更新记录
2.0.5(2023-12-12) 下载此版本
渠道fix
2.0.4(2023-12-11) 下载此版本
log 日志级别 fix
2.0.3(2023-12-07) 下载此版本
api 更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uniapp 商城SDK插件接入文档
本文主要介绍如何快速地将商城tj-shop-plugin(uniapp插件)集成到您的项目中,集成本文档可以获得页面容器展示的功能。
接入步骤
- 在云平台管理后台注册账号,并登录. 创建云平台应用 (详细步骤参见新手入门).
- 在云平台管理后台获得应用所对应的API/SDK使用权限信息, 包括Appkey, AppSecret, AppId.
- 插件接入:通过uniapp 插件市场导入插件至宿主项目。
- 代码集成:在宿主项目中进行插件相关代码配置。
插件接入
按照如下步骤进行配置,就可以完成插件的集成工作。
- 首先到uniapp 插件市场导入插件网址如下:打开网页
- 插件市场可直接点击右侧使用HBuiderX导入插件到项目,同时也可以使用HBuiderX导入示例项目如下图

代码集成
1.初始化接口调用及配置插件样式
<script>
// import 初始化文件
import TjShopPlugin from '@/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/TjShopPlugin.js'
export default {
globalData: {},
onLaunch: function() {
console.log('App Launch')
// 插件初始化
// appId, appKey、apSecret在云平台后台获取
// 是否支持购买,默认不支持
// API 环境 “release” | “develop” | “trial”,默认不传为“release”
TjShopPlugin.init(this, "appId", "appKey", "appSecret", false)
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*插件需要的公共样式 */
@import url("/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/common.css");
</style>
2.配置插件页面
// 页面容器
{
"path" : "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/dynamicList/dynamicList",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
// 商品详情
{
"path" : "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/product/product",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"backgroundColor": "#F6F7F8",
"disableSwipeBack": false
}
},
// 分享海报页
{
"path" : "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/shareProduct/shareProduct",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
// 内嵌webview页
{
"path" : "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/webView/webView",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
// 分享底部弹窗
{
"path": "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/sharePop/sharePop",
"style": {
"navigationStyle": "custom",
"backgroundColor": "transparent",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"popGesture": "none"
}
}
}
//商品详情视频页
{
"path": "uni_modules/tj-shop-plugin/components/tj-shop-plugin/pages/productVideo/productVideo",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white"
}
}
API调用
1. 登录
接口描述
在使用具体插件业务功能之前, 需调用登录方法,建议在宿主应用登录后及每次启动都需调用一次.
参数介绍
| 参数 | 描述 |
|---|---|
| mobile | 用户手机号 |
| callback | 登录结果回调 |
调用示例
//插件登录函数依赖
import TjShopPlugin from '@/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/TjShopPlugin.js'
//登录
TjShopPlugin.login("手机号xxx", function callback(data) {
// 登录成功回调 data: {"code":200,"message":"登录成功"}
// 登录失败回调 data: {"code":xxx,"message":"msg"}
})
登出
接口描述
用户在退出登录后, 需调用插件的登出接口. 插件会清空本地的登录态缓存信息及扩展字段.
接口调用示例
import TjShopPlugin from '@/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/TjShopPlugin.js'
//登出
TjShopPlugin.logout()2. 扩展参数配置
接口描述
扩展参数是插件提供给接入方的扩展字段,可用于订单统计、信息回传等。建议登录完成之后调用,该字段全局唯一
| 参数 | 描述 |
|---|---|
| ext | 扩展字段,字符串类型 |
调用示例
import TjShopPlugin from '@/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/TjShopPlugin.js'
TjShopPlugin.setExtstr("扩展字段")3. 页面容器跳转
接口描述
在跳转场景之前, 接入方需在云平台管理后台根据业务方的业务ID创建场景. 这里的业务ID可以是直播ID, 首页BannerId, 金刚区ID 或者其他自定义的字符串.
创建完场景之后. 本插件提供了入参为业务ID的场景跳转API.(本插件仅支持页面服务配置)
| 参数 | 描述 |
|---|---|
| businessId | 创建场景所用的业务ID,字符串类型 |
调用示例
import TjShopPlugin from '@/uni_modules/tj-shop-plugin/components/tj-shop-plugin/common/TjShopPlugin.js'
TjShopPlugin.navigateToList("业务ID")4.分享回调
接口描述
本插件提供页面的分享及商品的分享的分享数据。接入方可通过注册分享数据的回调通知来获取相应的分享数据,进而通过宿主应用的分享通道进行展示或分享。
代码示例
uni.$on("shopShareInfo", function(data) {
console.log("get share data :" + JSON.stringify(data))
//data数据格式
{
'type':type // 1. 分享海报给好友 2.分享海报到朋友圈 3.分享小程序卡片
'title': shareName, // 分享文案
'coverImage': shareImg, // 分享图片
'qrCode': qrCode, // 分享小程序页面对应二维码
'path': sharePage, // 分享小程序目标页面路径
'mzAinID':mzAinID, // 分享小程序的原始Id
'logo' : logo, // 康老板小程序LOGO
'posterImage':posterImage //海报
}
// 接入方调用自有分享能力进行分享
...
})
注意事项
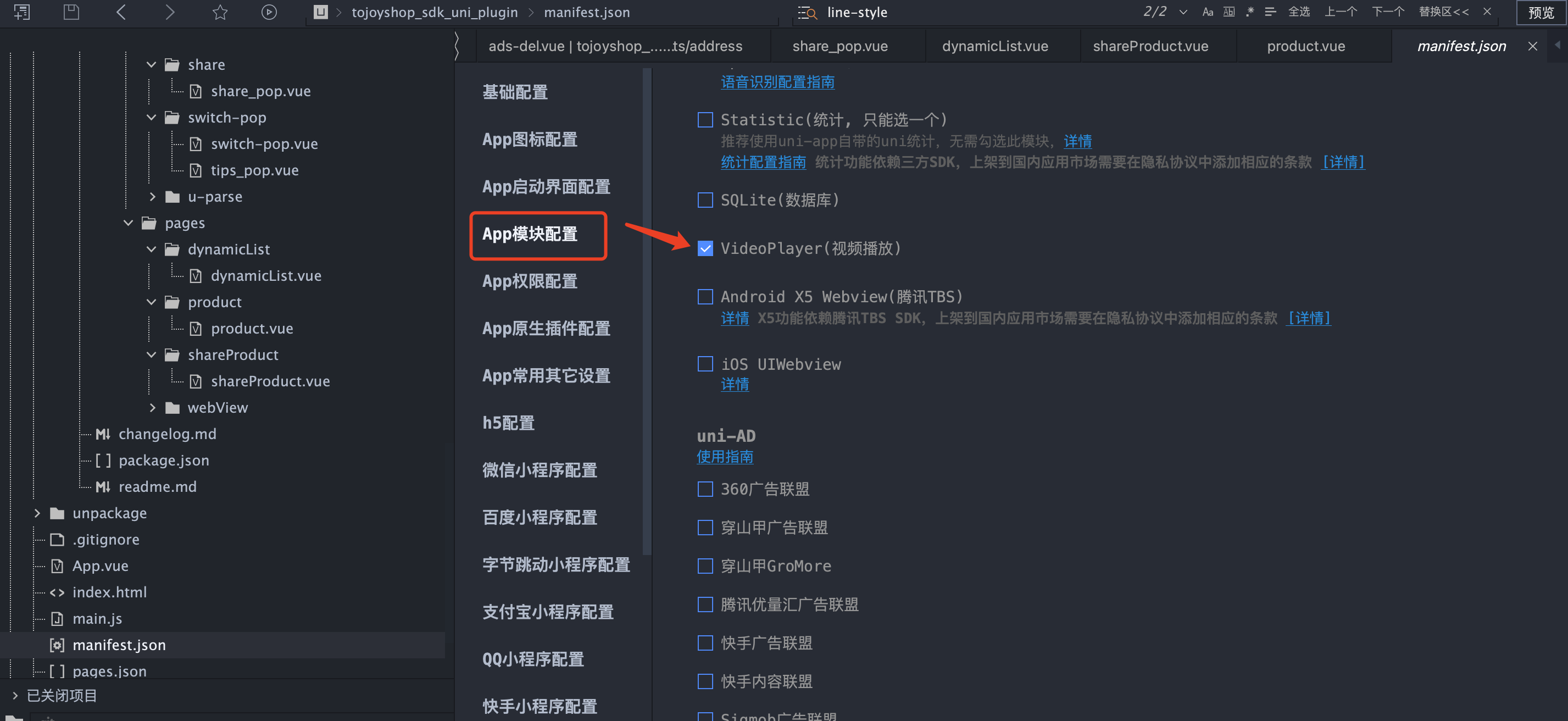
1.插件sdk中需要用到视频组件,需要在打包时勾选manifest.json -> App模块配置中的VideoPlayer(视频播放)。

2.插件中所有缓存数据都有在globalData中保存 如果宿主有刷新globalData操作请重新初始化插件等相关工作
问题反馈
可加入***进行问题反馈,反馈群号:[915934852]()


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)
 下载 98
下载 98
 赞赏 0
赞赏 0

 下载 11211554
下载 11211554
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号