更新记录
21(2022-11-07)
android串口通讯,支持多个串口同时收发数据,串口参数支持波特率、数据位、校验位、停止位
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 9.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1 在uniapp 根目录创建一个nativeplugins 文件夹 2 nativeplugins 文件夹 中 创建sn-testModule文件夹 3 sn-testModule 文件夹 中 创建android文件夹,并且创建package.json 文件,并且把以下文件复制过去 4 在HBUILDER 点击 原生云打包,点击自定义调试基座
5 方法
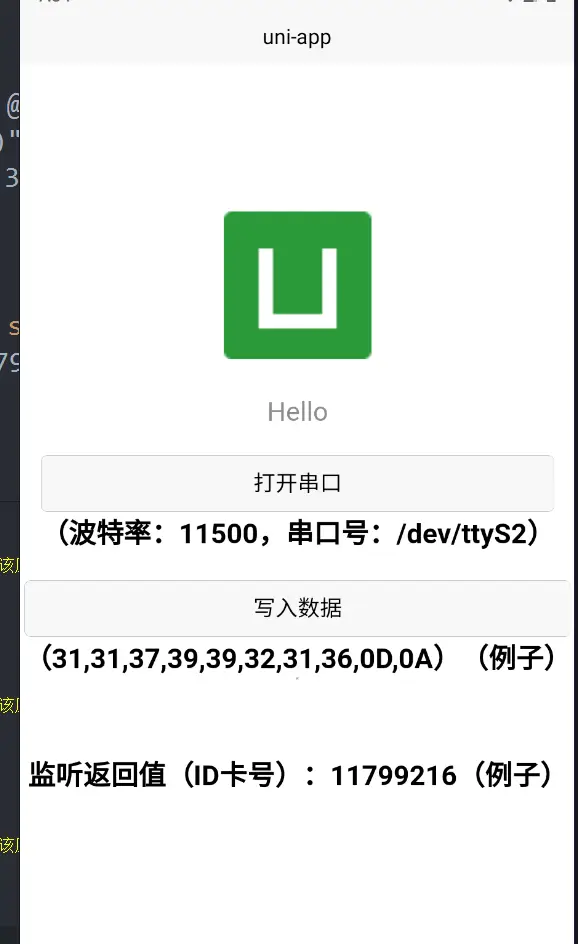
const testModule = uni.requireNativePlugin("sn-testModule");5.1 设置串口号
testModule.init({iBaudRate:'11500',sPort:"/dev/ttyS2"},function(res){
console.log(res)
}) 5.2 写入数据
testModule.sendWebMessage({message:'31,31,37,39,39,32,31,36,0D,0A'},function(res){
}) 5.3 监听返回值
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('myEvent', function(e) {
console.log(JSON.stringify(e))
}) 

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 4
下载 4
 赞赏 0
赞赏 0

 下载 12686
下载 12686



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号