更新记录
1.0.0(2023-11-28)
小喽啰聊天项目上线
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.7 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
小喽啰聊天项目
自己研究用uni-app开发的聊天项目,使用的是纯vue3语法,会不定期更新内容,大家感兴趣可以自己下载研究一下。
说明
- css部分使用了uni.scss部分变量, 其他语法已剔除特殊语法, 除变量外可直接替换其他css预处理器
- app.vue下定义了个别全局样式
- 该项目使用是 uni-app工程化构建,可用命令直接启动
- 该项目为效果展示学习使用, 数据和图片来自网络,均只用于案例展示,可以删除,请勿商用!
目前该项目支持以下功能点
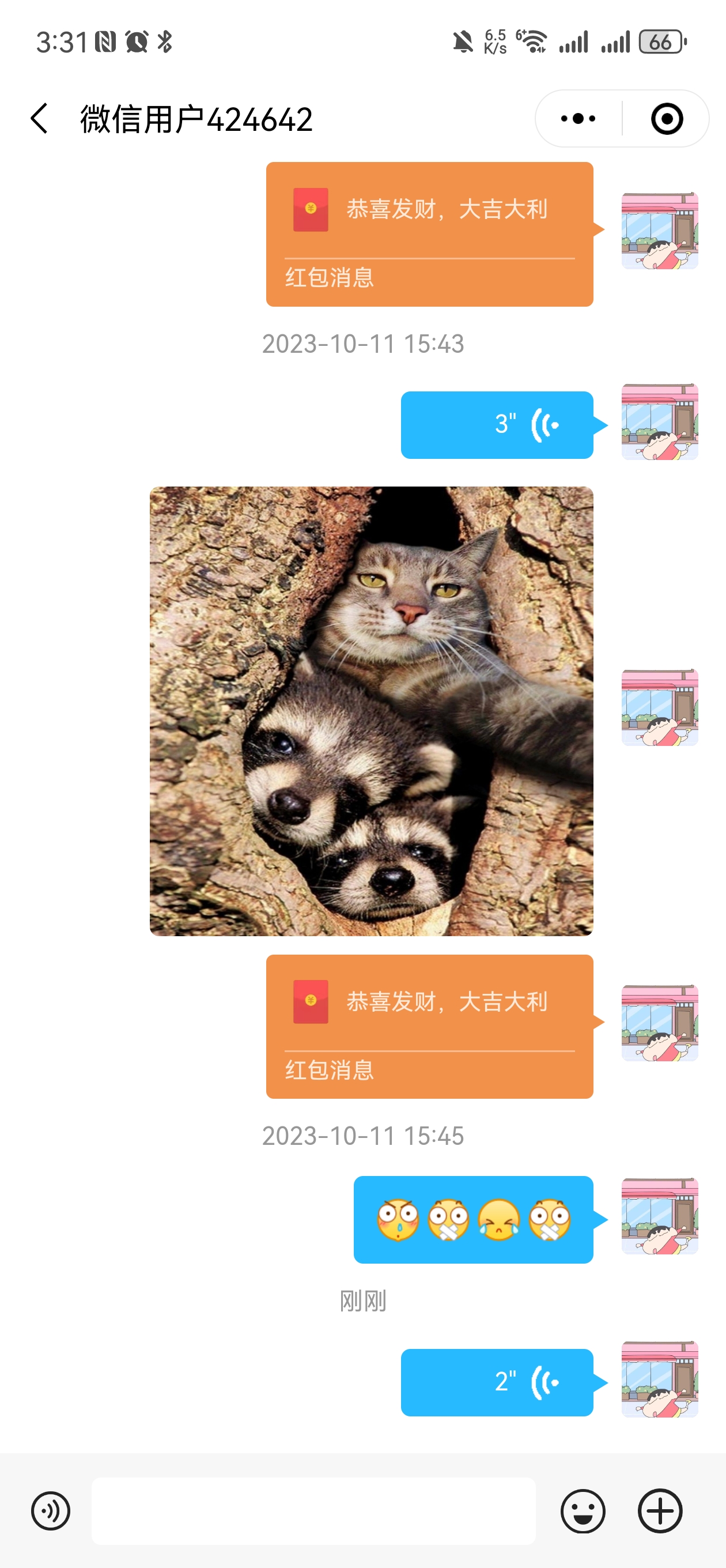
好友聊天对话
删除消息
文本消息(包含表情)
图片消息
语音消息(目前仅支持微信小程序)
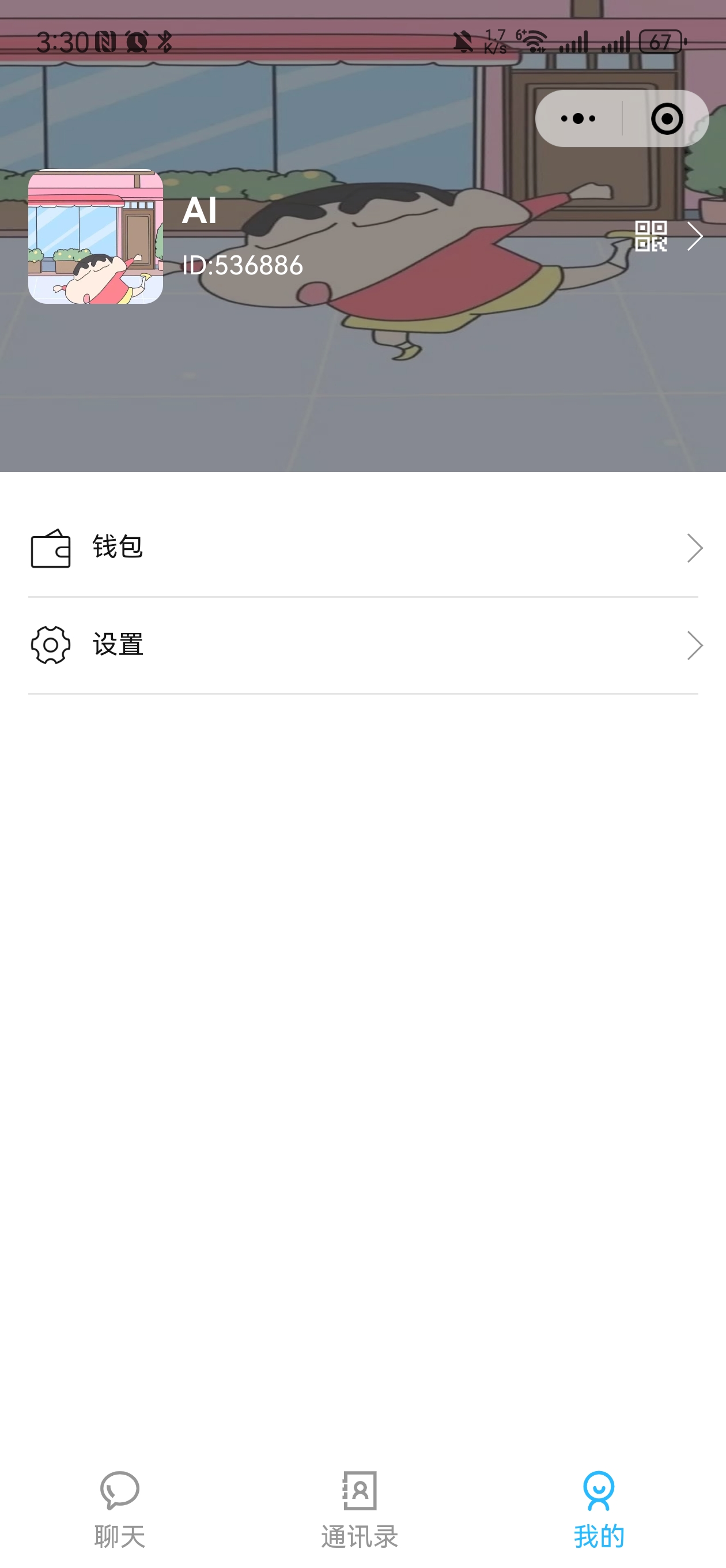
添加好友
拉黑好友
消息发送失败
后续还会继续添加新的功能需求,这个可能需要看我时间充不充分了
如果对你有帮助 记得好评 (^ω^)
微信小程序演示版本

- 使用的socket.io 进行的实时通讯,后端使用node开发
- 演示版本数据不定期会进行数据清理(主要服务器空间小,流量小)
- 关于后端源码暂时先不开源,后期等我完善好了,在进行开源,有需要的可以关注一下
- 目前项目应该还有bug(不会影响到流程)无奈自己测试还不完善,自测时间短,后期会慢慢修复的,大家发现了,可以即时反馈给我
运行命令
# 安装依赖
$ npm install
# 运行H5
$ npm run dev:h5
# 打包H5
$ npm run build:h5其他说明
- 此项目仅用作学习交流,勿做其他用途,切记切记切记!
- 本项目使用的vue3语法,大家注意甄别


 收藏人数:
收藏人数:
 https://gitee.com/xiaobinx/chatting-with-minions.git
https://gitee.com/xiaobinx/chatting-with-minions.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 13210
下载 13210
 赞赏 4
赞赏 4

 下载 7783462
下载 7783462
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号