更新记录
1.0.4(2023-06-05)
增加清除缓存功能
1.0.3(2023-05-28)
增加url跳转功能
1.0.2(2023-05-28)
增加字体图标
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
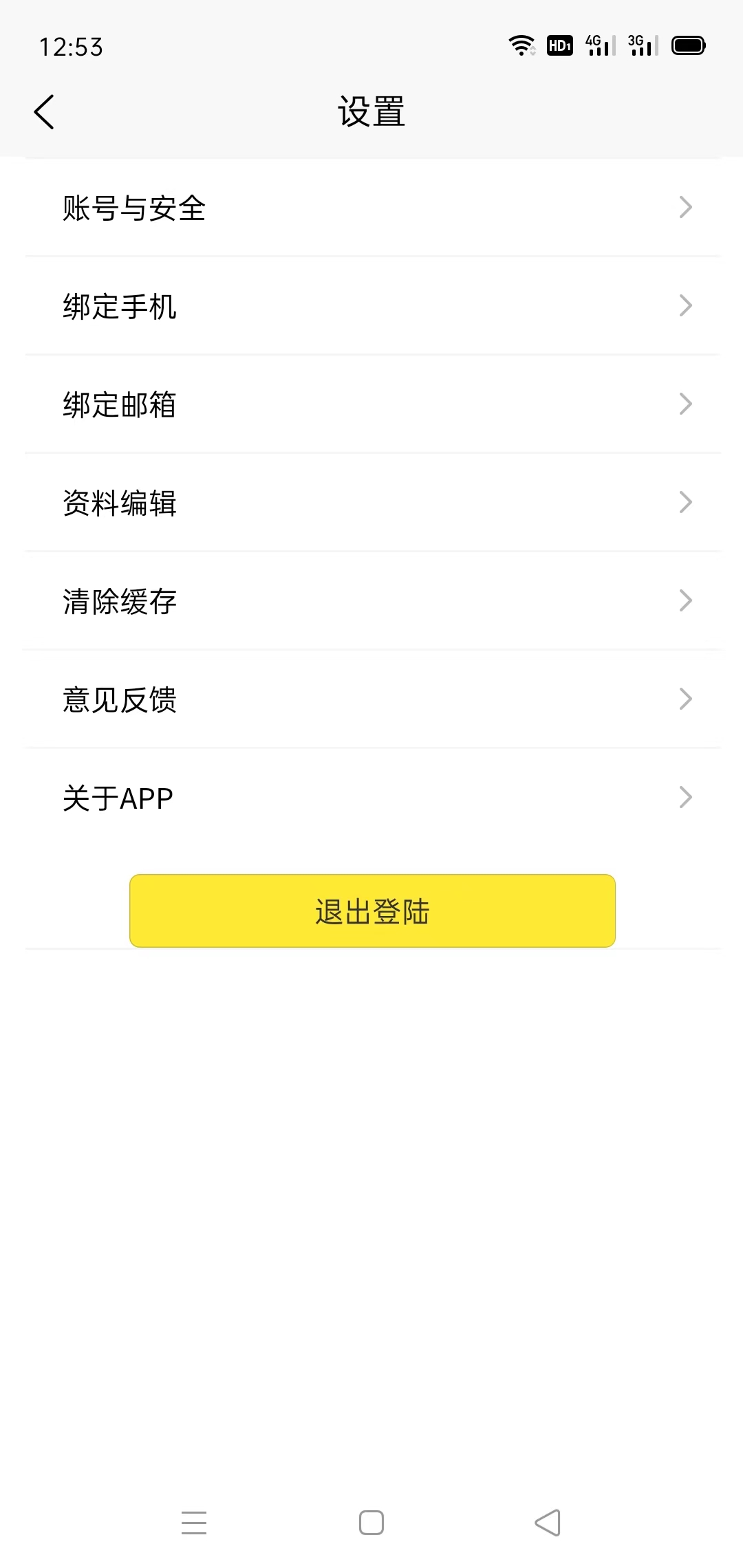
set-list 设置列表组件
组件名:set-list
图标已经集成到组件里面,不需要另外设置。
调用代码块:
<set-list :list="list"></set-list>
使用步骤:
1、导入插件
2、在需要调用的地方输入<set-list:list="list"></set-list>
3、复制下面代码块到调用页面,name为列表每一项的名称,url为点击之后要打开的路径。
data() {
return {
list: [{
name: "账号与安全",
url:"../../pages/user-set-repassword/user-set-repassword"
},
{
name: "绑定手机",
url:""
},
{
name: "绑定邮箱",
url:""
},
{
name: "资料编辑",
url:""
},
{
name: "清除缓存",
url:""
},
{
name: "意见反馈",
url:""
},
{
name: "关于APP",
url:""
},
]
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 248
下载 248
 赞赏 0
赞赏 0

 下载 7773589
下载 7773589
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号