更新记录
1.0.0(2022-10-22) 下载此版本
初始化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
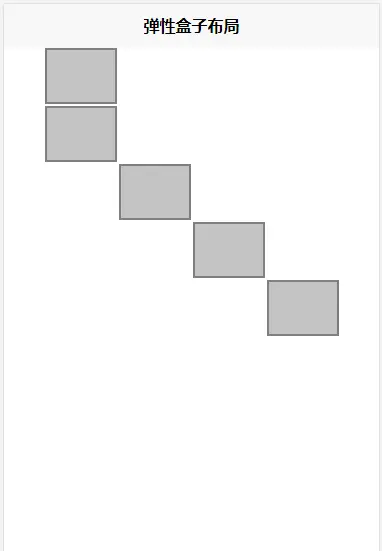
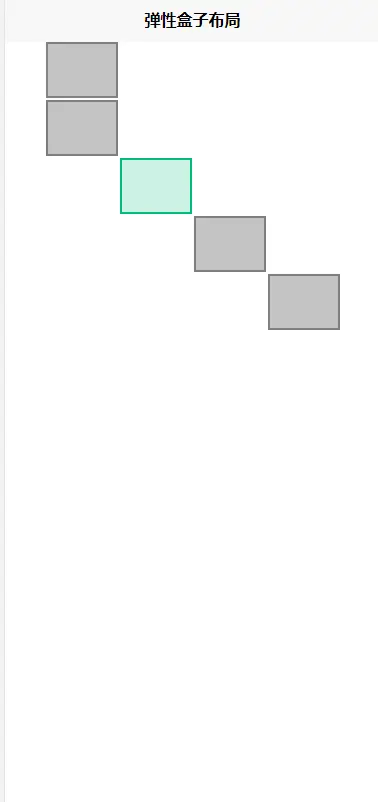
jinhua-div-layout 无限制弹性盒子布局
微信=》 cs_jinhua
Nodes Props 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必须 |
|---|---|---|---|---|---|
| nodes | 盒子数组 | [] | -- | -- | 必须 |
使用示例
<nodes :nodes="nodesData"></nodes>数据格式
nodesData: [
{
x: 0,
y: 0
},{
x: 0,
y: 1
},
{
x: 1,
y: 2
},
{
x: 2,
y: 3
},
{
x: 3,
y: 4
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 36
下载 36
 赞赏 0
赞赏 0

 下载 13127376
下载 13127376
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号