更新记录
1.0(2022-11-05) 下载此版本
组件开发完毕,进行提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
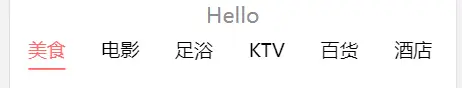
<Tabs :selectedId="selectedId" :items="items" :options="options" @change="handleChange">
import Tabs from "@/components/Tabs/Tabs.vue" export default { comments:{ Tabs }, data() { return { title: 'Hello', selectedId:0, items:[ {label: '美食'}, {label: '电影'}, {label: '足浴'}, {label: 'KTV'}, {label: '百货'}, {label: '酒店'}, {label: '酒吧'}, {label: '猫咖'}, {label: '鬼屋'} ], options:{ color:"#FF6A6A",//设置选中颜色 } } }, }


 收藏人数:
收藏人数:
 https://github.com/Harryavailable/Git-House.git
https://github.com/Harryavailable/Git-House.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 24
下载 24
 赞赏 0
赞赏 0

 下载 12805773
下载 12805773
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号