更新记录
1.0.6(2024-04-14)
更新readme说明
1.0.5(2024-04-14)
readme添加前端组件说明
1.0.4(2024-04-14)
降低HB支持版本
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.12 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | √ | × | × | × | × |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
bs-wechatManager使用步骤
使用接口接收公众号消息后,自定义菜单功能将失效,因此需要此微信公众号菜单管理插件。可在uni-admin后台一键导入。
前端组件说明
此插件包含一个完全符合easycom组件规范的bs-weChatMenuManager前端组件,在插件根目录/components/bs-weChatMenuManager,大家可以通过试用,完全免费使用和二开,连1分钱都不用花。
如果是新安装uni-admin
- 新建项目-选择uni-admin,创建云服务空间,关联;
- uniCloud-database,右键初始化数据库;
- 运行-运行到浏览器;
- 注册登录uni-admin:
uni-admin注册登录时,如果报错
Error: Cannot find module 'lodash.merge',请在uniCloud/cloudfunctions/uni-id-co目录执行npm install安装依赖。
如果已安装了uni-admin
- 插件市场导入bs-wechatManager;
- 根目录pages.json-pages中添加:
{
"path": "uni_modules/bs-wechatManager/pages/bs_wechat_manager/add",
"style": {
"navigationBarTitleText": "新增"
}
}
,{
"path": "uni_modules/bs-wechatManager/pages/bs_wechat_manager/edit",
"style": {
"navigationBarTitleText": "编辑"
}
}
,{
"path": "uni_modules/bs-wechatManager/pages/bs_wechat_manager/list",
"style": {
"navigationBarTitleText": "列表"
}
}
- 系统管理-菜单管理-待添加菜单-添加公众号管理(bs-weChatManager);
- 添加后,刷新页面,菜单列表可见
公众号管理入口,点击进入;
公众号IP白名单设置
公众号菜单设置需要使用微信公众号access_token;
bs-wechatManager自带了一套实时自动检测access_token是否过期 / 获取access_token的方法,获取到的token将存在bs_auth_data云数据库集合中,
也可以自行使用uni-open-bridge等方法获取。
获取微信公众号access_token场景使用,需要将下面的ip配置到微信公众平台 -> 基本配置 -> IP白名单。
- 腾讯云服务空间云函数的详情界面可以开启固定出口ip。
- 以下分别是阿里云和支付宝云的固定出口IP:
47.92.132.2
47.92.152.34
47.92.87.58
47.92.207.183
8.142.185.204
47.97.38.108
112.124.10.115详见:固定出口IP
公众号管理
- 点击新增,添加原始ID、开发者ID、开发者密码等,点击提交;
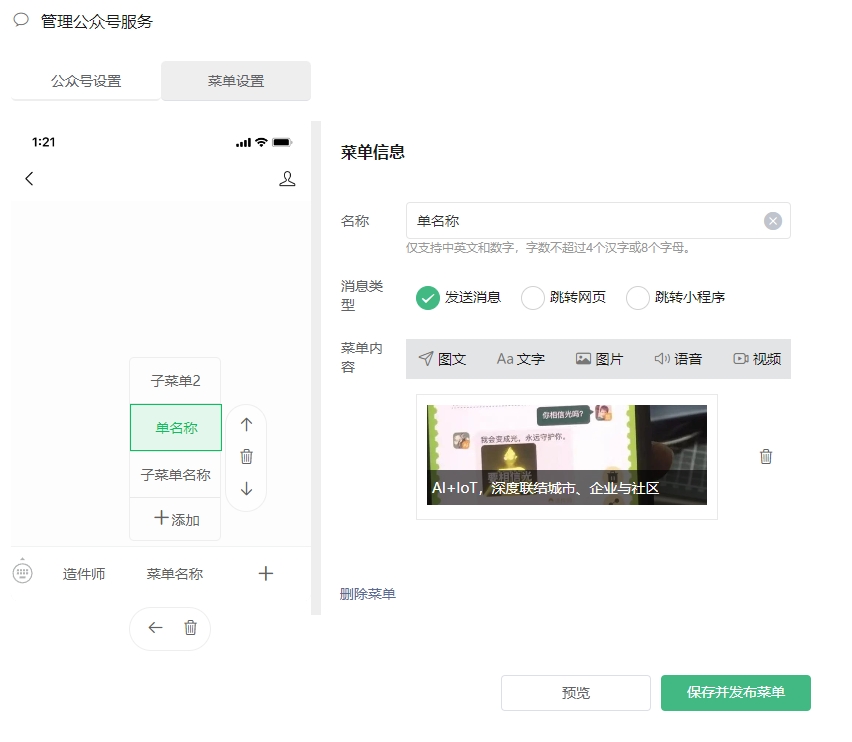
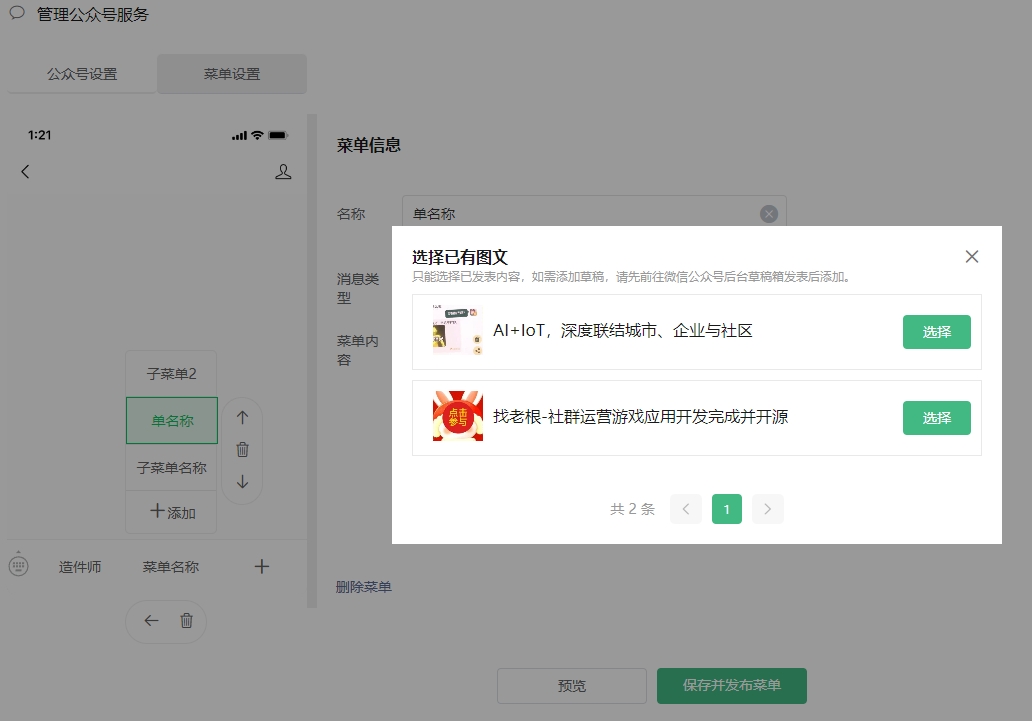
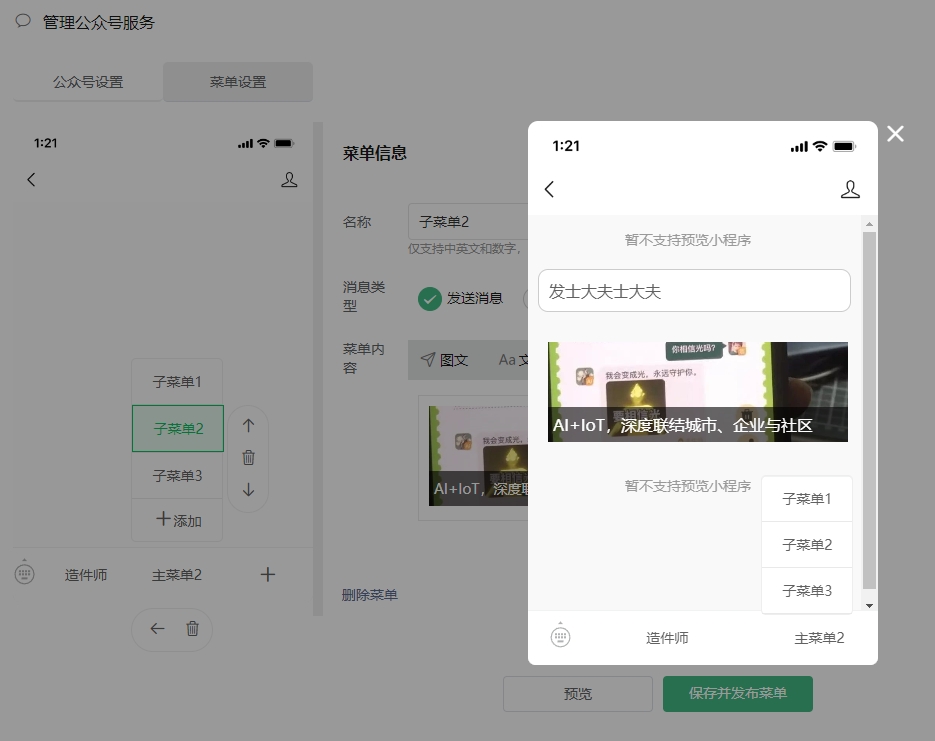
- 点击公众号后方的修改,点击菜单设置,会同步当前菜单,可以进行菜单设置,可以预览菜单。
注意事项
- 根据开发者ID、开发者密码,会等是使用
- 通过公众号后台设置的菜单,其中的图片、视频、语音,、视频号,因为获取不到素材内容,将被舍弃,请重新设置;
- 通过其他接口渠道设置的文字、图片、视频、语音,因为获取不到素材链接,将被舍弃;
- 此处设置的文字、图片、视频,封面、文字内容将保存在
bs_menu_text云数据库集合中; - 用户点击按钮,若是应该返回文字消息的,微信将向服务器配置里设置的地址推送事件,请自行处理,详见:自定义菜单事件
- 云函数依赖uni-cloud-router,请在插件市场中安装,并uniCloud-cloudfunctions-bsAIPManager管理公共模块中选择。


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 1153
下载 1153
 赞赏 0
赞赏 0

 下载 27763
下载 27763
 赞赏 84
赞赏 84















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号