更新记录
1.0.2(2023-12-12)
修改说明文档
1.0.1(2023-12-12)
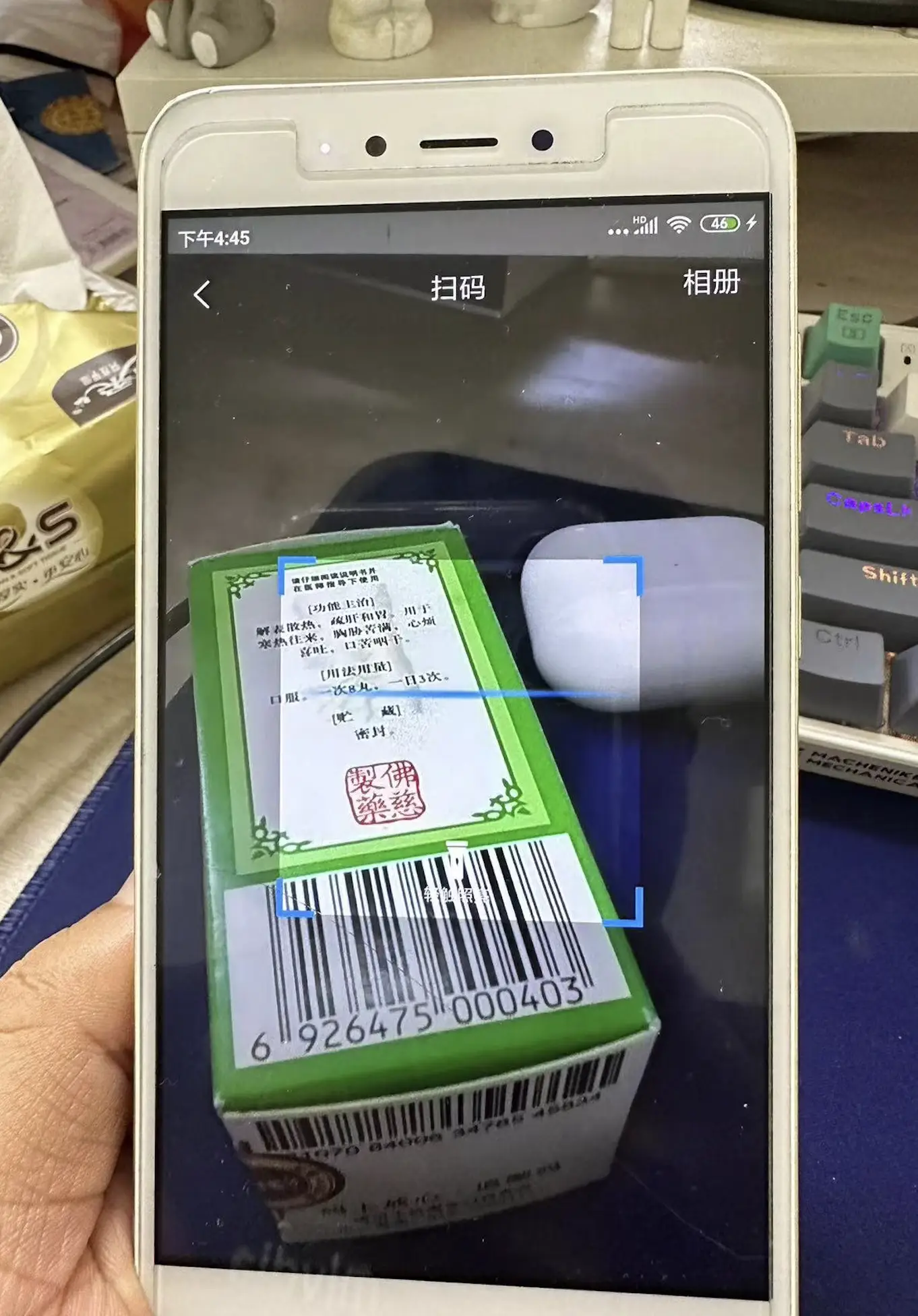
添加扫码功能
1.0.0(2023-12-12)
初始化项目
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uniApp 简单的扫码功能封装
用法
在 template 中:
<template>
<view>
<yt-scanCode btnName="扫码按钮" @getScanCode="getScanCode"></yt-scanCode>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
getScanCode(res){
console.log("设备号======>",res);
}
}
}
</script>
<style>
</style>
属性说明
| 属性 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
| btnName | 否 | String | 扫码 | 按钮名称 |
| QQ交流群(906392632) |
|

温馨提示
- 文件上传
- 如说明表达还不够清楚,不清楚怎么使用可加入群聊一起交流
- 若能帮到你还请点亮5颗小星星以作鼓励哈~
- 若能帮到你还请点亮5颗小星星以作鼓励哈~
- 若能帮到你还请点亮5颗小星星以作鼓励哈~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 1171
下载 1171
 赞赏 1
赞赏 1

 下载 7758026
下载 7758026
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号