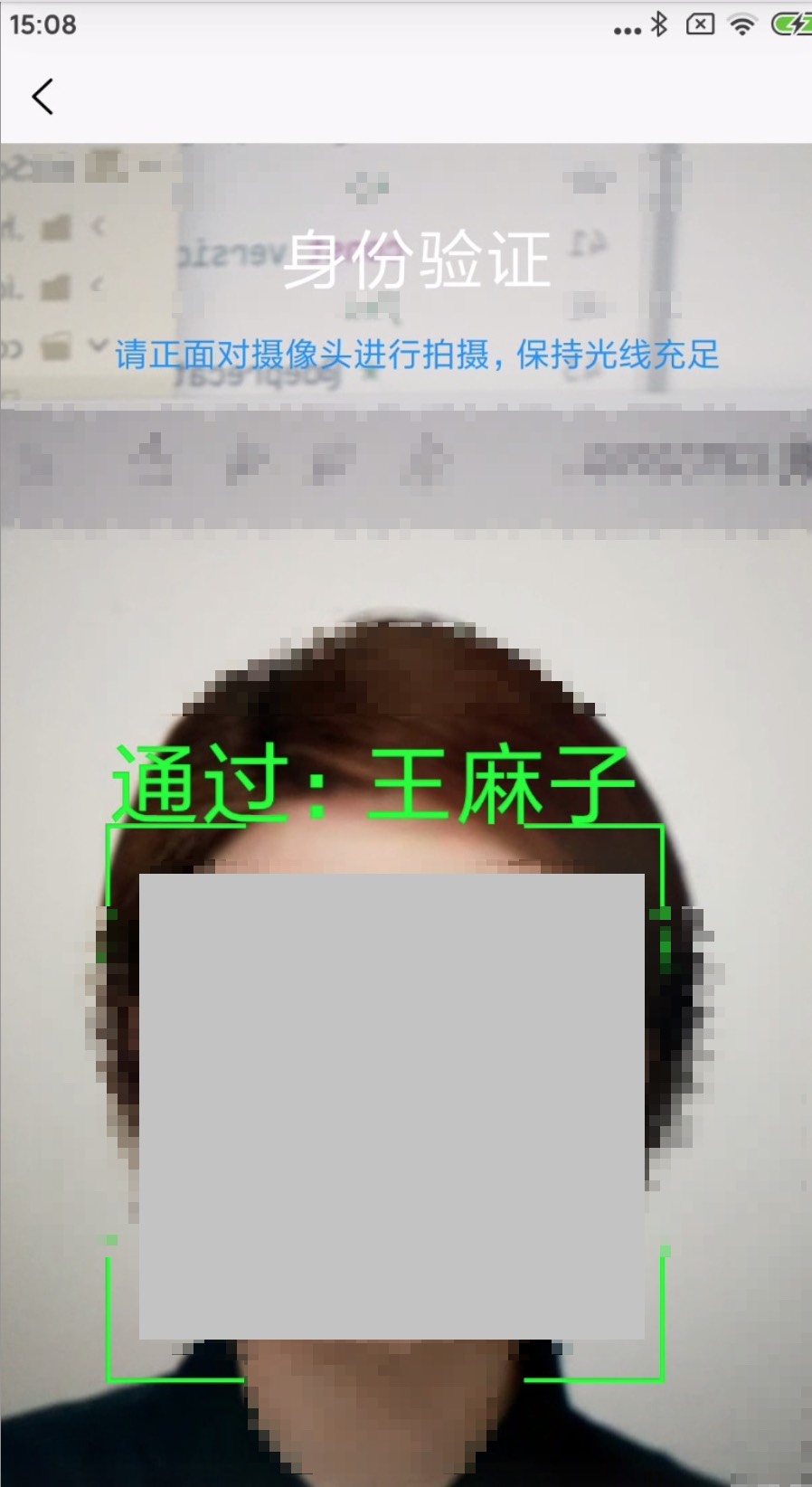
})视频识别
这个版本是对比已经传入的人脸信息,有点像看看照片中有没有这个人的意思,不是识别视频中所有人脸信息返回的功能
<view class="ft-bg-df ft-position--relative">
<view class="arv-video" :style="{width: screenWidth + 'px', height: screenHeight + 'px'}">
<!-- #ifdef APP-PLUS-->
<!--scoreThreshold:通过阀值 1-100 -->
<!--featureInfo:需要识别的人脸特征信息,用于在界面对比结果,做出回调。目前这个没有直接采集人脸的 功能,-->
<!--featureInfo:格式见 featureJson() 方法 这样做的需求是要在视频中显示是那个人 -->
<!--showFaceRect:是否显示人脸信息框 -->
<!--status:状态回调,如 打开状态,关闭状态 -->
<!--detecting:识别回调,识别对比结果的回调,如果视频有对应的人,就会返回 -->
<!--autoActive:是否自动激活引擎 -->
<fteam-arcsoft-video :scoreThreshold="40"
:featureInfo="featureJson"
ref='arcVideo' class="arv-video" :showFaceRect="true"
:style="{width: screenWidth + 'px', height: screenHeight + 'px'}"
@status="handleStatus" :autoActive="false"
@detecting="handleDetecting"></fteam-arcsoft-video>
<!-- #endif-->
</view>
</view>featureInfo 数据准备
computed: {
featureJson() {
/**
* private String feature;
* private byte[] featureData;
* private String name;
* private String sid;
* private String cno;
* private Integer index;
*/
return JSON.stringify([{
// 人脸识别返回的base64编码
feature: this.localFaceInfo.featureBase64,
// 显示在人脸框上的名字
name: this.localFaceInfo.name,
// 人脸数据对应的 索引,就是列表的索引
index: 0,
// 班号,可以不传,传什么返回什么
cno: '',
// 学号,可以不传,传什么返回什么
sid: '',
}] || [])
},
},打开摄像头
this.$refs.arcVideo.start((e) => {
// {success: true, data: '', message: ''}
})关闭摄像摄像头
this.$refs.arcVideo.stop((e) => {
// {success: true, data: '', message: ''}
})状态回调
// 组件状态回调
handleStatus(e) {
this.isStatedCamera = e.detail.status === 1
},识别回调
// 识别回调
handleDetecting(e) {
// 节流
uni.$ft.throttle(() => {
// {"liveness":false,"index":0,"name":"张三","imageBase64"
let result = e.detail?.result || []
if (!result || result.length <= 0) return
result.map(faceItem=>{
// faceItem = {
// id = ""; // 这个ID 目前不处理
// imageBase64 = ""; // 识别的图像
// index = 0; // 对应线标,上面 featureJson 这里给的
// liveness = 0; 是否是活体
// name = "\U597d\U4eba"; // 姓名
// }
// faceItem.feature = "ss"
console.log(faceItem)
})
}, 100)
},

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 98
下载 98
 赞赏 0
赞赏 0

 下载 12759
下载 12759










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号