更新记录
1.0.2(2024-03-04)
增加售后页面 购物车增加失效商品
1.0.1(2024-01-19)
增加评价页面
增加消息中心页面
修复部分bug
1.0.0(2024-01-15)
完成商城页面基础搭建
使用uni-app-x开发的多店电商模版,欢迎大家使用交流
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.98 app-uvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
喵购商城
自己研究用uni-app-x开发的电商项目,会不定期更新内容,大家感兴趣可以自己下载研究一下。
说明
- css部分使用了uni.scss部分变量, 其他语法已剔除特殊语法, 除变量外可直接替换其他css预处理器
- app.uvue下定义了个别全局样式
- 该项目为效果展示学习使用, 数据和图片来自网络,均只用于案例展示,可以删除,请勿商用!
目前该项目支持以下功能页面
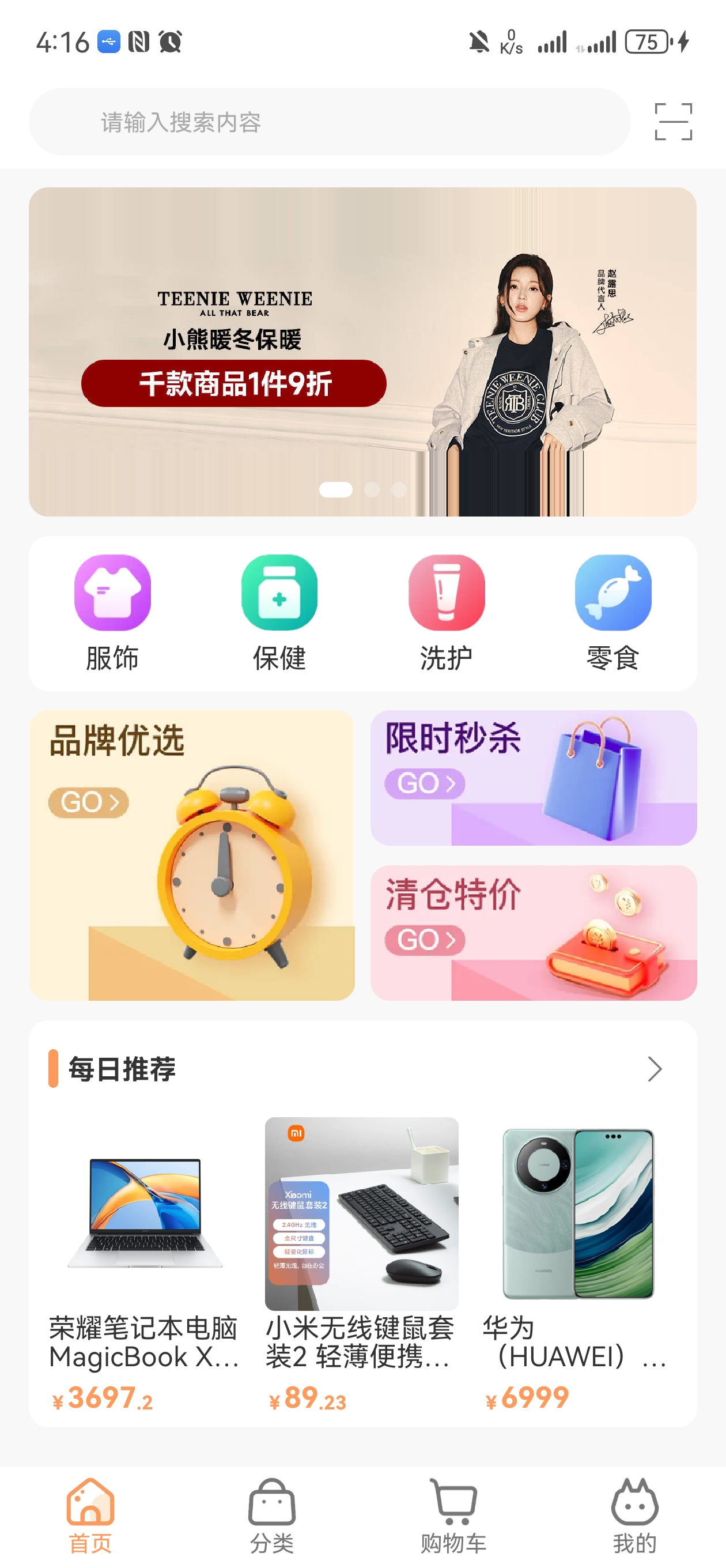
首页
购物车
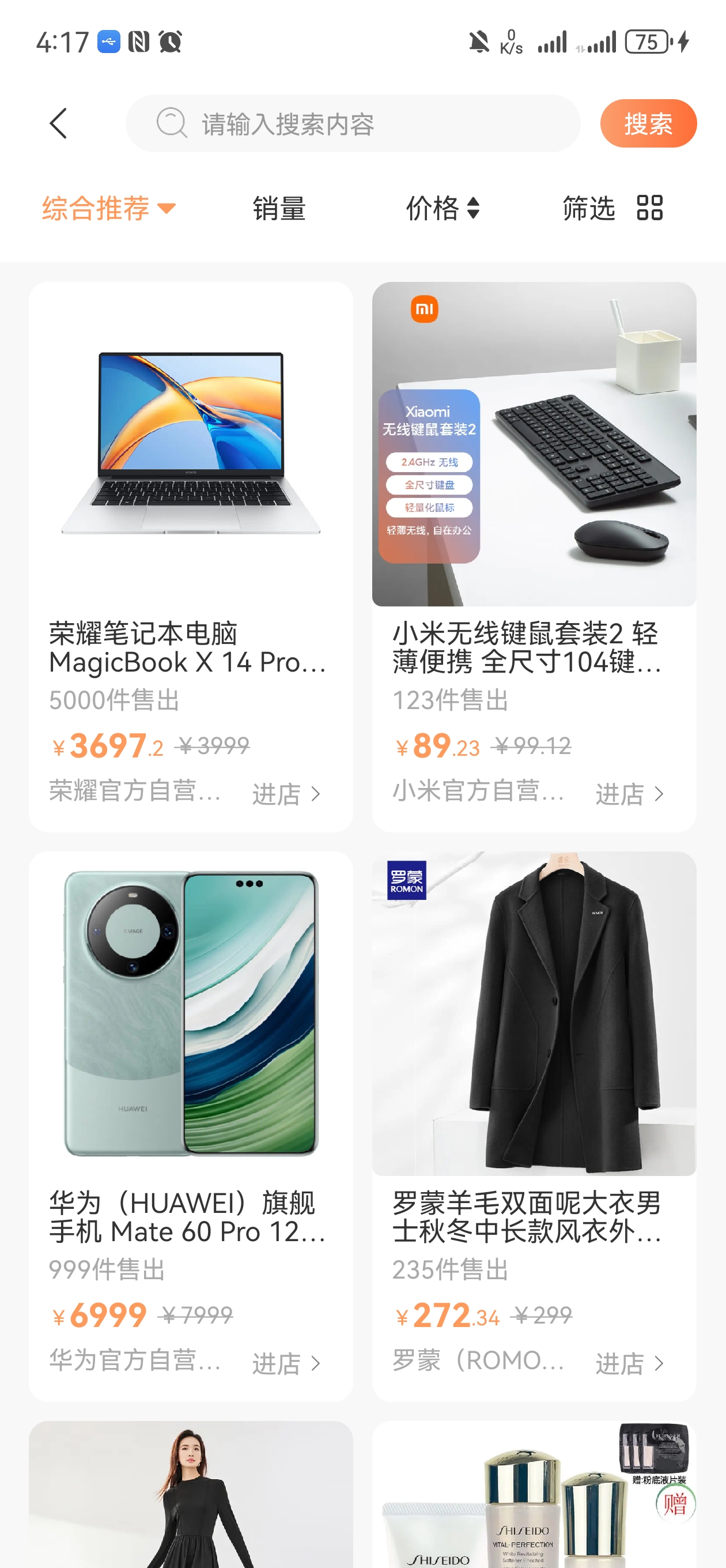
商品详情
购物车
下单
订单列表(订单详情)
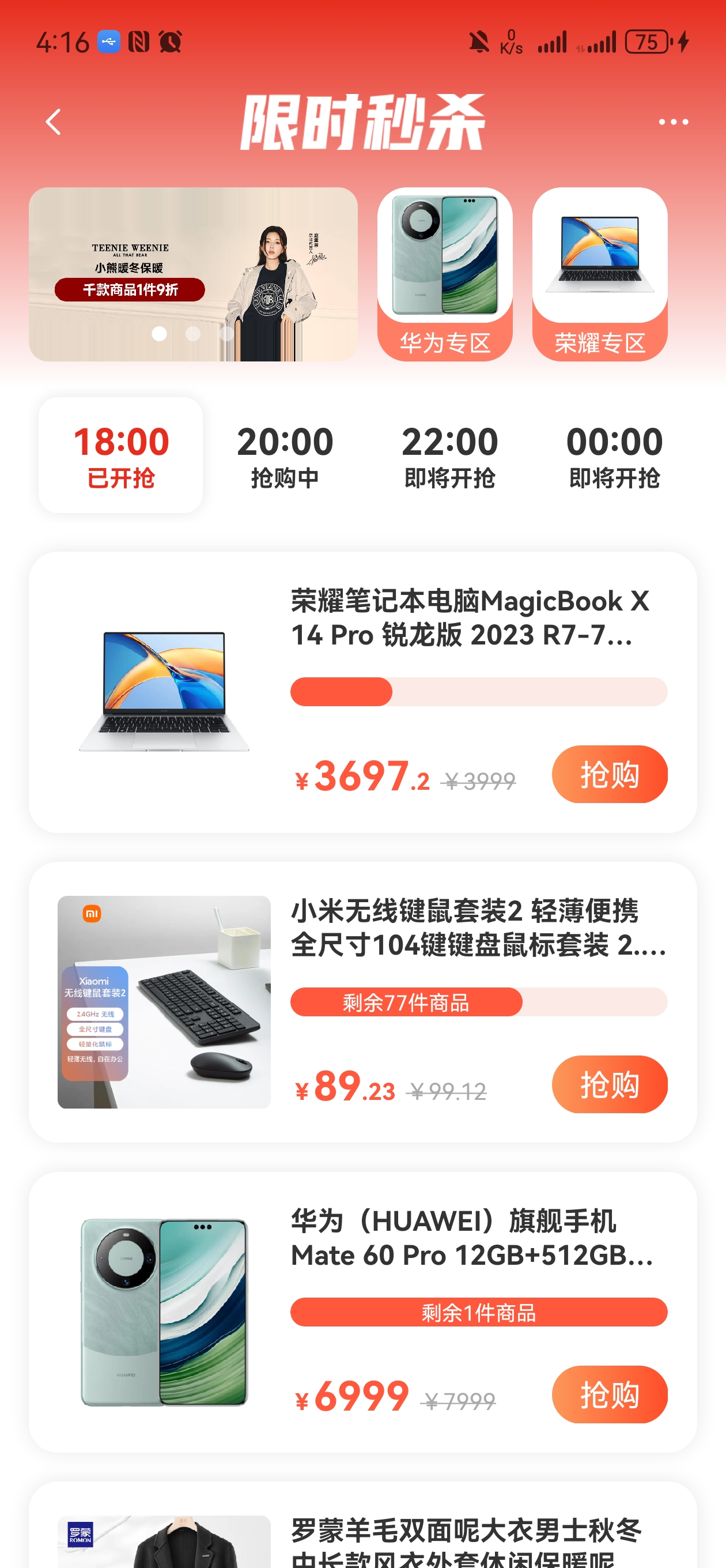
限时秒杀
品牌优选
清仓特价
优惠券
个人中心
消息中心
评价页面
售后页面
后续还会继续添加新的功能需求,这个可能需要看我时间充不充分了
如果对你有帮助 记得好评 (^ω^)
App演示版本

- 使用的uni-app-x开发,让app运行更加流畅
- 里面使用大量我自己造的假数据,大家可以根据假数据实例进行更换
- 里面还有些细节小功能页面,我会慢慢完善的,感兴趣的可以持续关注
- 目前uni-app-x还有许多不完善地方,大家可以多多参考官方示例项目hello-uni-app-x来进行开发
- 目前项目应该还有bug(不会影响到流程)无奈自己测试还不完善,自测时间短,后期会慢慢修复的,大家发现了,可以即时反馈给我
其他说明
- 此项目仅用作学习交流,勿做其他用途,请勿进行商用,切记切记切记!
- 本项目使用的vue3语法,大家注意甄别
- Mr丶小斌开源并贡献


 收藏人数:
收藏人数:
 https://gitee.com/xiaobinx/meow-shopping-mall.git
https://gitee.com/xiaobinx/meow-shopping-mall.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 13197
下载 13197
 赞赏 4
赞赏 4

 下载 7764633
下载 7764633
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号