更新记录
1.29(2023-11-09)
优化代码
1.28(2022-09-25)
添加退款功能
1.2(2022-07-31)
优化代码
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
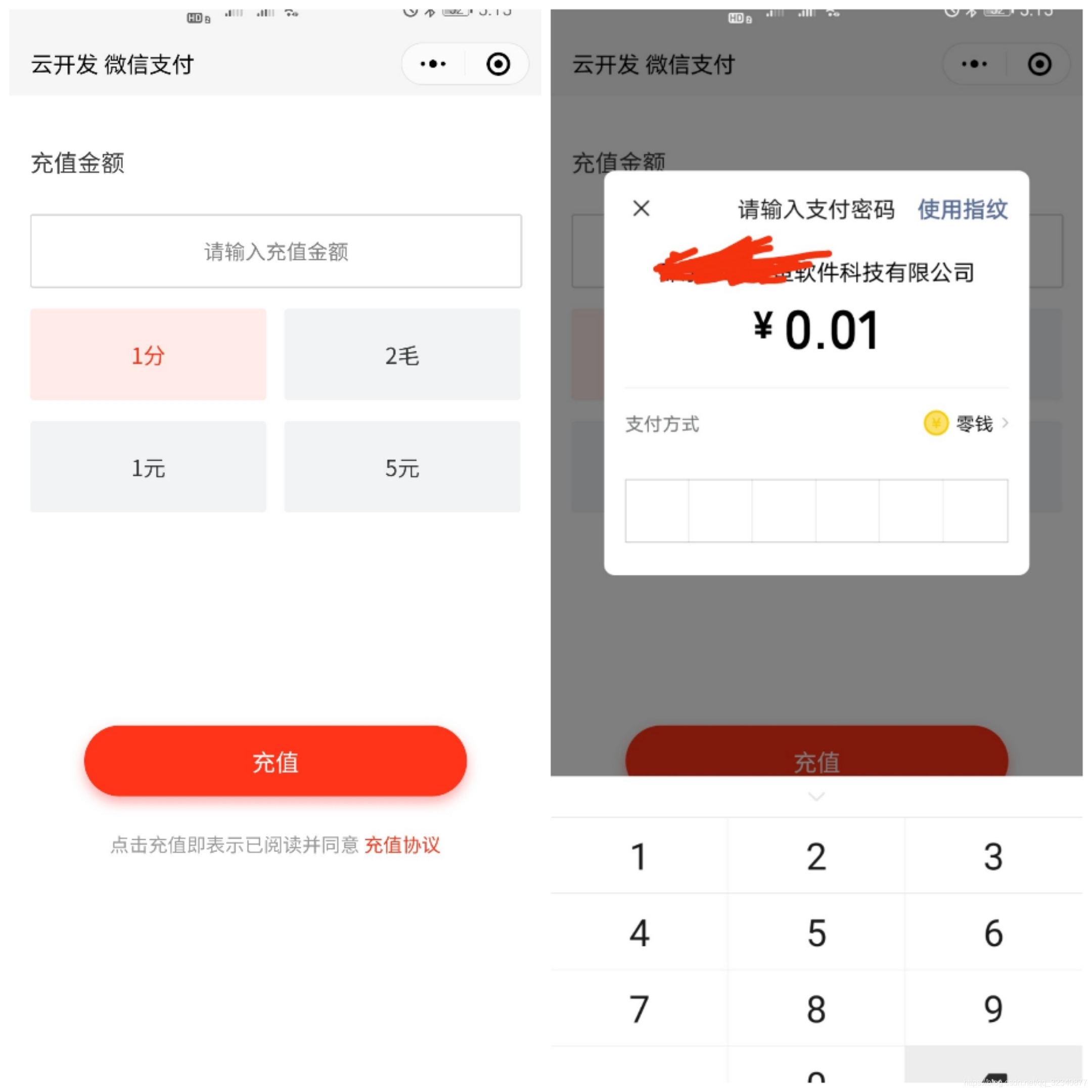
1 先上效果图


为啥要用 unicloud ? 不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能
问:为啥要用 unicloud ?
不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能
问:服务端语言是什么,有框架限制吗?
答:服务端基于uniCloud开发,无框架限制,使用任何框架都可以集成。
问:我的项目不是uniCloud,是java、php等语言,可以使用统一支付模块吗?
答:可以,支付环节部署在云开发环境,和服务器接口不冲突。
2 准备工作
1,非个人小程序,个人小程序用不了支付(小程序appid) 无需任何资质,个体户公司营业执照快速下证,可底部联系我(白菜价) 拿到证后可以开通微信商户号和注册拥有支付功能的小程序
2,已经申请微信支付的商户号(商户id,商户秘钥)。
3,小程序里关联你的商户号(小程序和商户号绑定)
4,如果需要退款功能则需要商户API证书(如何获取商户API证书?)
3 部署指南
- 请确保 HBuilderX 更新到最新版
- 点购买源码授权版本,导入到 HBuilderX
- 关联 uniCloud 服务空间(创建 uniCloud 服务空间,强烈建议用优秀且免费的阿里云)
- 找到
uniCloud -> cloudfunctions -> common云函数uni-config-center -> uni-pay-> config.json文件 官方文档 - 修改
config.json配置文件里面的wxConfigMp你自己的小程序appid和秘钥,商户号和商户秘钥 - 运行
uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)- 在小程序后台,开发管理中配置服务器request合法域名:
https://api.next.bspapp.com - 在manifest.json里面修改小程序appid为自己的 官方文档
- 在小程序后台,开发管理中配置服务器request合法域名:
- 选中小程序项目在HBuilderX顶部菜单点击运行 -> 运行到微信小程序(注意控制台选择连接云端云函数,而不是本地云函数哦)
牛云团队项目推荐
承接各类软件开发业务价格美丽 ,*** ***


 收藏人数:
收藏人数:
 http://github.com/mgbq
http://github.com/mgbq
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 5982
下载 5982
 赞赏 12
赞赏 12

 下载 34194
下载 34194
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号