更新记录
0.2.0(2024-02-01)
找了好久,社区没有我满意的组件,要不不符合最小知识原则,要不就是有bug,所以只好自己写一个简单的。
0.1.0(2024-01-31)
测试版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
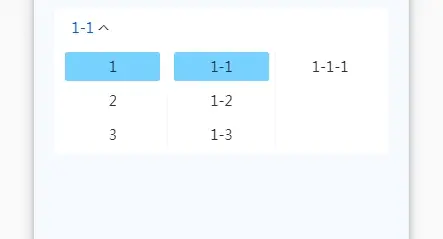
simple-dropdown
props
| 参数名 |
类型 |
默认值 |
可选择值 |
描述 |
| defaultTip |
string |
'请选择' |
'' |
未选择时的提示 |
| options |
[{ children:options[],value:string|number,label:string|number }] |
"[]" |
"" |
可选择的数据项 |
| v-model:modelValue |
Array |
[] |
"" |
选择的数据[{value:string|number,label:string|number}] |
| config |
{ label: 'label',value: 'value',children: 'children'} |
{ label: 'label',value: 'value',children: 'children'} |
"" |
映射options的数据项 |
| leaf |
Boolean |
false |
true |
是否只能选择子节点 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 593
下载 593
 赞赏 2
赞赏 2

 下载 7786906
下载 7786906
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号