更新记录
3.0.8(2023-11-09)
修改bug
3.0.7(2023-11-09)
上传示例项目
3.0.6(2023-11-09)
新增示例项目
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
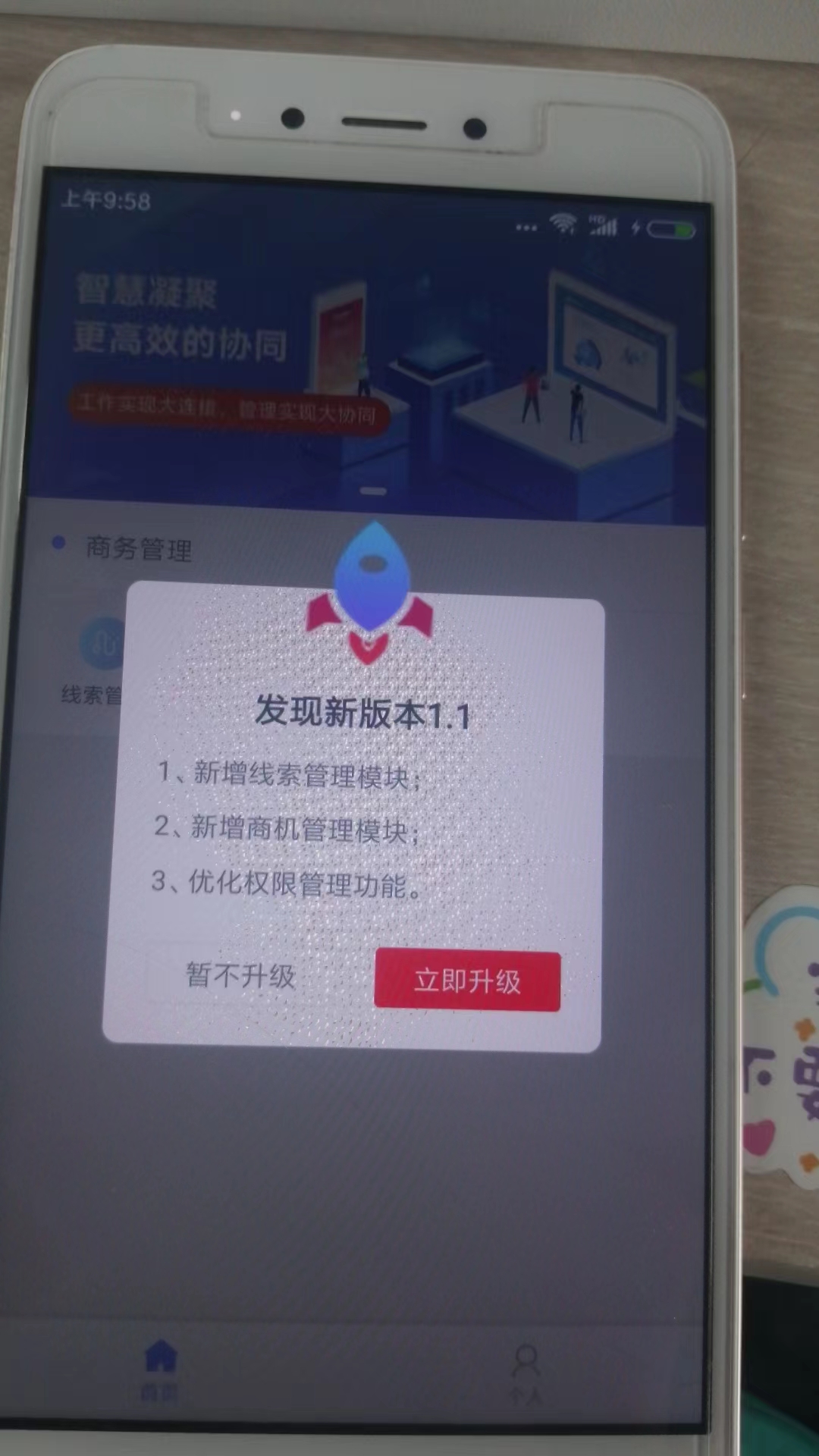
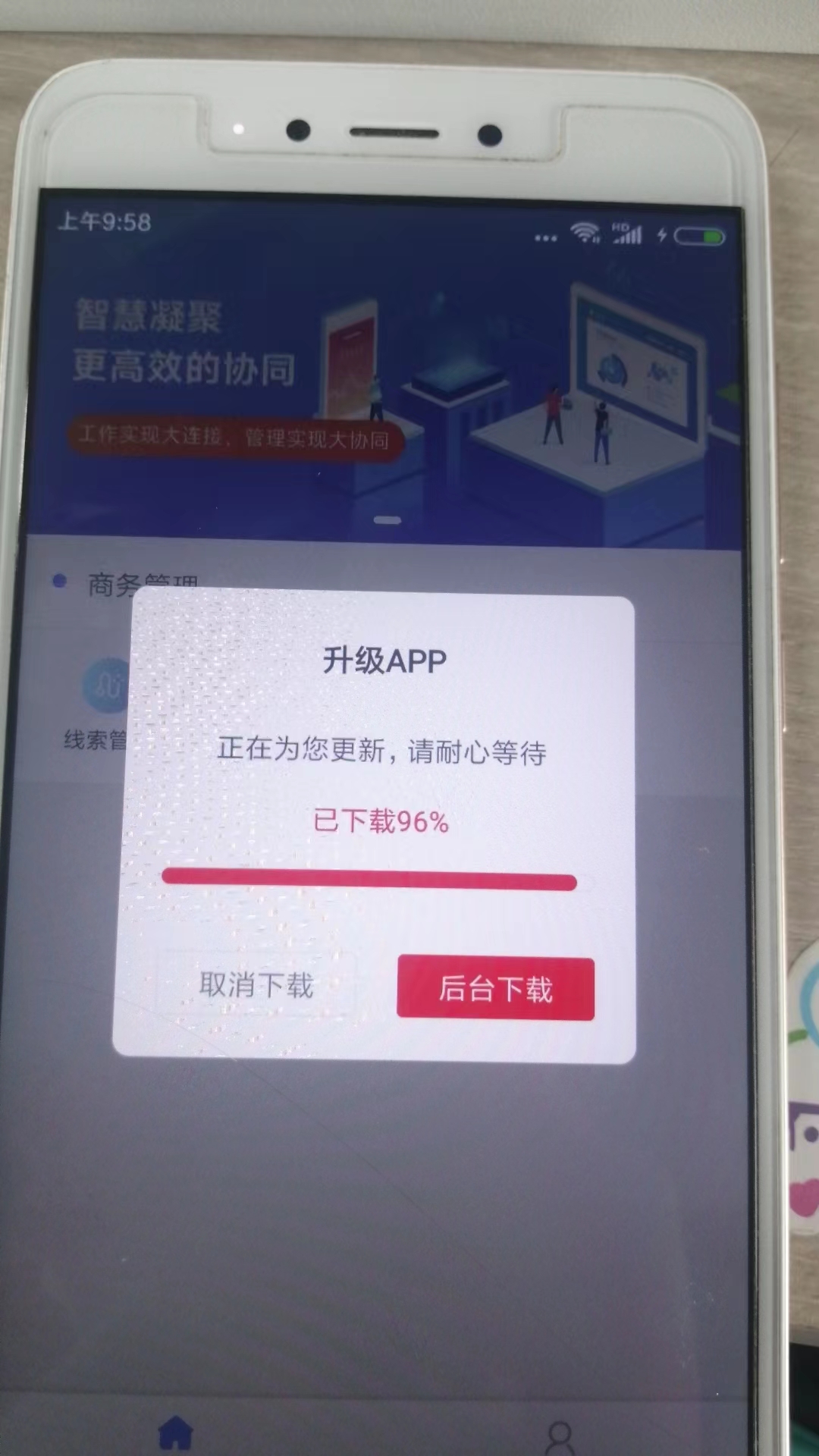
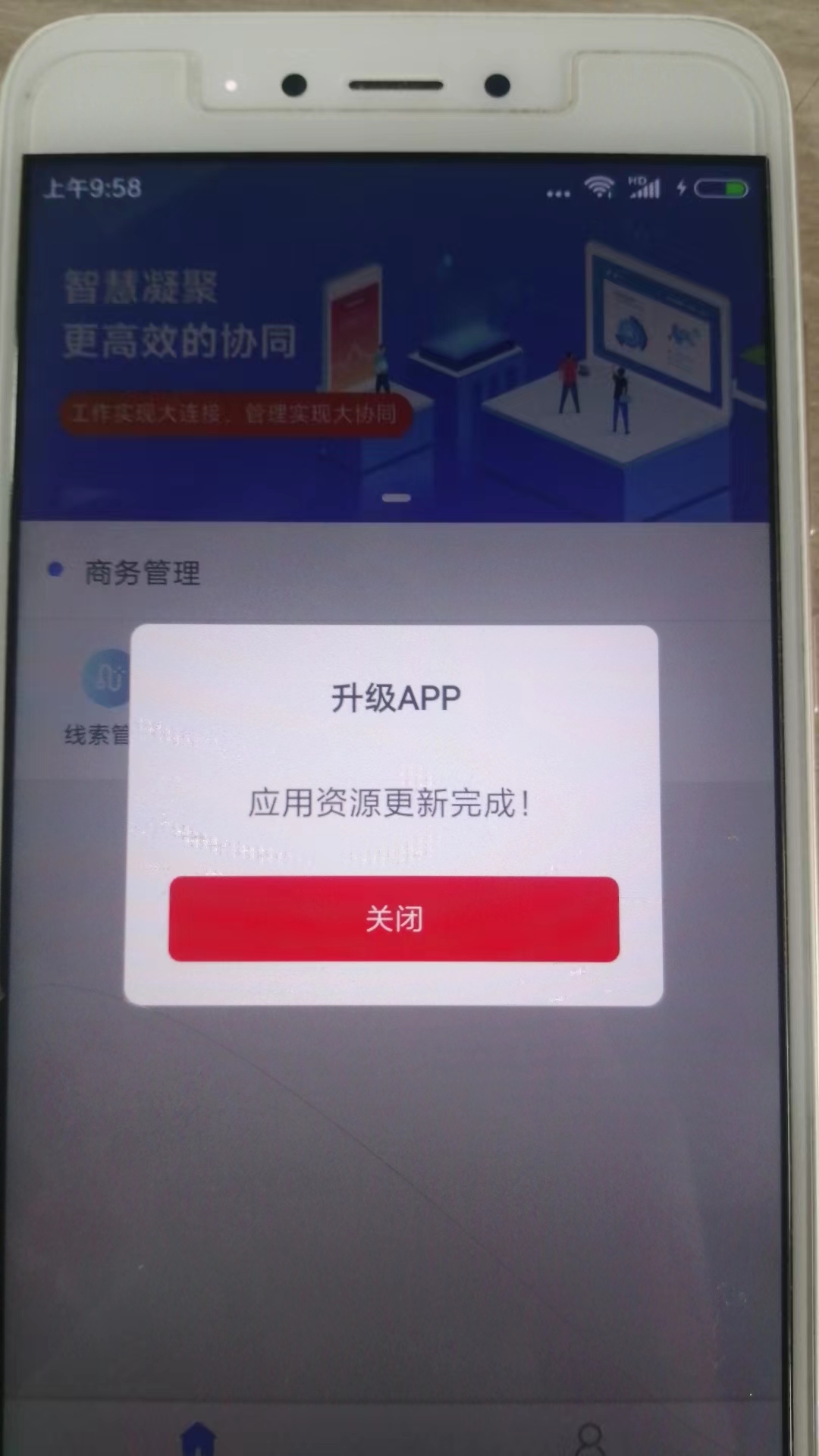
APP版本更新、强制更新、漂亮的更新界面、IOS更新(跳转IOS store)、wgt更新
常见问题
1.安卓apk下载完成后没有更新APP?
答:问题是因为没有添加APP安装应用的权限,解决方法在manifest.json文件里面APP模块权限配置的Android打包权限配置勾选以下权限
<uses-permission android:name=\"android.permission.INSTALL_PACKAGES\"/>
<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>若还有问题请看安装apk无法执行的解决方案
2.APP更新后版本号没变,还是之前的版本号?
答:可能是更新的安装包没有升级版本号,manifest.json文件里面基本设置应用版本号和应用版本名称需要升高(保持一直减少问题)
3.APP更新后没有覆盖之前的APP?
答:可能是更新的安装包包名和APP的包名不一样
4.弹窗的图标不显示?
答:检查图片是不是放项目资源文件static,然后重新运行项目
5.版本号是在前端对比还是在后端接口对比?
答:当前案例是本地的版本号通过接口传递给后台,是后台对比的,若需要前端对比,请在接口返回数据的地方修改,不更新就不要调用callback方法
6.本地的版本号比接口的版本号高还弹窗升级窗口?
答:当前案例是本地的版本号通过接口传递给后台,后台对比是否需要升级,不需要升级就不要返回数据(特别是需要wgt更新的,建议这种方式)
第一步关键配置APP更新接口(可以参考上面的示例)
在项目目录下config/componentConfig.js里面如下配置
// 此方法是接口请求方法
/**** 此文件说明请看注释 *****/
// 可以用自己项目的请求方法
// 请求配置说明:https://ext.dcloud.net.cn/plugin?id=822
import { http } from '@/common/service/service.js'
/**** 结束 *****/
const platform = uni.getSystemInfoSync().platform;
export default {
// 发起ajax请求获取服务端版本号 接口请求
getServerNo: (version, isPrompt = true, callback) => {
let httpData = {
version: version.versionCode,
// 版本名称
versionName: version.versionName,
// setupPage参数说明(判断用户是不是从设置页面点击的更新,如果是设置页面点击的更新,有不要用静默更新了,不然用户点击没反应很奇怪的)
setupPage: isPrompt
};
if (platform == "android") {
httpData.type = 1101;
} else {
httpData.type = 1102;
}
/* 接口入参说明
* version: 应用当前版本号(已自动获取)
* versionName: 应用当前版本名称(已自动获取)
* type:平台(1101是安卓,1102是IOS)
*/
/****************以下是示例*******************/
// 可以用自己项目的请求方法(接口自己找后台要,插件不提供)
http.get('/upgrade/sysAppUpgrade/list').then(par => {
let javaData = par.data.result.records[0]
let res = {
downloadUrl:javaData.appUrl,
updateType:'', //forcibly = 强制更新, solicit = 弹窗确认更新, silent = 静默更新 |
forceUpdate:"",
versionName:javaData.appVersion,
// versionName:'1.0',
versionInfo:javaData.appContent
}
// res的数据说明
// * | 参数名称 | 一定返回 | 类型 | 描述
// * | -------------|--------- | --------- | ------------- |
// * | versionCode | y | int | 版本号 |
// * | versionName | y | String | 版本名称 |
// * | versionInfo | y | String | 版本信息 |
// * | updateType | y | String | forcibly = 强制更新, solicit = 弹窗确认更新, silent = 静默更新 |
// * | downloadUrl | y | String | 版本下载链接(IOS安装包更新请放跳转store应用商店链接,安卓apk和wgt文件放文件下载链接) |
try {
uni.setStorageSync('versionName', res.versionName);
} catch (e) {
// error
}
plus.runtime.getProperty(plus.runtime.appid, function(wgtinfo) {
let client_version = wgtinfo.version
console.log('当前版本',client_version,'最新版本',res.versionName);
let flag_update = client_version.split(".").splice(0, 2).join(".") < res.versionName.split(".").splice(0, 2)
.join(".")
if(flag_update) //true 有新版本 false 没有新版本
{
if (res && res.downloadUrl) {
// 兼容之前的版本(updateType是新版才有的参数)
if(res.updateType){
callback && callback(res);
} else {
if(res.forceUpdate){
res.updateType = "forcibly";
} else {
res.updateType = "solicit";
}
callback && callback(res);
}
} else if (isPrompt) {
uni.showToast({
title: "已是最新版本",
icon: "none"
});
}
}
});
}).catch(err => {
console.log(err);
});
// });
/****************以上是示例*******************/
},
// 弹窗主颜色(不填默认粉色)
appUpdateColor: "f00",
// 弹窗图标(不填显示默认图标,链接配置示例如: '/static/demo/ic_attention.png')
appUpdateIcon: ''
}第二步 使用方法
// App.vue页面
// #ifdef APP-PLUS
import APPUpdate from '@/uni_modules/yt-APPUpdate/js_sdk/appUpdate';
// #endif
onLaunch: function(e) {
// #ifdef APP-PLUS
APPUpdate();
// #endif
}第三步 添加APP安装应用的权限
在manifest.json文件里面APP模块权限配置的Android打包权限配置勾选以下权限
<uses-permission android:name=\"android.permission.INSTALL_PACKAGES\"/>
<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>修改弹窗的主题色或弹窗图标
在APPUpdate/index.js里面上面$mainColor常量中定义主题颜色,$iconUrl常量中定义图标地址
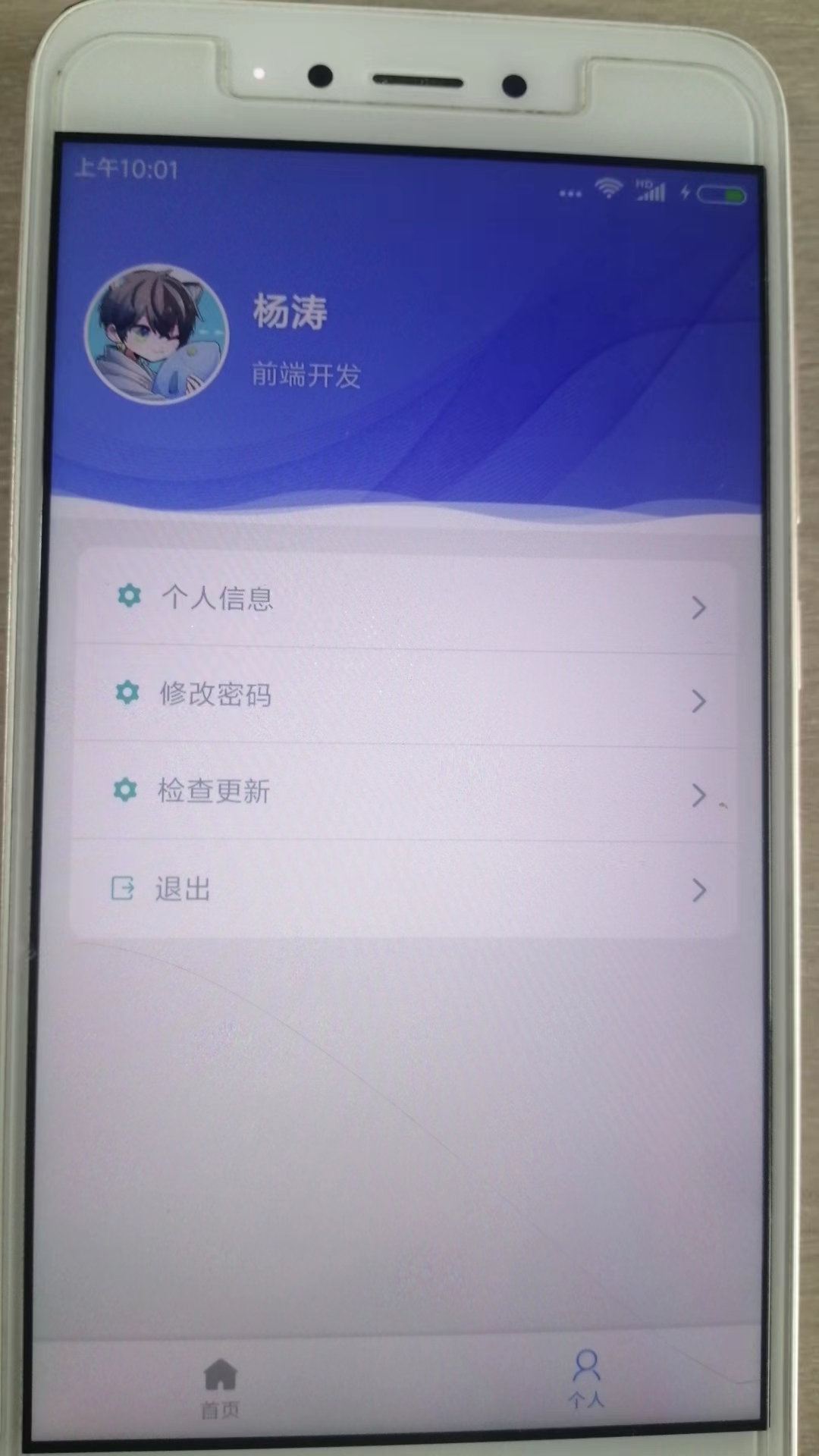
检查APP是否有新版本(一般在设置页面使用)
<!-- #ifdef APP-PLUS -->
<view class="cu-item arrow animation-slide-bottom" :style="[{animationDelay: '0.3s'}]" @tap="upDate">
<view class="content">
<text class="cuIcon-settingsfill text-cyan "></text>
<text class="text-grey">检查更新</text>
</view>
</view>
<!-- #endif -->// #ifdef APP-PLUS
import APPUpdate, { getCurrentNo } from '@/uni_modules/yt-APPUpdate/js_sdk/appUpdate';
// #endif
export default {
data() {
return {
version: "" // 版本号
};
},
//第一次加载
onLoad(e) {
// #ifdef APP-PLUS
getCurrentNo(res => {
// 进页面获取当前APP版本号(用于页面显示)
this.version = res.version;
});
// #endif
},
//方法
methods: {
// 检查APP是否有新版本 事件按钮
upDate() {
const versionName = uni.getStorageSync('versionName');
console.log('版本号:',versionName);
plus.runtime.getProperty(plus.runtime.appid, function(wgtinfo) {
let client_version = wgtinfo.version
let flag_update = client_version.split(".").splice(0, 2).join(".") < versionName.split(".").splice(0, 2)
.join(".")
if(flag_update)
{
APPUpdate(false);
// true 没有新版本的时候有提示,默认:false
}
else
{
uni.showToast({
title: "已是最新版本",
icon: "none"
});
}
});
},
}
}QQ交流群(906392632) |
|---|
 |
| QQ群号:906392632 |


 收藏人数:
收藏人数:
 https://github.com/yangtao5201314
https://github.com/yangtao5201314
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 1171
下载 1171
 赞赏 1
赞赏 1

 下载 7759098
下载 7759098
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号