更新记录
1(2022-07-08)
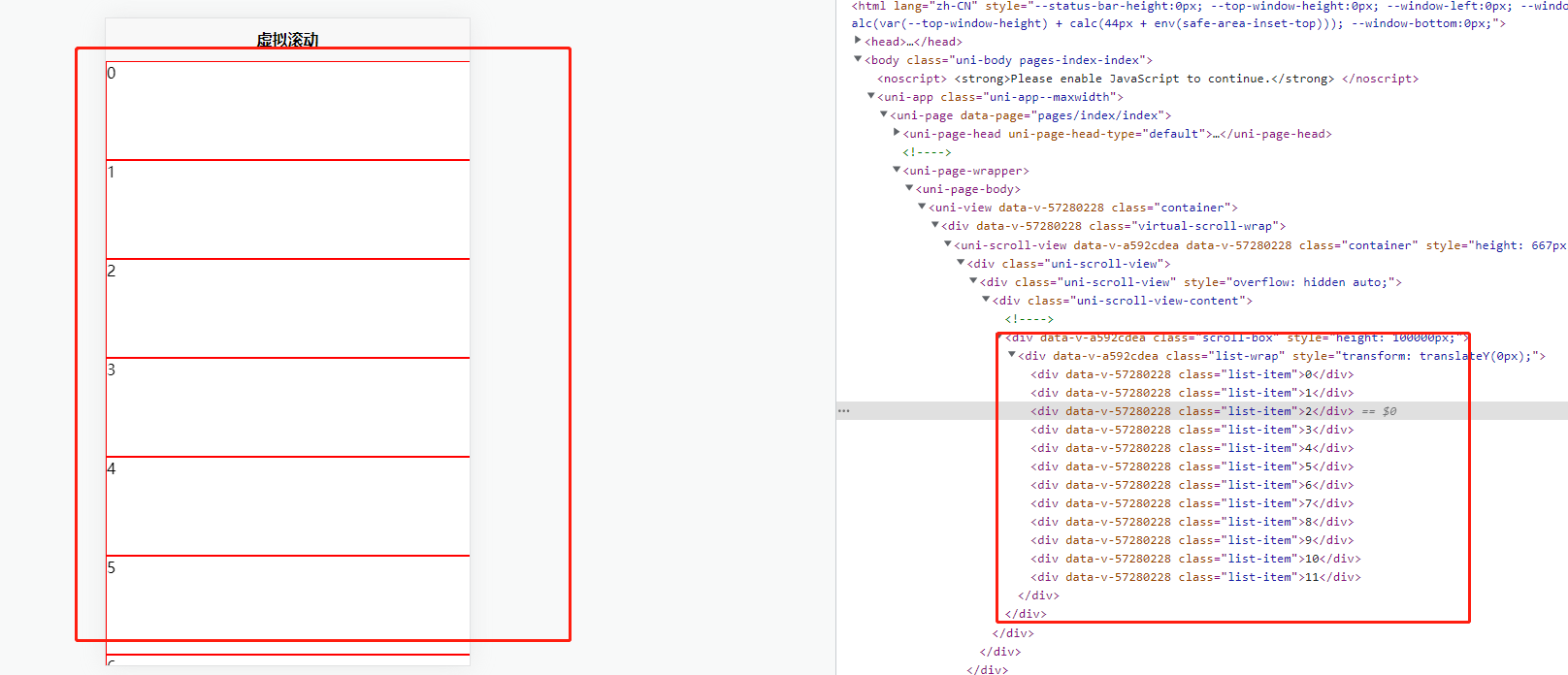
1.发布第一个版本的虚拟滚动列表
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
virtual-scrolling
介绍
基于vue开发的虚拟滚动列表
使用说明
- 使用说明
<virtual-scrolling :boxH="boxH" :itemH="itemH" :listNum="listNum" :list="list" @setList="setList"> <!-- 可替换成其他组件 --> <div v-for="item,index in nowList" :key="index" class="list-item"> {{item}} </div> </virtual-scrolling>下载好组件后引入组件,换成你的列表组件就ok了


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 3124
下载 3124
 赞赏 5
赞赏 5

 下载 7774555
下载 7774555
 赞赏 921
赞赏 921















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号