更新记录
1.0.23(2024-04-02)
h5 特定机型 bug
1.0.22(2024-04-01)
h5 调整
1.0.21(2024-03-22)
调整
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
√ |
√ |
× |
× |
× |
× |
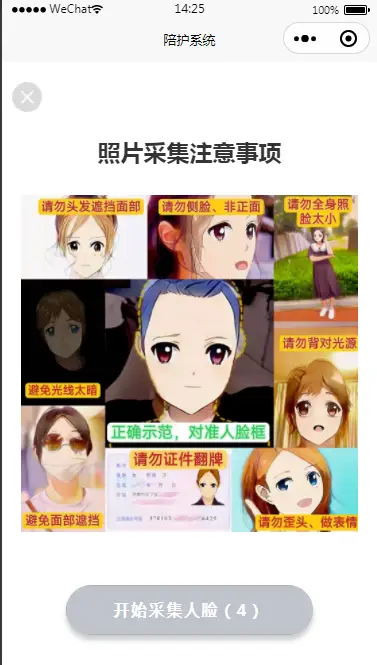
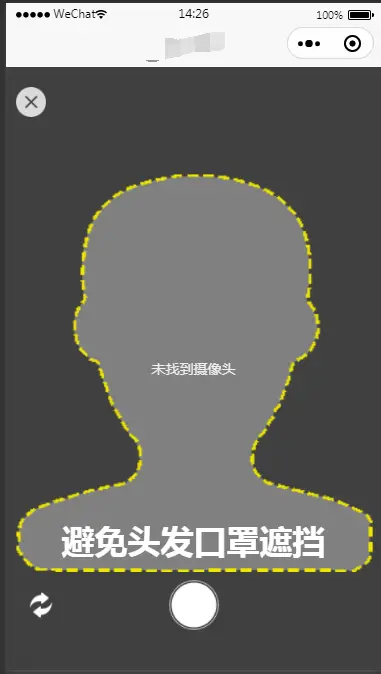
HN-TakePhoto
props
| 参数名 |
类型 |
默认值 |
可选择值 |
描述 |
| border |
Boolean |
true |
false |
是否显示边框 |
| showHeight |
String |
"220rpx" |
"" |
有图片时的高度 |
| showWidth |
String |
"220rpx" |
"" |
有图片时的高度 |
| height |
String |
"220rpx" |
"" |
无图片时的高度 |
| width |
String |
"220rpx" |
"" |
无图片时的宽度 |
| initScale |
Number |
1.277 |
范围:[1.27-1.77] |
返回图片的长框比 |
| original |
Boolean |
true |
false |
是否裁剪 |
| v-model/value |
String |
"" |
"" |
图片返回路径 |
| hasAlbum |
Boolean |
true |
false |
是否可选择相册 |
| hasSwitch |
Boolean |
true |
false |
是否可翻转相机 |
| num |
Number |
5 |
"" |
倒计时时间 |
| disabled |
Boolean |
false |
true |
是否禁用 |
| rotate |
Boolean |
false |
true |
是否可旋转照片,旋转后的照片会压缩1M以内 |
emits
| 方法名 |
参数 |
描述 |
| clearPhoto |
[] |
清空照片后的回调 |
| takePhoto |
[url:'图片路径'] |
拍照后的回调 |
slots
vue3 中使用
使用案例
<template>
<view class="center">
<HNTakePhoto :border="true" showHeight="180rpx" showWidth="180rpx" height="180rpx" width="180rpx" :num="5"
:hasAlbum="true" :hasSwitch="true" v-bind="props" v-model:value="valueCom">
</HNTakePhoto>
</view>
</template>
<script setup lang="ts">
import HNTakePhoto from '@/uni_modules/HN-TakePhoto/components/HN-TakePhoto/HN-TakePhoto.vue'
import { computed, ref } from 'vue'
const valueCom = ref('')
const props = ref({
height: '100rpx',
width: '100rpx',
rotate: true
})
</script>
<style lang="scss" scoped >
.center {
display: flex;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 589
下载 589
 赞赏 2
赞赏 2

 下载 7769893
下载 7769893
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号