更新记录
1.38(2023-10-29)
优化
1.37(2022-04-13)
优化代码
1.36(2021-11-24)
优化一些小问题
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
智能垃圾分类小程序
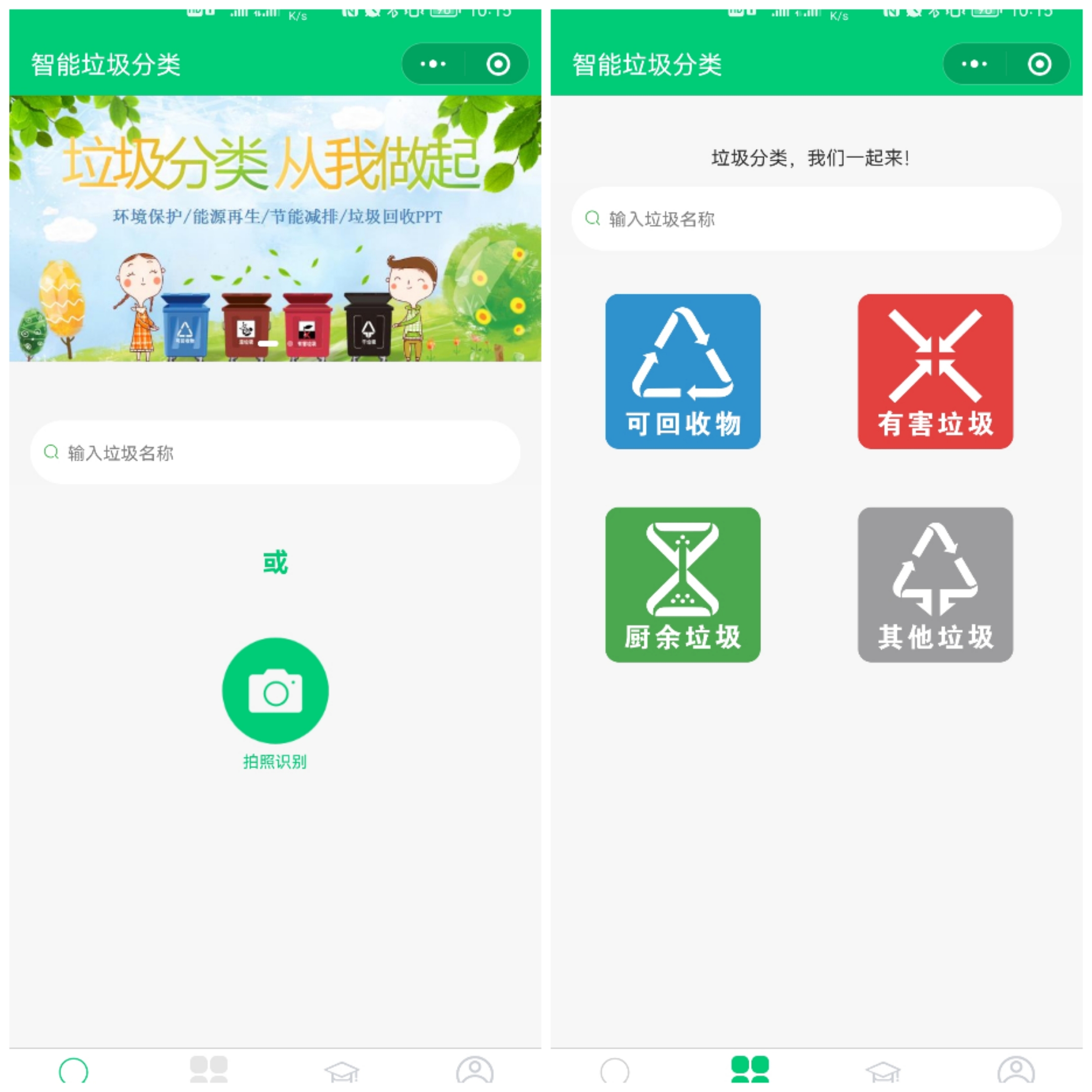
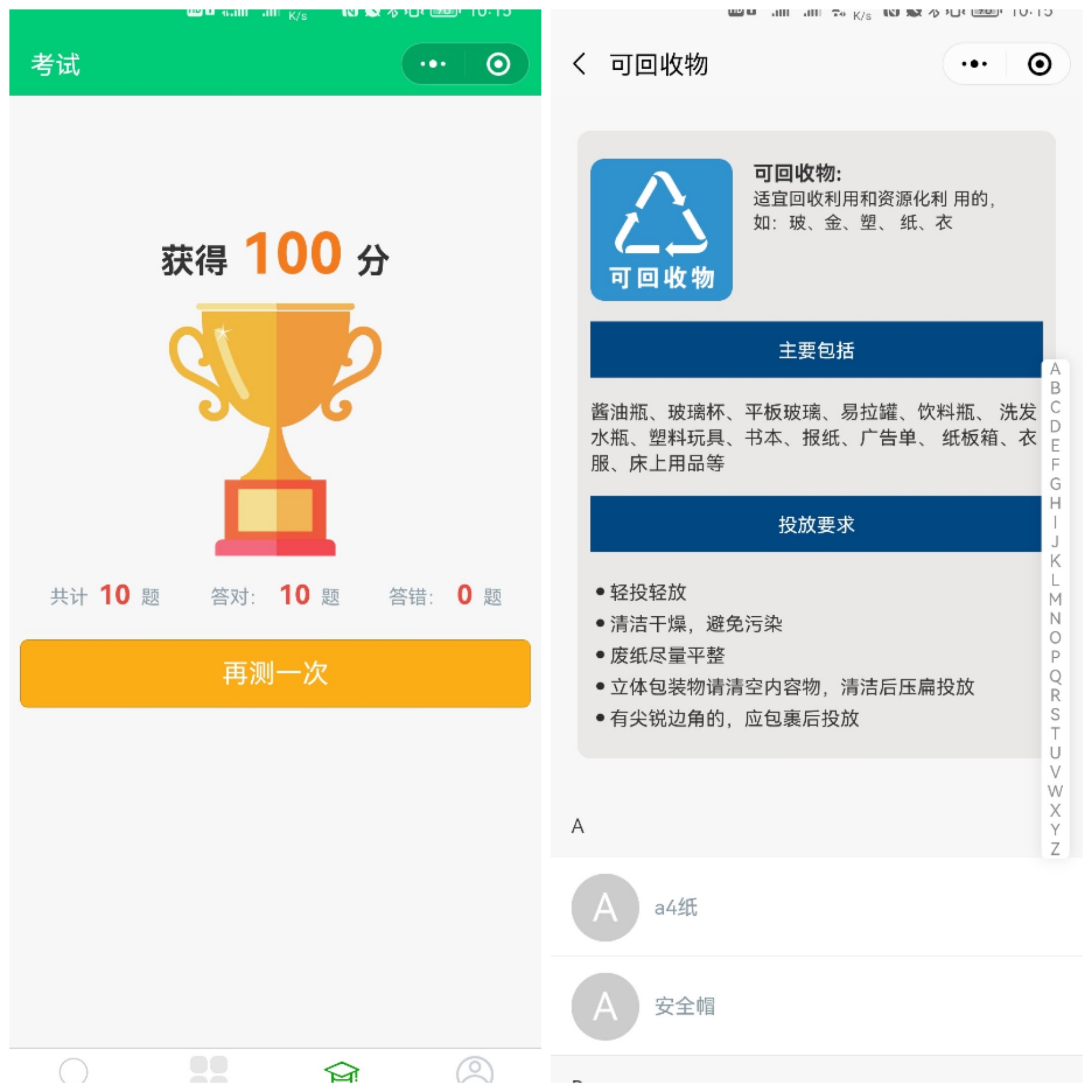
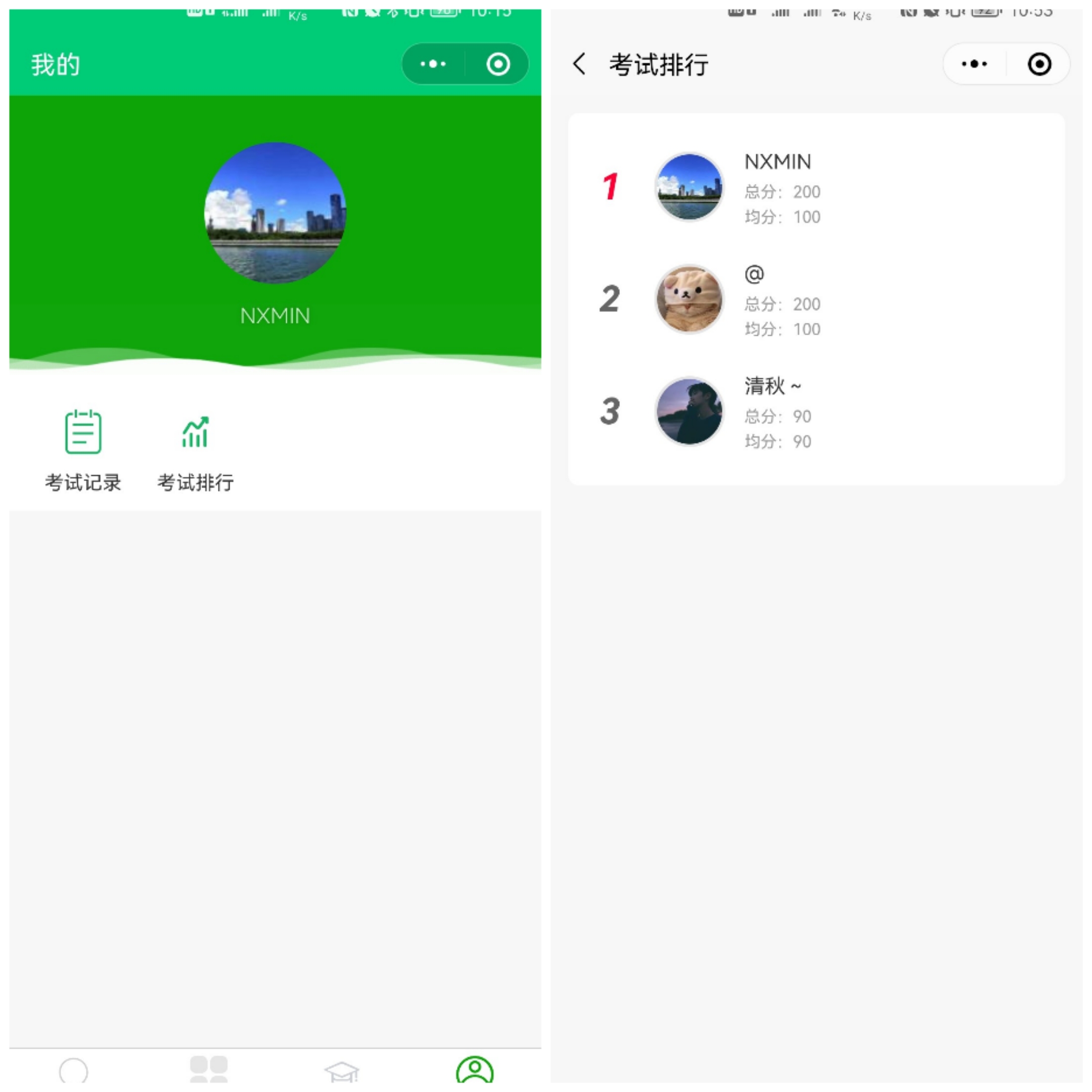
1、先上图




2、准备工作
一、申请一个小程序 申请地址:微信公众平台, 申请小程序的操作很简单,大家百度一下跟着步骤申请就行,某宝上还有认证小程序代申请代认证,老铁们可以自行选择。
二、下载微信开发者工具 下载地址:https://developers.weixin.***.com/miniprogram/dev/devtools/download.html

三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html

3、搭建开始
请确保 HBuilderX 更新到最新版
一、小程序源码地址,点击购买普通授权版本,只需要8.88
二、我这里云空间叫demo,如果没有新建个阿里云空间即可(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX
 打开文件
打开文件 uniCloud => cloudfunctions => common => wx-auth => index.js
配置 wxConfigMp 内的 appid 和 secret(在微信小程序官方的后台获取)
三、项目安装依赖
项目根目录 npm install 安装依赖
四、配置项目
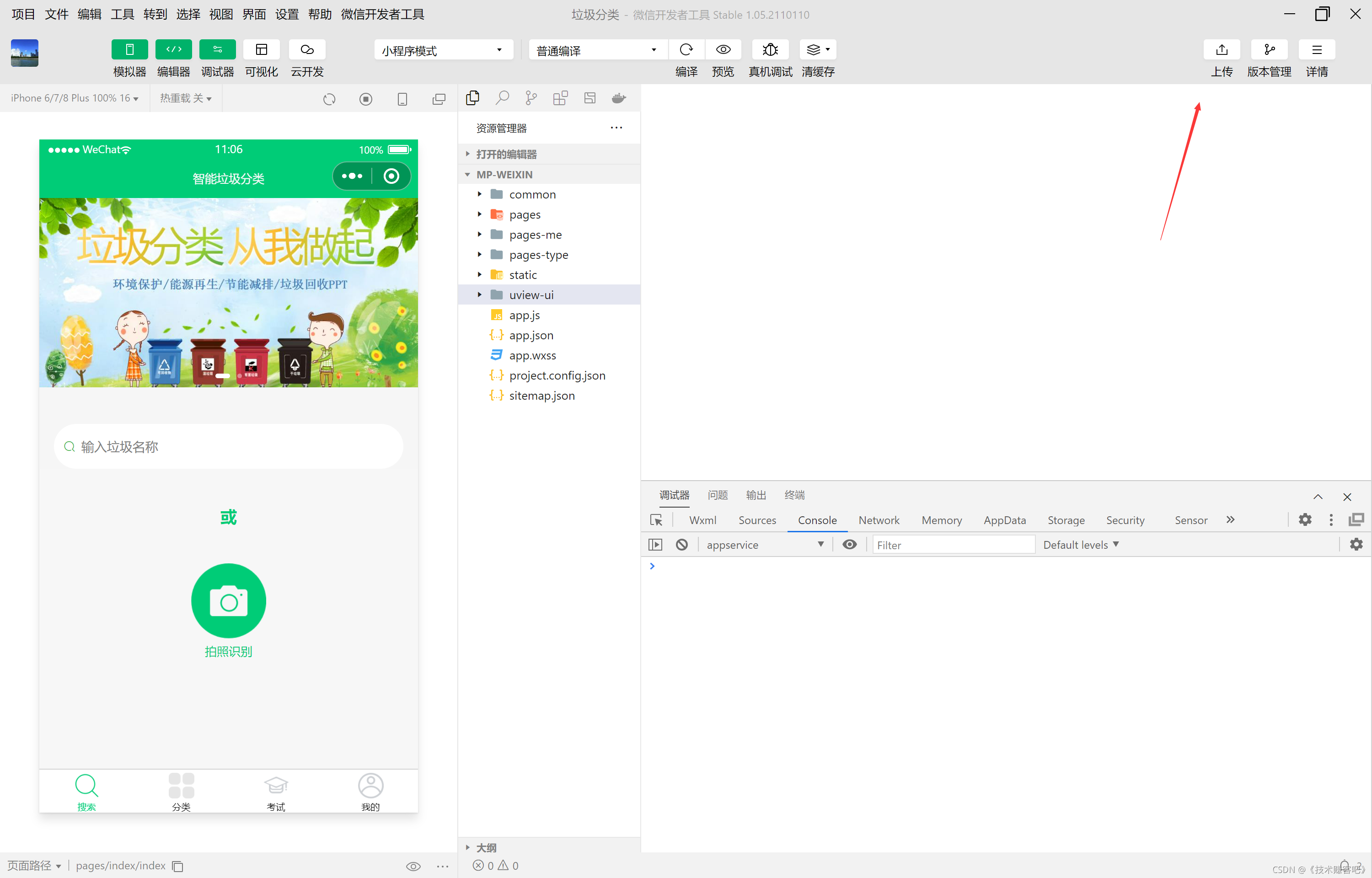
1、打开微信微信开发者工具,在安全设置中打开服务端口


2、打开HBuilderX,点击“运行-运行到小程序模拟器-运行配置”中设置你安装微信开发者工具的路径。


四、发布小程序
1、右键项目文件夹,点击“发行-小程序-微信(仅适用于uniapp)”

2、填写小程序名称和小程序appid即可唤起微信开发者工具。

3、在小程序后台,开发管理中配置服务器request合法域名:https://api.bspapp.com; https://zy-api.wxthe.com
4、在微信开发者工具点击上传,在小程序后台提交审核,审核通过后即可正常运营



 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)





 下载 5828
下载 5828
 赞赏 1
赞赏 1

 下载 34311
下载 34311
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号