更新记录
1.0.1(2021-12-01)
修复创建文件夹名称重复问题
1.0.0(2021-08-28)
文件管理中心1.0.0正式发布 插件集成:文件上传;文件格式动态渲染;响应式UI;创建文件夹;删除文件;鼠标双击选择文件;鼠标悬浮查看文件详情等功能
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | × |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
mihuk-file-management 文件管理中心
示例项目: 文件管理中心示例项目
简介
-
解决痛点
- 文件无法重复使用,每次上传太麻烦?
- 使用官方的文件上传无法满足重复使用文件的需求?
- 文件上传后的信息不好查看?
- 文件不方便管理?无法像电脑硬盘一样创建文件夹?
- 没问题,以上这些统统交给文件管理中心吧
-
mihuk-file-management文件管理中心是一个云端一体的文件管理类插件。 -
适用环境
- 后台管理系统Admin
- 文件业务需求类
- 本插件只使用单项目单云服务空间,请知悉
-
集成功能
- 文件上传
- 文件详情查看
- 动态文件类型图标渲染
- 悬浮鼠标查看详情
- 鼠标右击文件打开更多功能
-
演示视频
演示视频文件管理中心示例项目/演示示例
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
本插件依赖scss编译插件,如未在HbuilderX中安装,请提前安装
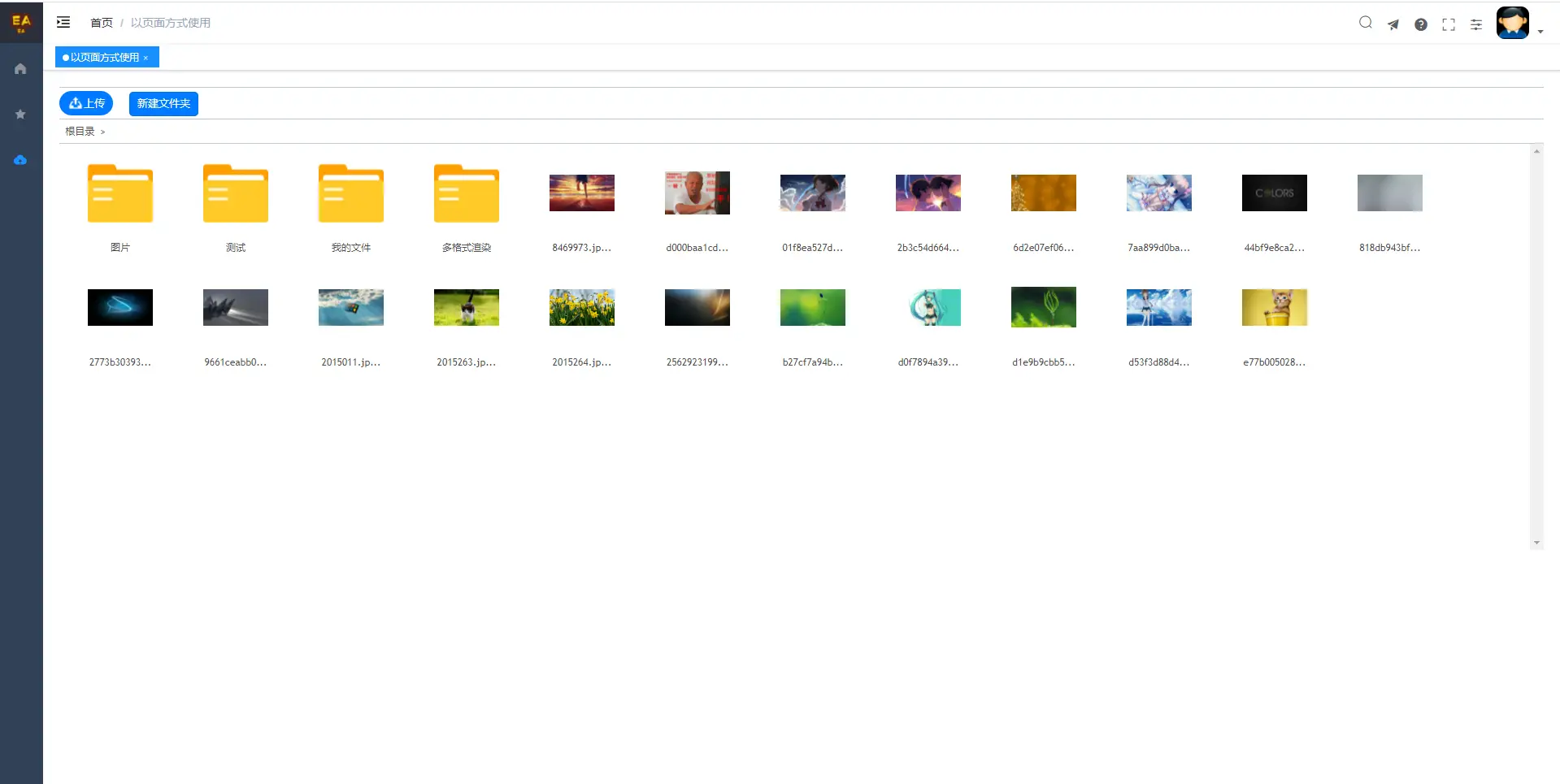
- 使用
HBuilderX导入本插件 - 绑定项目云服务空间 - aliyun
- 鼠标右键database下的
file-management.scheme.json上传DB-Scheme - 鼠标右击云函数
file-management上传部署 - 在项目中使用
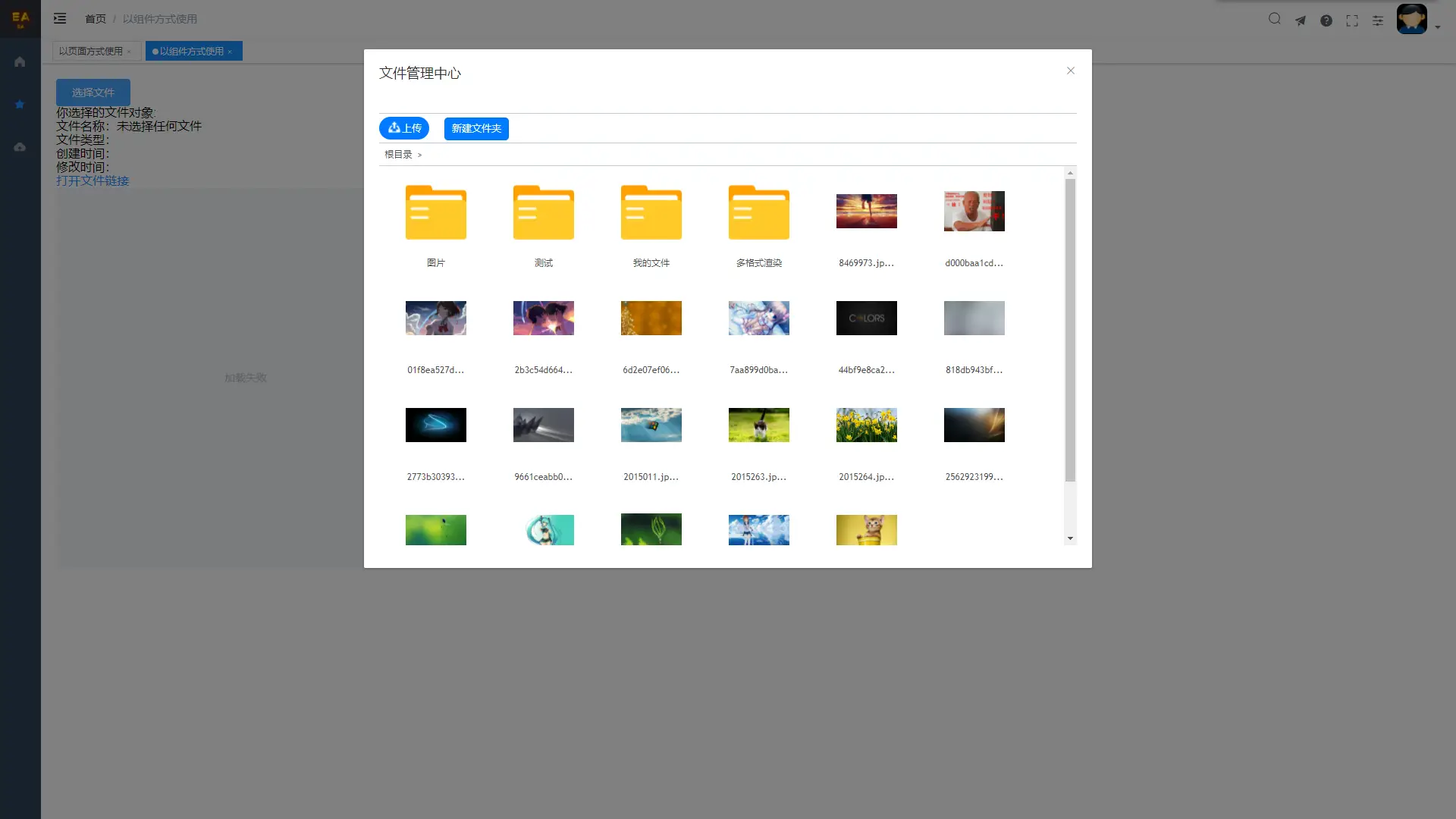
基本用法
在 template 中使用组件
<mihuk-file-management @chooseFile="chooseFile($event)"></mihuk-file-management>
<!-- template页面引用 -->
<template>
<div class="app-container">
<mihuk-file-management :usePage="true"></mihuk-file-management>
</div>
</template>API
Props
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| usePage | Boolean | false | 页面方式引用 |
Events
| 事件名 | 事件说明 | 返回值 |
|---|---|---|
| chooseFile | 双击文件(非文件夹) | currentFile(当前文件对象) |
更多
本插件购买后将享受持续更新,后续版本免费下载,一次购买,终身免费
联系作者
QQ:631038597
邮箱:mihuk@foxmail.com
未来计划
- 页面数组缓存
- 交互UI优化
- 排序
- 文件重命名
- 更多......


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)


 下载 638
下载 638
 赞赏 1
赞赏 1

 下载 27728
下载 27728
 赞赏 82
赞赏 82















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号