更新记录
1.0(2023-04-27)
1.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
简介:
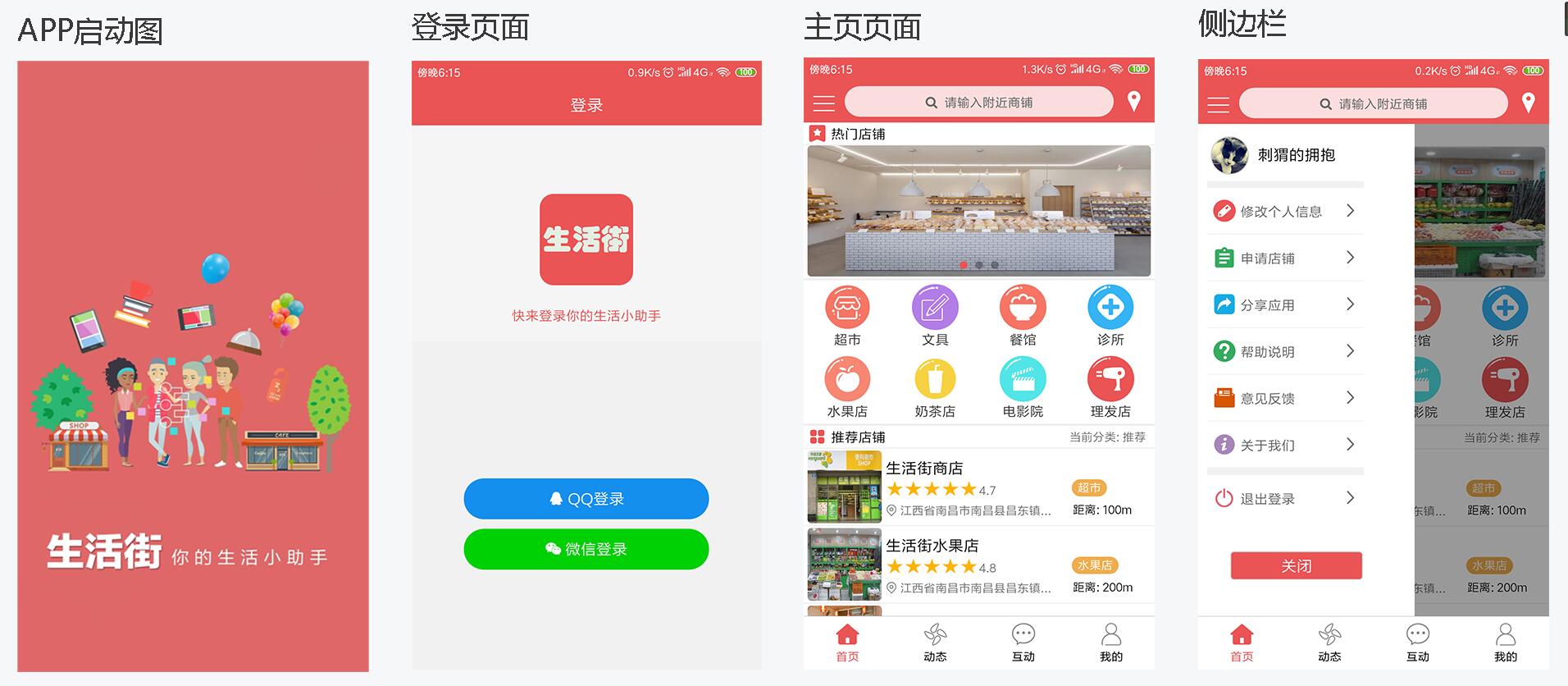
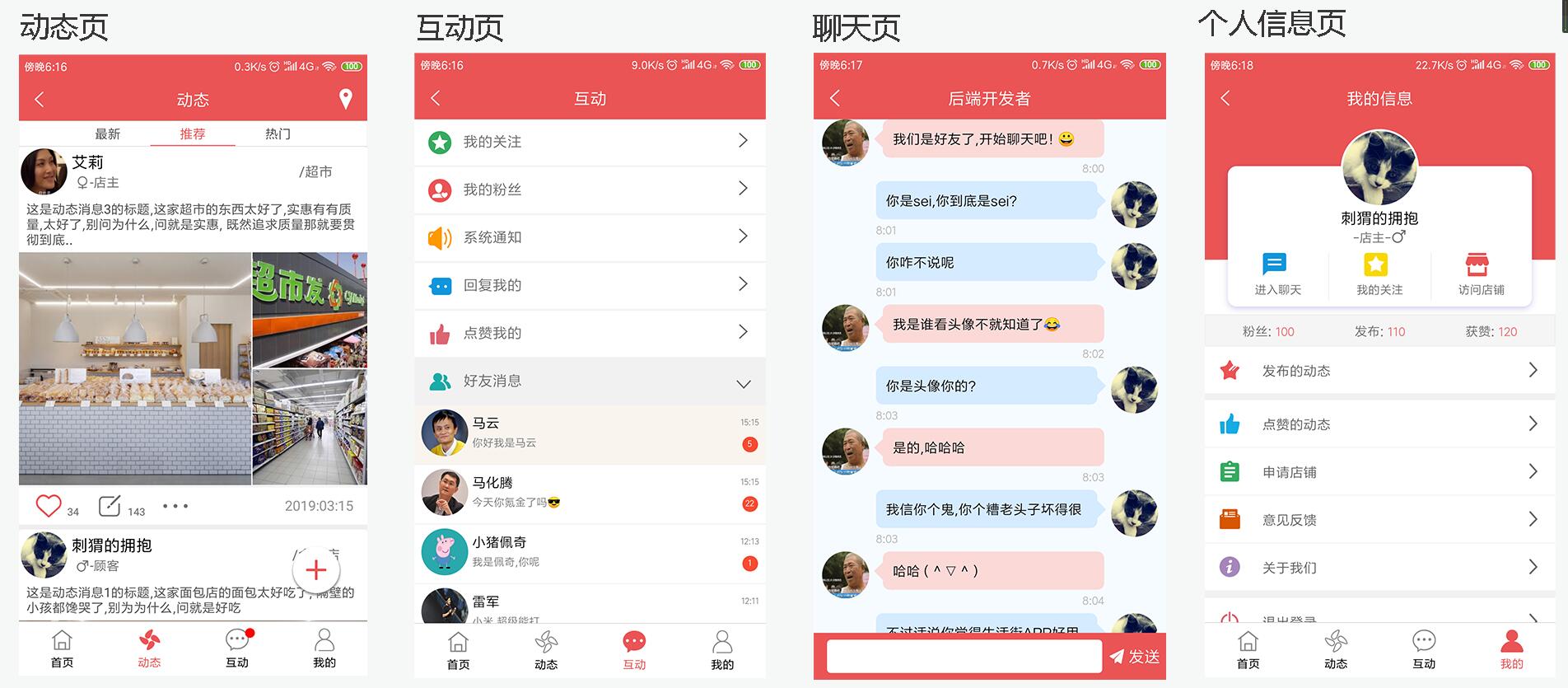
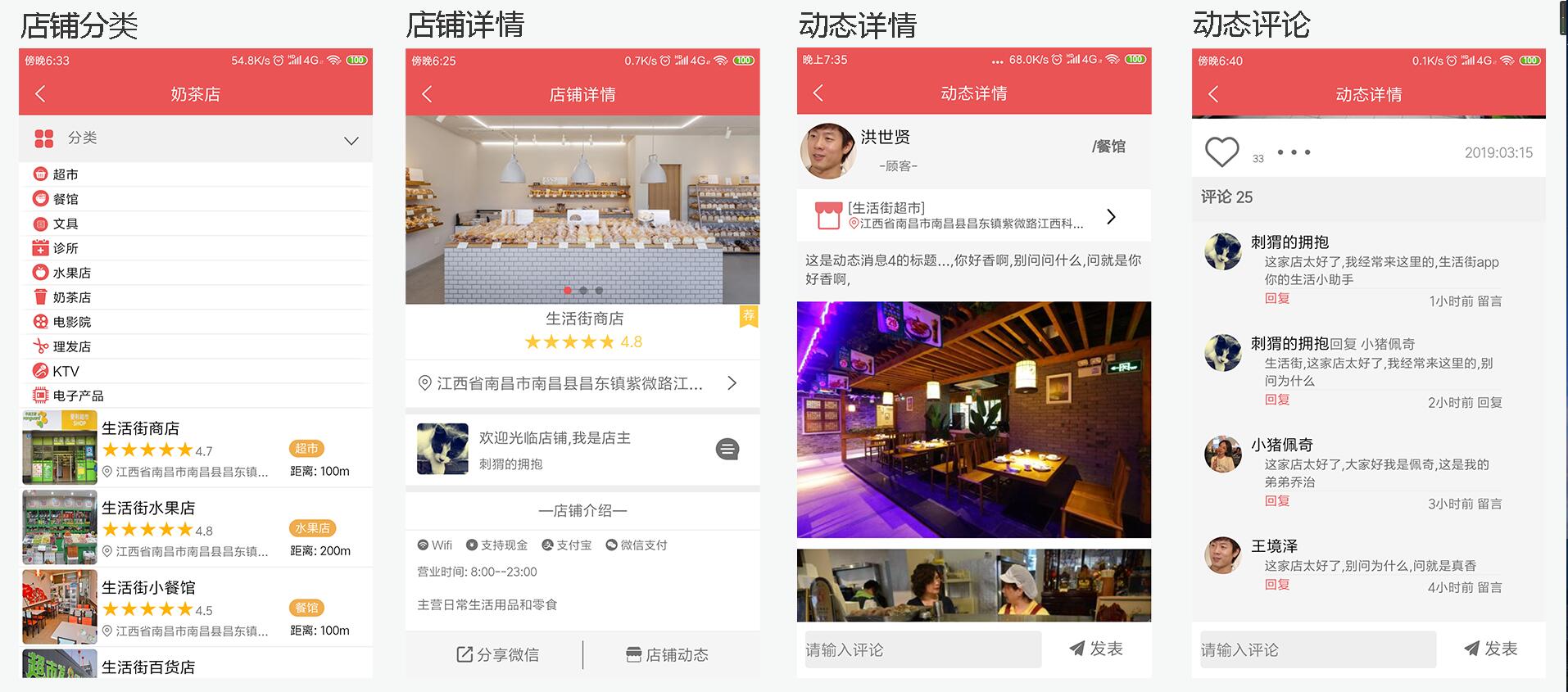
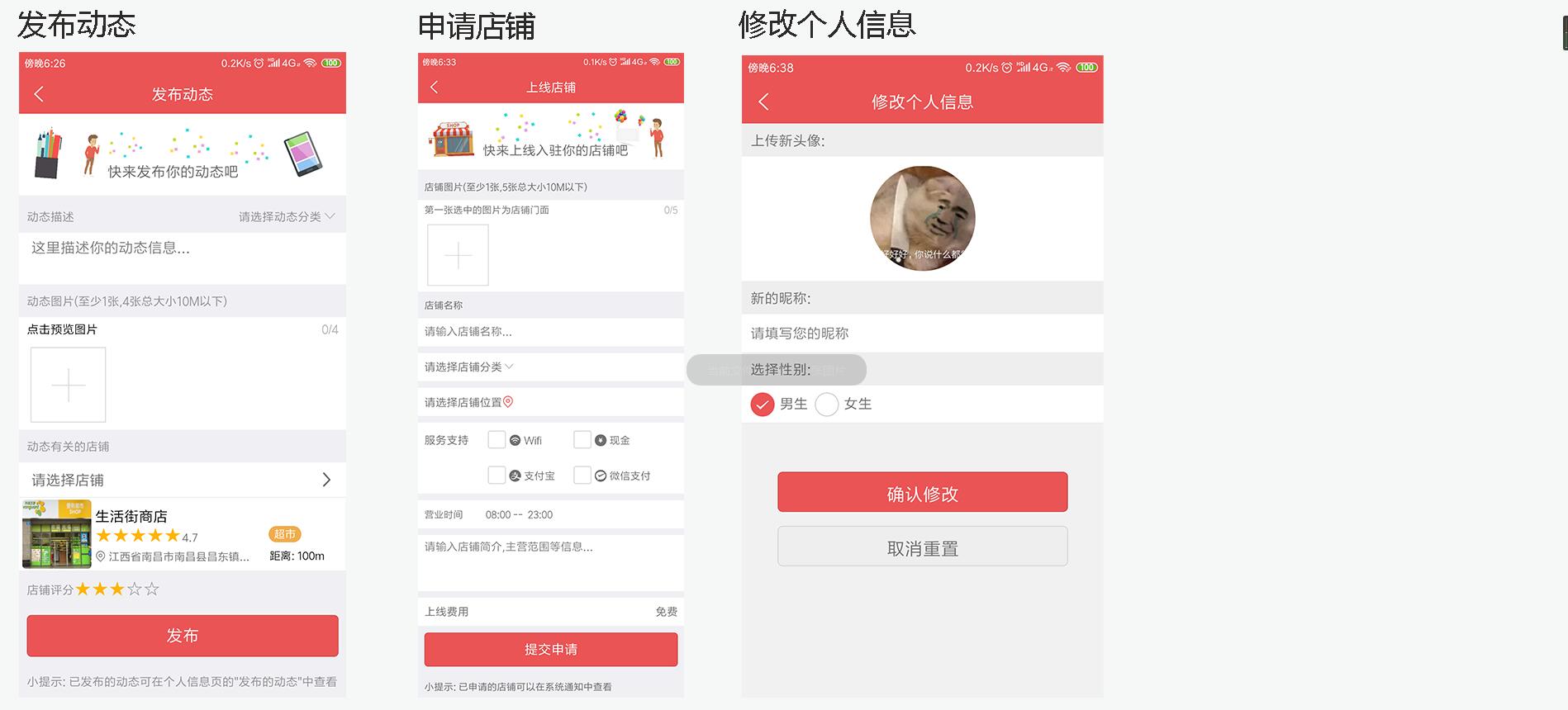
生活街(Street Life)是一款O2O(online to offline)模式的,以附近线上实体商店预览交互,线下交易选购的生活服务类APP
项目目录:
├─appInfo 存放应用的一些介绍信息,演示,截图等
├─components 公用组件目录
├─mockJson 测试的模拟json数据文件
├─common 存放全局的一些js变量配置, /style下存放iconfont字体图标样式
├─pages 业务页面文件存放的目录
├─static 存放应用引用静态资源(如图片等)的地方,注意:静态图片只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、启动图、版本,权限等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
└─uni.scss uni-app内置的常用scss样式变量如何运行:
-
1.项目需要使用DCloud自家的编辑器HBuilder X打开, 请确保你的HbuildeX已经更新为最新版本,我目前的版本HBuilder X Version 1.8.2.20190401.
-
2.在编辑器中将整个项目作为一个文件目录打开(不要作为子目录打开),且提前在菜单【工具】-【插件安装】中安装如scss,node.js,uniapp语法编译,app真机运行等插件,否则在编译时控制台会提示××插件未安装.
-
3.点击菜单栏【运行】:
- 运行到浏览器 > Chrome (提示:确认你已在【工具】-[设置]-[运行配置]中配置好了Chrome浏览器的安装位置), 运行成功后按F12进入调试模式,F5刷新一次
- 运行到小程序模拟器 > 微信开发者工具 (同上配置微信开发者工具的安装位置).
- 运行到真机测试 > 选择运行的设备 准备好数据线看官方文档.
更多优质免费模板请去首页===》源码好又多
牛云团队项目推荐
承接各类软件开发业务价格美丽 ,QQ 2214904953


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 5172
下载 5172
 赞赏 3
赞赏 3

 下载 7757826
下载 7757826
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号