更新记录
1.0.1(2021-06-04)
新增uni_modules规范
1.0.0(2021-03-23)
v1.0.0
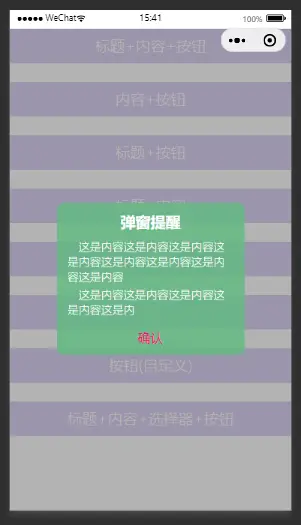
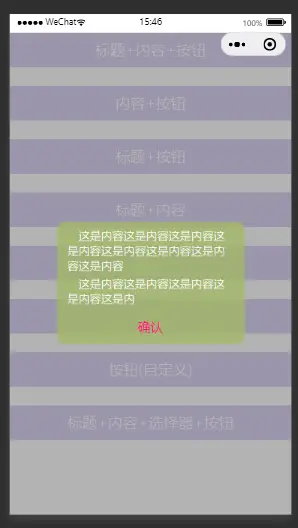
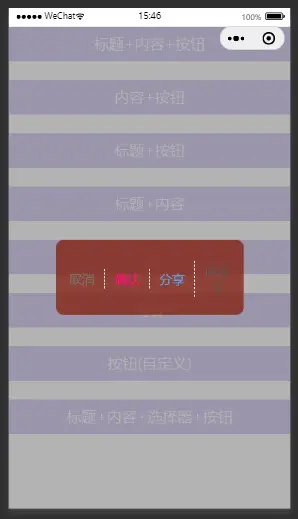
自定义的弹窗 过度效果的弹窗 自由搭配的弹窗 多端支持的弹窗
觉得有用就支持一下
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
v1.0.0
使用方法
<template>
<view class="">
<fever-popup ref="popupRef" @btnCallBack="onPopupBtn"></fever-popup>
<view class="viewItem" @click="onPopup(8)">标题+内容+选择器+按钮</view>
<view class="viewItem" @click="onPopup(1)">标题+内容+按钮</view>
<view class="viewItem" @click="onPopup(2)">内容+按钮</view>
<view class="viewItem" @click="onPopup(3)">标题+按钮</view>
<view class="viewItem" @click="onPopup(7)">标题+内容</view>
<view class="viewItem" @click="onPopup(4)">标题</view>
<view class="viewItem" @click="onPopup(5)">内容</view>
<view class="viewItem" @click="onPopup(6)">按钮(自定义)</view>
</view>
</template>
<script>
var popupRef;
import feverPopup from '@/feverUI/fever-popup/fever-popup';
export default {
components: {feverPopup},
data() {
return {}
},
mounted() {},
onLoad(options) {},
onReady() {
popupRef=this.$refs.popupRef;
},
onShow() {},
created() {},
methods: {
onPopup(i){
if(i==1){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
title: '弹窗提醒',
centent: ['这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容', '这是内容这是内容这是内容这是内容这是内'],
btn: ['确认']
};
}else if(i==2){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
centent: ['这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容', '这是内容这是内容这是内容这是内容这是内'],
btn: ['确认']
};
}else if(i==3){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
title: '弹窗提醒',
btn: ['确认']
};
}else if(i==4){
popupRef.type='def';
popupRef.info={
title: '弹窗提醒',
};
}else if(i==5){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
centent: ['这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容', '这是内容这是内容这是内容这是内容这是内'],
};
}else if(i==6){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
btn: [1, 2, 3,'自定义']
};
}else if(i==7){
popupRef.type='def';
popupRef.mark=true;
popupRef.info={
title: '弹窗提醒',
centent: ['这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容', '这是内容这是内容这是内容这是内容这是内']
};
}else if(i==8){
popupRef.type='def';
popupRef.mark=true;
popupRef.checked={state:false};
popupRef.info={
title: '弹窗提醒',
centent: ['这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容', '这是内容这是内容这是内容这是内容这是内'],
btn: ['确认']
};
}
},
onPopupBtn(item){//组件回调
console.log(item);
}
}
}
</script>
<style scoped>
.viewItem{
position: relative;
width: 100%;
padding: 20rpx;
margin-top: 50rpx;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
font-size: 40rpx;
font-weight: 300;
color: #FFFFFF;
background-color: rgba(212, 201, 240, 0.8);
}
</style>
觉得对你有帮助记得给个红心加收藏,楼主会持续更新


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1580
下载 1580
 赞赏 0
赞赏 0

 下载 7767063
下载 7767063
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号