更新记录
1.1.0(2024-04-09) 下载此版本
优化
1.0.0(2022-10-24) 下载此版本
定位授权查询
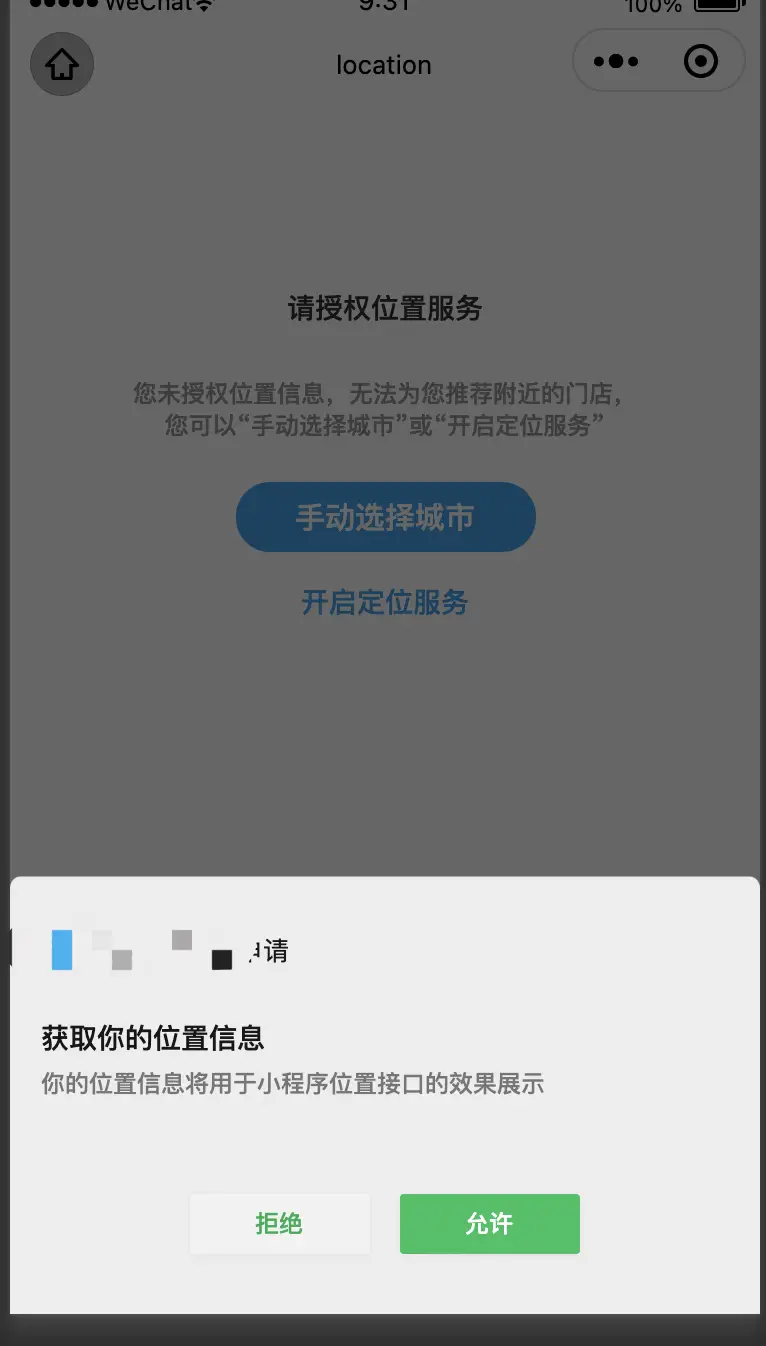
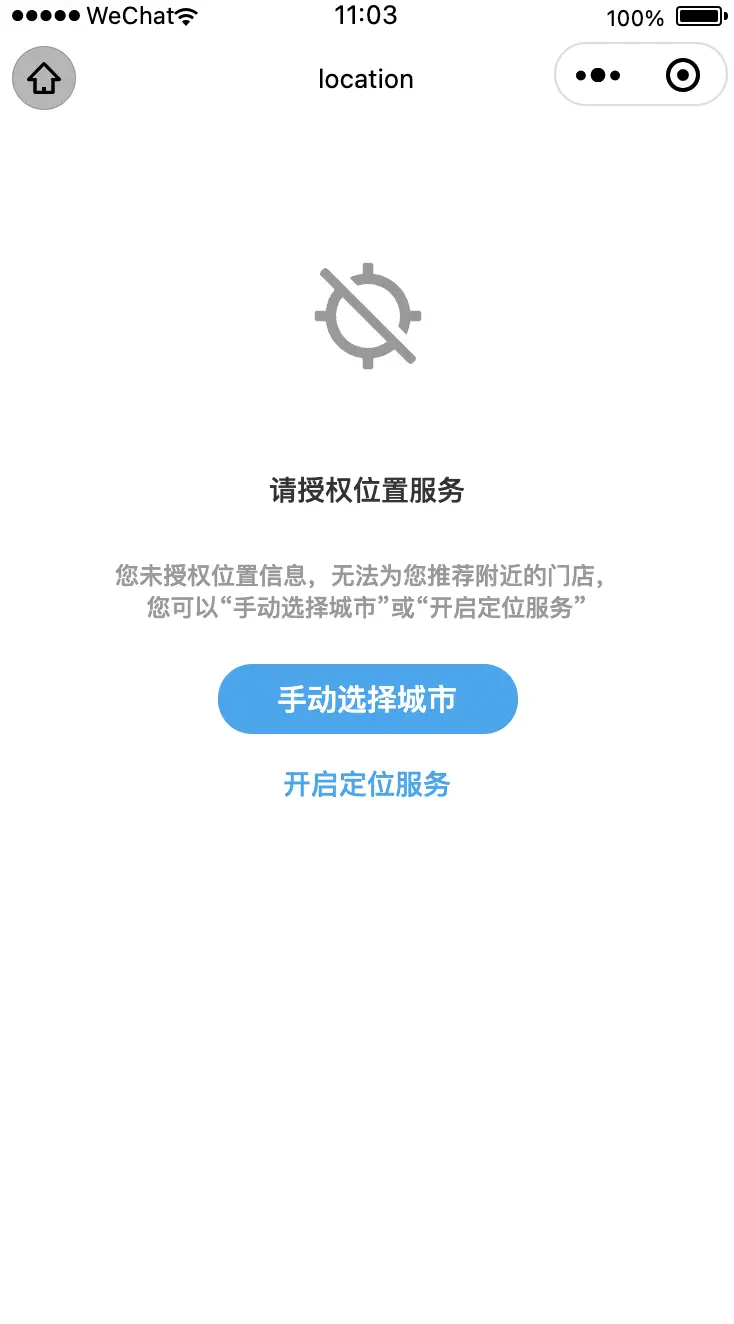
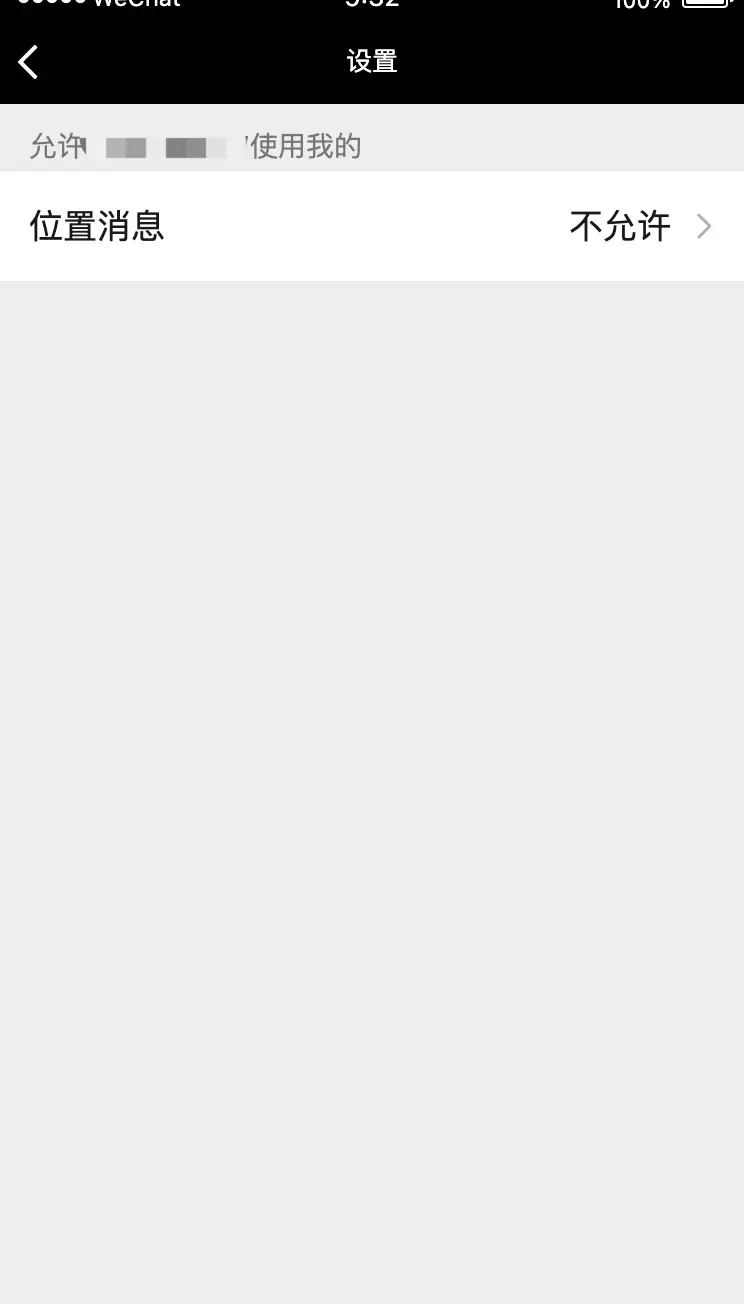
介绍:判断小程序是否开启位置授权,已授权展示授权信息,拒绝授权展示未授权提示,可自行选择重新授权或者手动选择位置信息
方法说明
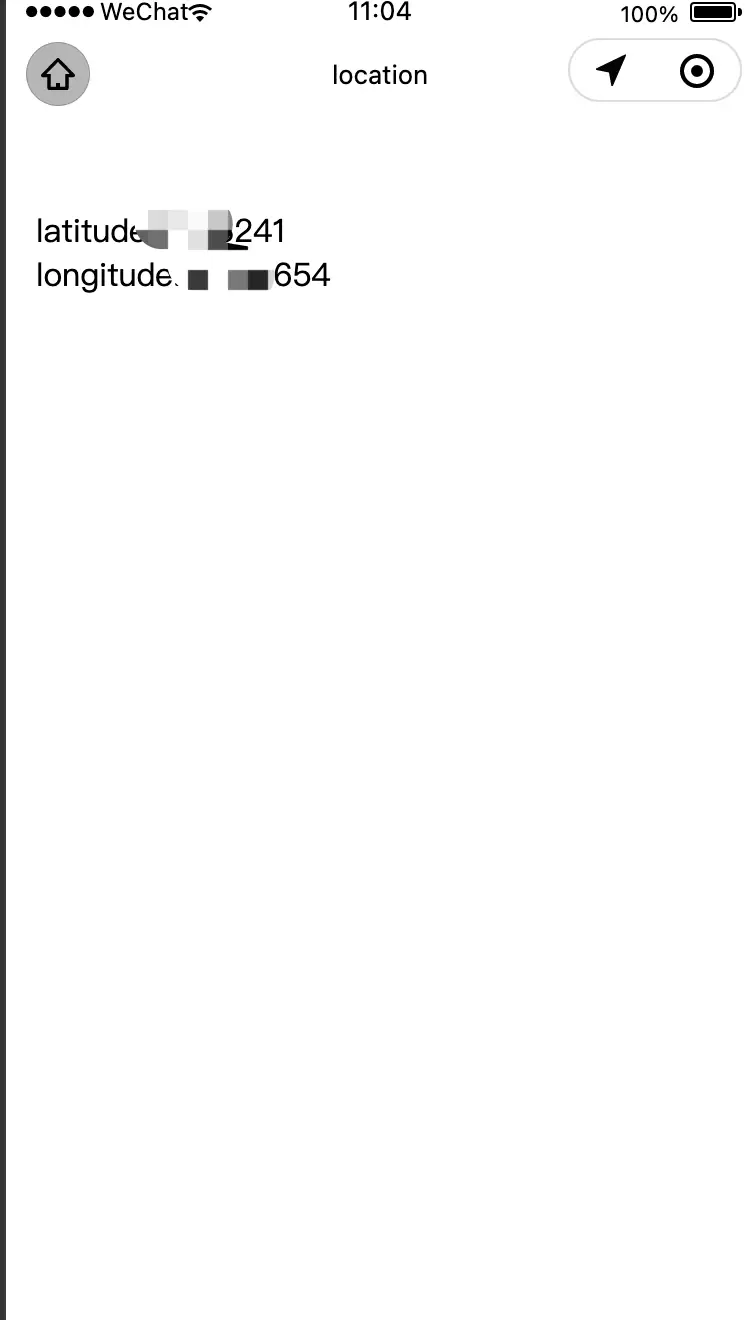
@event {Function} getLocation 获取到定位信息,返回对应的经纬度信息 @event {Function} chooseCity 授权被拒绝,需要用户手动选择位置信息
使用举例
<location-auth @chooseCity="chooseCity" @getLocation="getLocation">
需要提前在小程序管理后台,[开发] - [开发管理] - [接口设置]中开通getLocation接口权限。
uniapp项目中manifest.json微信小程序配置勾选位置接口配置,

打开源码视图,在“mp-weixin”下增加
"requiredPrivateInfos": [ "getLocation" ]

方法举例:
methods: { /*
- 拒绝授权手动选择地址
- / chooseCity(){ // doSomeThing }, /
- 统一授权后获取的经纬度信息
- */ getLocation(res){ this.locations = res; // doSomeThing } }
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | - | × | × |
功能介绍:判断小程序是否开启位置授权,已授权展示授权信息,拒绝授权展示未授权提示,可自行选择重新授权或者手动选择位置信息
方法说明
@event {Function} getLocation 获取到定位信息,返回对应的经纬度信息 @event {Function} chooseCity 授权被拒绝,需要用户手动选择位置信息
使用举例
<location-auth @chooseCity="chooseCity" @getLocation="getLocation"></location-auth>需要提前在小程序管理后台,[开发] - [开发管理] - [接口设置]中开通getLocation接口权限。
uniapp项目中manifest.json微信小程序配置勾选位置接口配置,

打开源码视图,在“mp-weixin”下增加
"requiredPrivateInfos": [
"getLocation"
]
方法举例:
methods: {
/*
* 拒绝授权手动选择地址
* */
chooseCity(){
// doSomeThing
},
/*
* 统一授权后获取的经纬度信息
* */
getLocation(res){
this.locations = res;
// doSomeThing
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)




 下载 443
下载 443
 赞赏 2
赞赏 2

 下载 11206897
下载 11206897
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号