更新记录
1.0.0(2023-04-20)
修复若干bug
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.13 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
特点
- Promise API
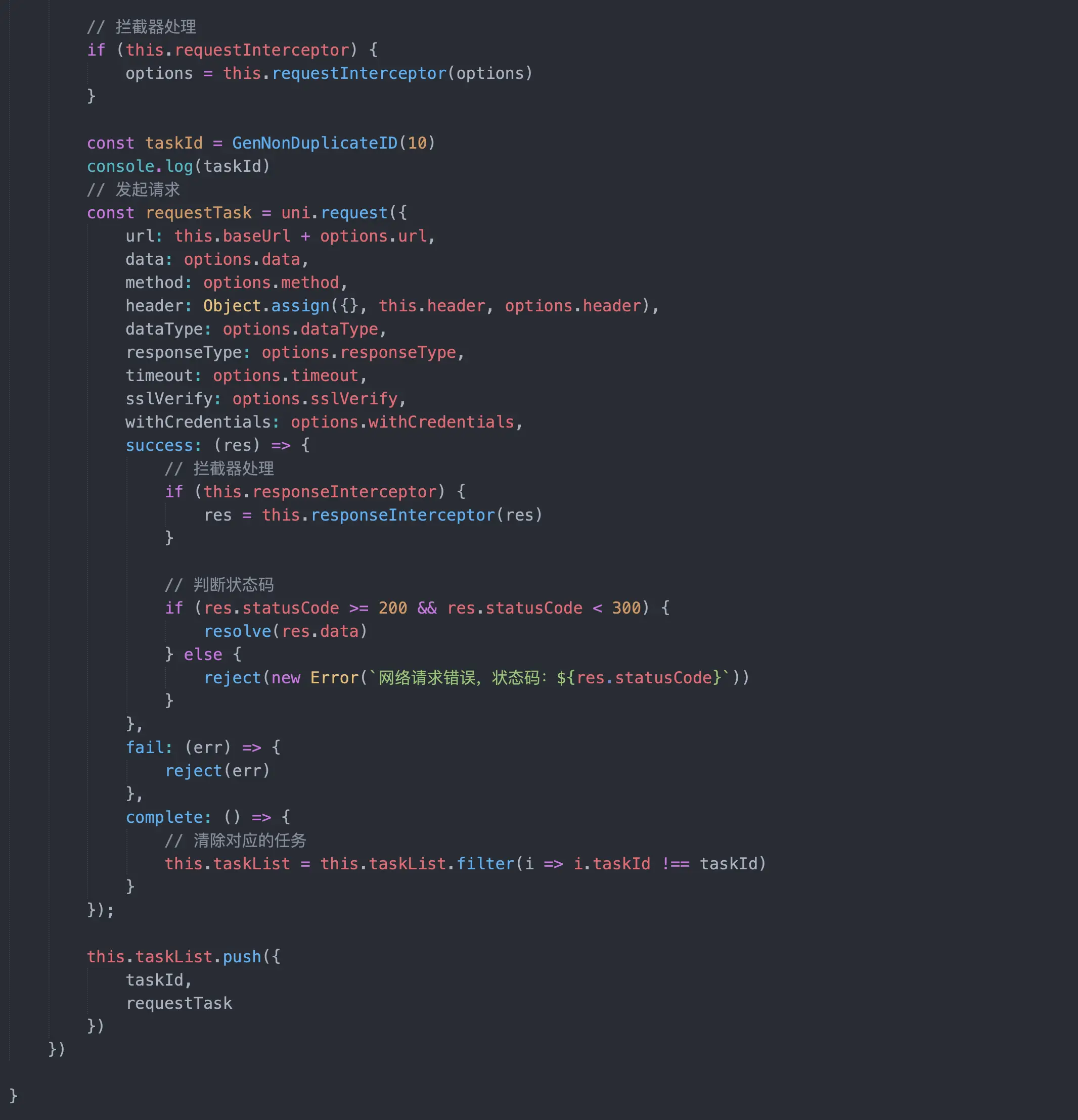
- 拦截请求和响应
- 支持取消全部请求任务 abort
安装
在插件市场右上角选择 使用HBuilder X 导入插件 或者 下载插件ZIP
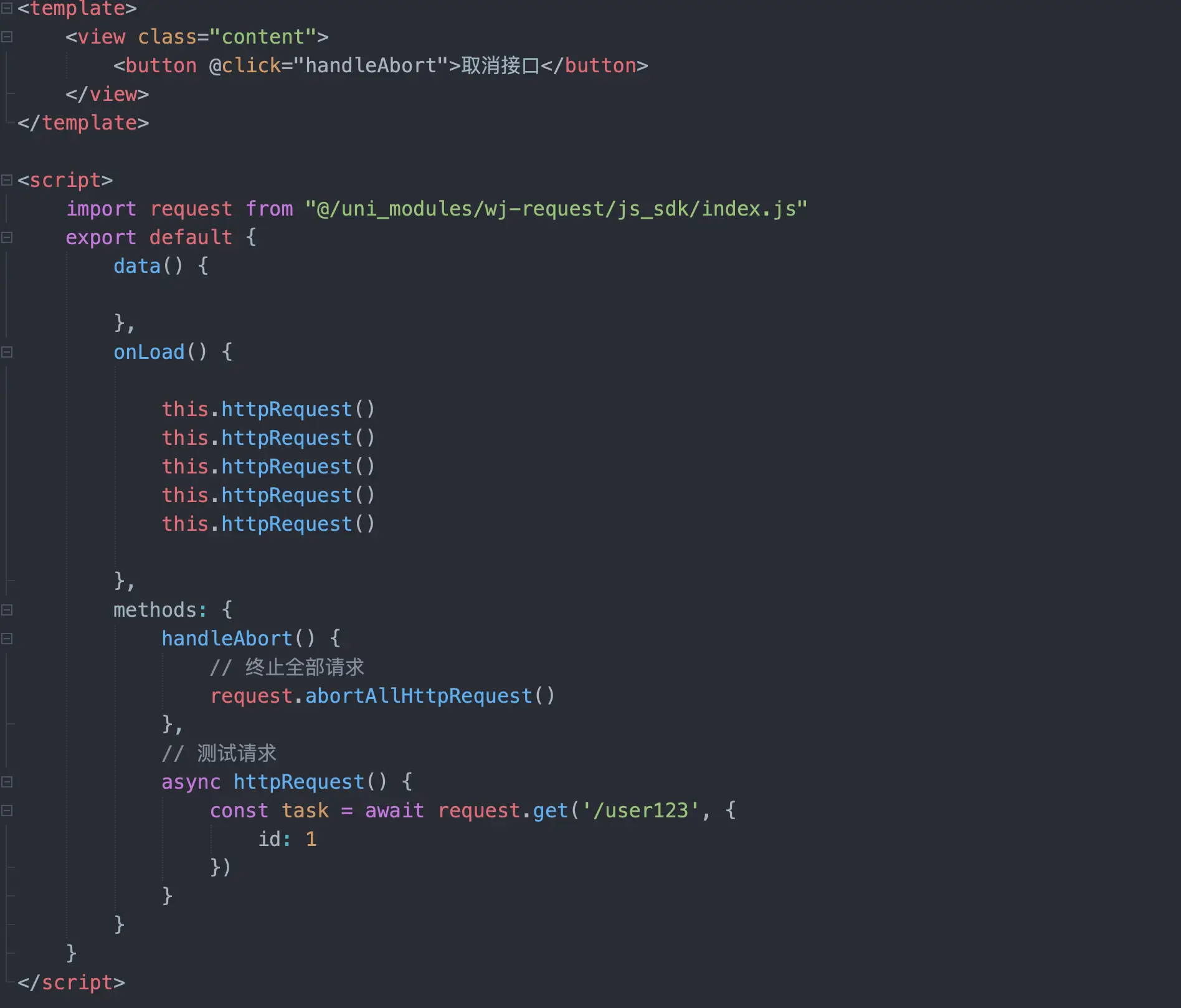
使用方法
// 第一步从uni_modules中倒入
import request from "@/uni_modules/wj-request/js_sdk/index.js"
...
methods: {
// 测试请求
async httpRequest() {
const task = await request.get('/user123', {
id: 1
})
}
}
取消请求
一般有些业务场景,用户切换页面很快但是接口又还没有响应成功的时候,为了避免一些资源的浪费 可能需要停止接口的请求
// 第一步从uni_modules中倒入
import request from "@/uni_modules/wj-request/js_sdk/index.js"
...
methods: {
handleAbort() {
// 终止全部请求
request.abortAllHttpRequest()
},
}
拦截响应配置
const HttpRequest = new request({
baseUrl: 'https://api.example.com',
header: {
'Content-Type': 'application/json'
}
})
// 请求拦截器
HttpRequest.interceptors.request.use((options) => {
// 添加token等公共参数
options.header.Authorization = 'Bearer ' + uni.getStorageSync('token')
return options
})
// 响应拦截器
HttpRequest.interceptors.response.use((res) => {
// 处理响应数据
return res
})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 3122
下载 3122
 赞赏 5
赞赏 5

 下载 7758026
下载 7758026
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号