更新记录
1.0.0(2022-04-08)
首次发布;需要依赖 官方 uni-popup https://ext.dcloud.net.cn/plugin?id=329
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.8 app-vue | √ | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
本来不想造轮子,直接使用插件市场插件,但是使用了几个 发现了很多问题; 于是决定手写一个!!!**
本插件依赖官方 uni-popup 弹出层 使用时候自行导入
- 不依赖服务端数据
- 不会出现 遮罩层以下 可以拖动
- App H5 微信小程序 全部兼容
- 没有兼容 NVUE;在想要遮住原生层 请慎用 或者改造


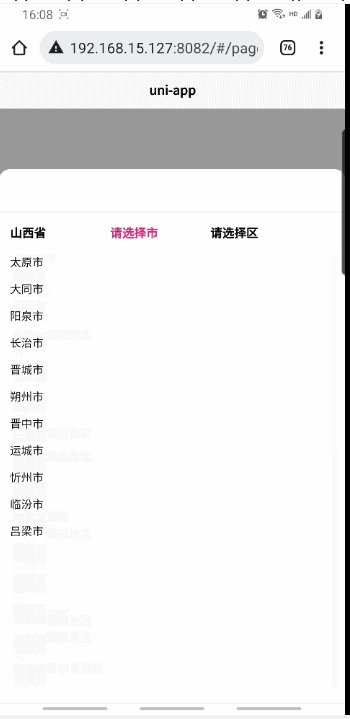
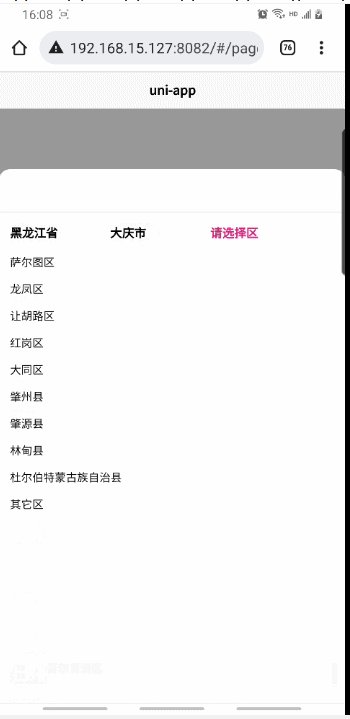
示例:
<view class="pick-button" @click="onPickAddress()">
选择日期
</view>
<pick-adress ref="pickAdress"></pick-adress>
import pickAdress from '@/components/john-pickAddress/pickAd调用:
onPickAddress() {
this.$refs.pickAdress.onOpen()
}完整代码:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="pick-button" @click="onPickAddress()">
选择日期
</view>
<pick-adress ref="pickAdress"></pick-adress>
</view>
</template>
<script>
import pickAdress from '@/components/john-pickAddress/pickAddress'
export default {
data() {
return {
title: 'Hello'
}
},
components:{
pickAdress
},
onLoad() {
},
methods: {
onPickAddress() {
this.$refs.pickAdress.onOpen()
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 898
下载 898
 赞赏 0
赞赏 0

 下载 7759260
下载 7759260
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号