更新记录
1.0.2(2023-10-23)
修复记忆查询市区找不到情况
1.0.1(2023-06-30)
1.0.1
1.0.0(2023-06-30)
1.0.0
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.7 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
hongren-city
v 1.0.1
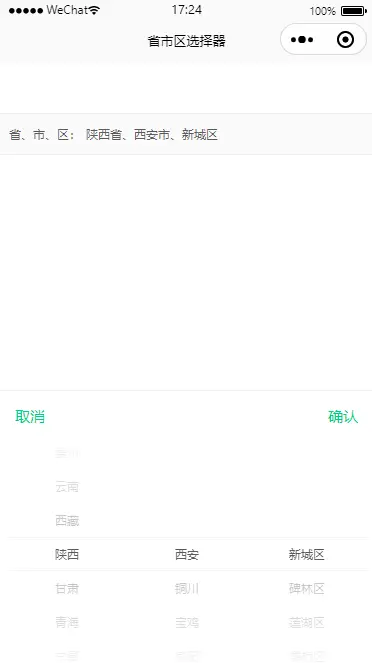
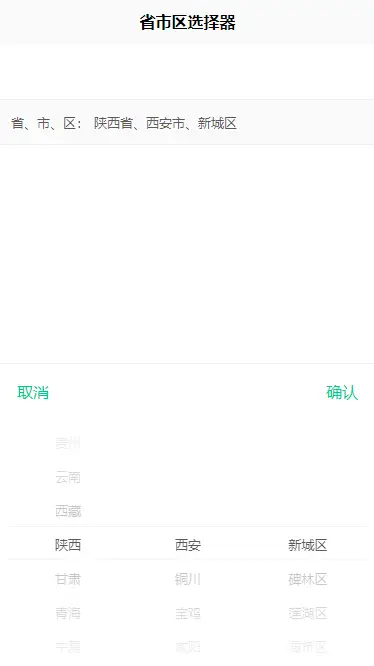
使用方法(很简单、很方便)
<template>
<view class="content">
<view class="lable">省、市、区:</view>
<view class="city_val" :class="{placeholderClass:!province}">{{province?province:'请选择 省、市、区'}}</view>
<hongrenCity @confirm="provinceBC" :p_c_a="p_c_a"></hongrenCity>
</view>
</template>
<script>
import hongrenCity from '@/uni_modules/hongren-city/components/hongren-city/hongren-city.vue';
export default {
components: {hongrenCity},
data() {
return {
title: '省市区选择器',
province:'',//省市区
p_c_a:null//省市区 告诉组件当前省、市、区 用于记忆查询
}
},
onLoad() { },
methods: {
provinceBC({provinces={},city={},area={}}){
if(provinces.id || city.id || area.id){
this.province=`${provinces.fullname}、${city.fullname}、${area.fullname}`
this.p_c_a={p_name:provinces.fullname,c_name:city.fullname,a_name:area.fullname}
}
}
}
}
</script>
<style>
.placeholderClass{color: rgb(0, 0, 0, 0.5);}
</style>
<style scoped>
.city_val{flex: 1;}
.lable{margin-right: 10rpx;}
.content {
position: relative;
width: 100%;
height: 80rpx;
background: #fafafa;
font-size: 24rpx;
display: flex;
align-items: center;
border-top: 1rpx solid #eeeeee;
border-bottom: 1rpx solid #eeeeee;
padding: 0 20rpx;
margin-top: 100rpx;
color: #5a5a5a;
}
</style>
觉得对你有帮助记得给个红心加收藏,楼主会持续更新
楼主主页
省市区选择器


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1580
下载 1580
 赞赏 0
赞赏 0

 下载 7767063
下载 7767063
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号