更新记录
1.0.0(2023-05-29)
上线
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.18 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
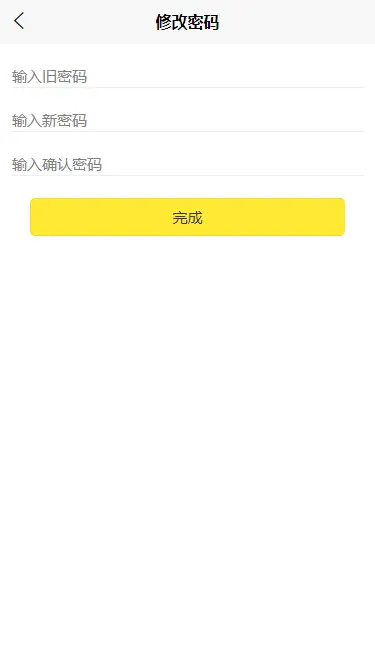
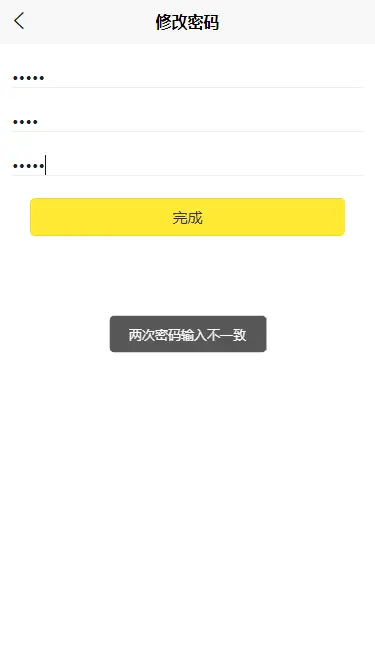
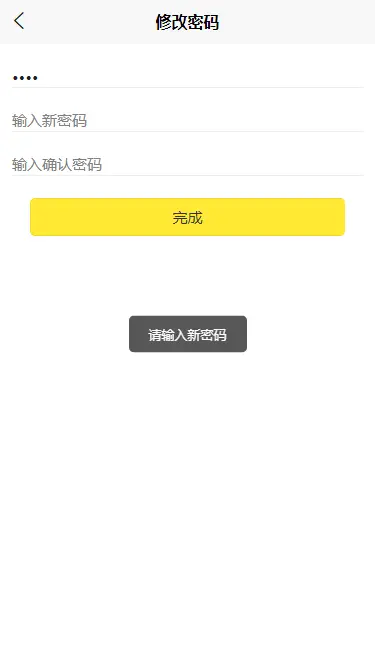
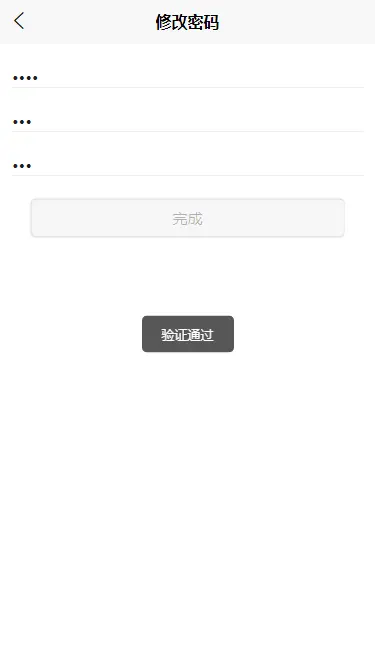
set-password 设置列表组件
组件名:set-password
调用代码块:
<set-password></set-password>
使用步骤:
1、导入插件
2、在需要调用的地方输入<set-password></set-password>
3、表单验证已经写好,拿来直接用。
<template>
<view class="home">
<set-password></set-password>
</view>
</template>
<script>
import setPassword from "../../components/set-password/set-password.vue"
export default {
components:{
setPassword
}
}
</script>
<style lang="scss" scoped>
.home {
margin: 0 25rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 248
下载 248
 赞赏 0
赞赏 0

 下载 7758470
下载 7758470
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号