更新记录
1.0.3(2022-11-02)
内部存储文件名处理
1.0.2(2022-11-01)
存储逻辑修改
1.0.1(2022-10-27)
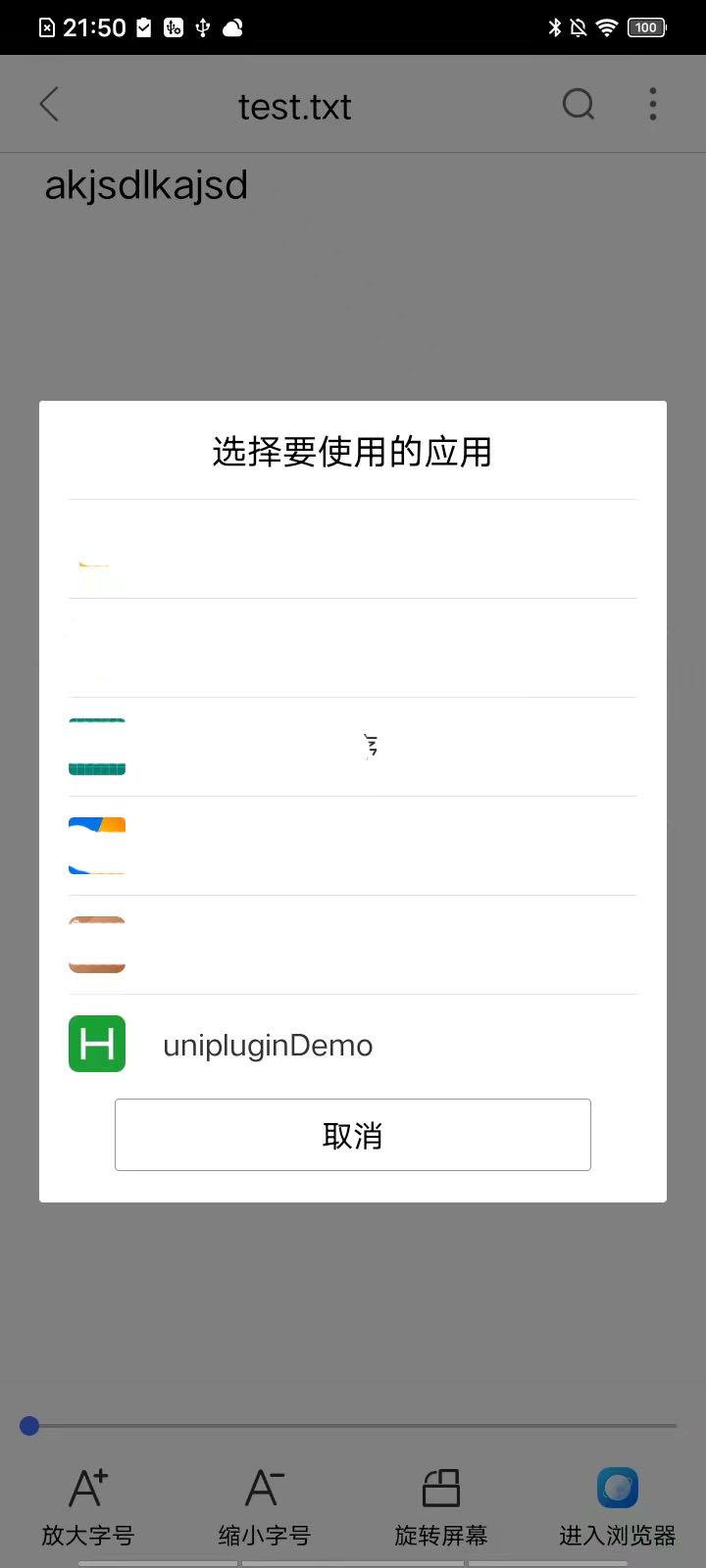
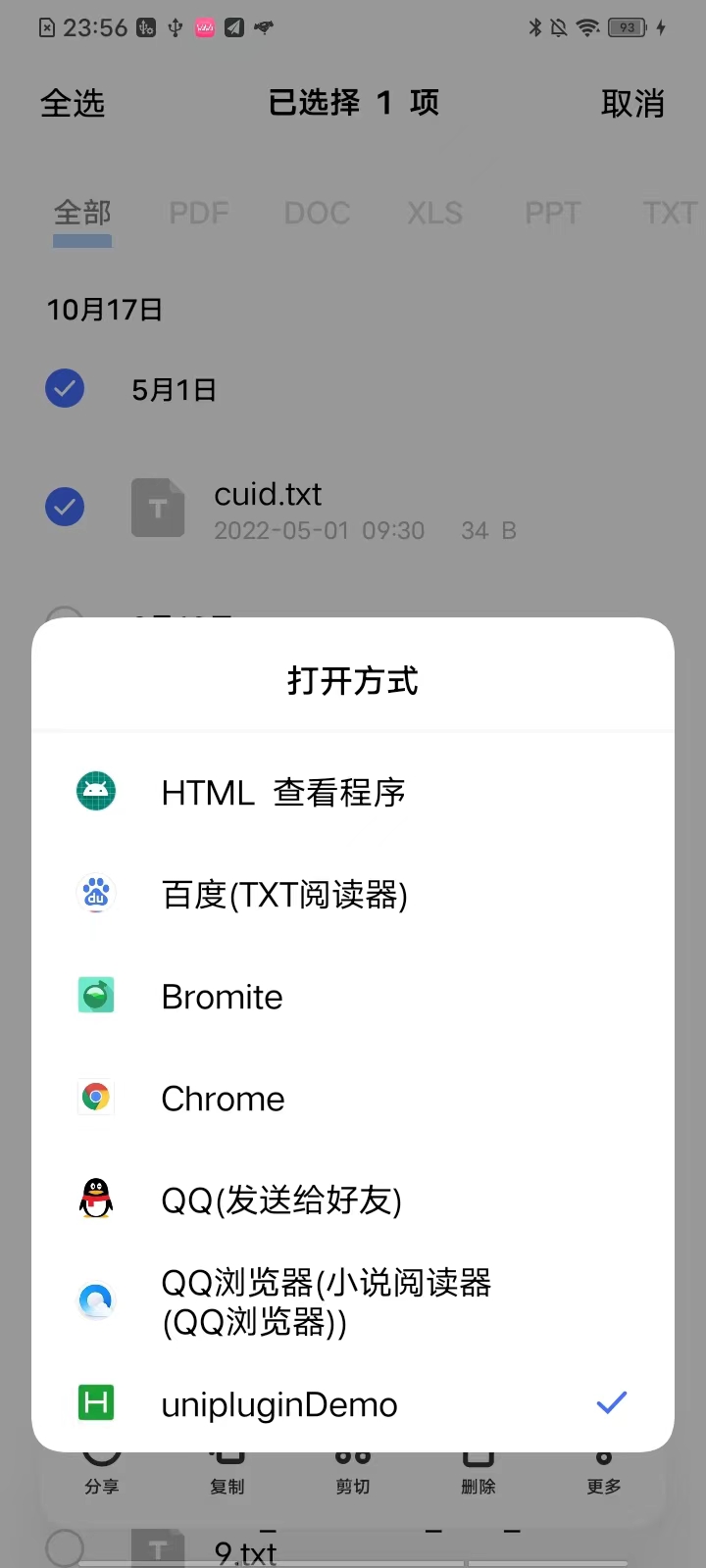
把微信、QQ、浏览器、文件管理等App的文件分享到自己App,可以获取文件目录,获取到内容。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件Api
引入库
const DeepLink = uni.requireNativePlugin('xmy-deeplink');读取分享文件目录
DeepLink.render({}, result => {
if (result.hasOwnProperty("exist") && result.exist == false) {
// 文件所在目录未找到
} else if (result.hasOwnProperty("used")) {
// result.path 文件所在目录
// result.used 文件名被导入过
console.log(result.path)
} else if (result.hasOwnProperty("path")) {
// 分享的新文件目录
console.log(result.path)
}
}) 清除分享文件所有信息
DeepLink.remove({}, result => {
if (result.hasOwnProperty("remove")) {
// 文件清除完毕
}
}) 

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 32
下载 32
 赞赏 0
赞赏 0

 下载 12638
下载 12638













 赞赏 0
赞赏 0


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号