更新记录
1.0.0(2022-11-04) 下载此版本
项目发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
以vue插件的形式使用即可
// main.js
import App from './App'
import countPageTime from './plugins/count-page-time/index.js'
Vue.use(countPageTime, {
onEnter(route, map, log) {
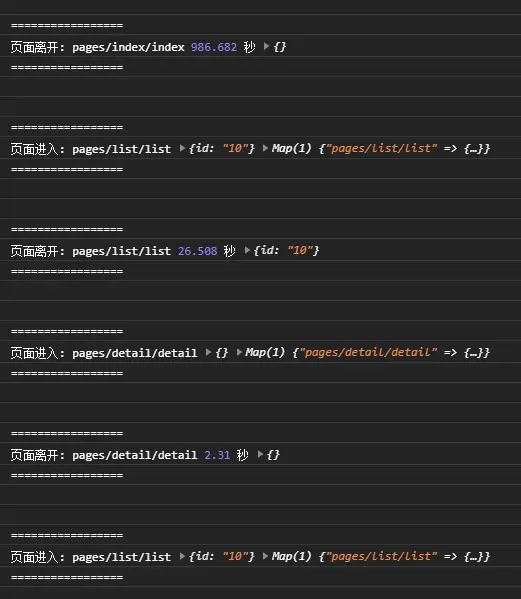
log('页面进入:', route.path, route.query, map)
},
onLeave(route, map, log) {
log('页面离开:', route.path, (Date.now() - route.time) / 1000, '秒', route.query)
}
})onEnter(route, map, log)回调方法
参数说明
-
route 路由相关信息
-
path 页面路径
-
fullPath 页面完成路径
-
query url参数
-
time 页面进入时的时间(时间戳)
-
-
map 页面相关信息,以route.path为key, route为值存储
-
log 打印日志的方法
onLeave(route, map, log)回调方法
同 onEnter


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 65
下载 65
 赞赏 0
赞赏 0

 下载 12819656
下载 12819656
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号