更新记录
1.0.4(2022-11-15)
下载此版本
1.0.3(2022-11-15)
下载此版本
1.0.2(2022-11-15)
下载此版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
√ |
- |
- |
× |
- |
√ |
- |
× |
× |
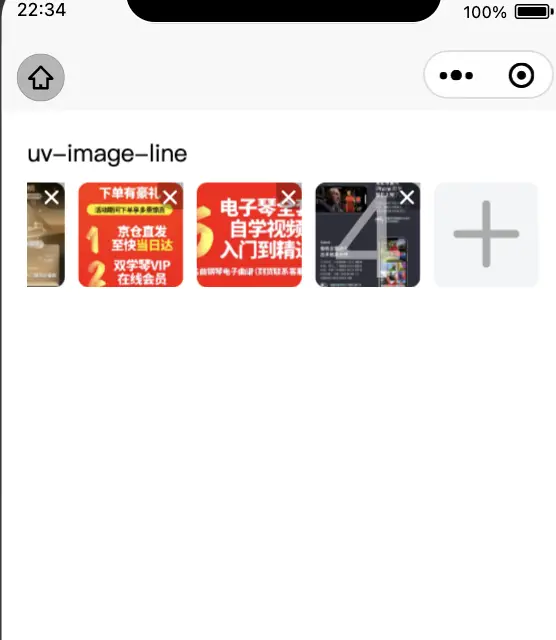
uv-image-line 图片组
组件名:uv-image-line
安装
在市场导入图片组uni_modules版本的即可,无需import
基本使用
<template>
<uv-image-line v-model:files="files" ></uv-image-line>
</template>
<script setup>
import { ref } from 'vue'
let files = ref([]);
</script>
props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| files |
v-model 选择的图片列表 |
Array<Object> |
- |
- |
| max |
最多选择的图片数 |
Number |
9 |
- |
| size |
图片显示的大小 |
String |
140rpx |
- |
| showTotal |
是否显示已选择的图片总数 |
Boolean |
true |
- |
如使用过程中有任何问题,或者您对uv-有一些好的建议,欢迎加入 ***:632100308


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 566
下载 566
 赞赏 0
赞赏 0

 下载 12912713
下载 12912713
 赞赏 1838
赞赏 1838















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号