更新记录
1.0.0(2022-04-15)
首次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.10 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
➤ 前言:看了一圈插件商店中的时间 选取组件;,没有一个可以在 UI层面限定时间的;所有自己 造了一个
➤ 本插件 依赖 官方 uni-popup, 使用时请自己导入
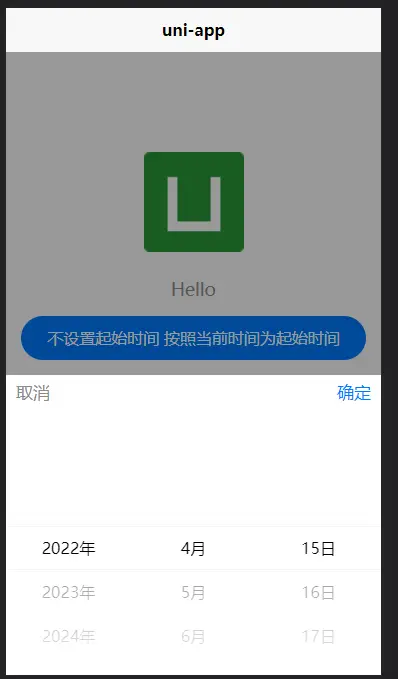
简单使用:
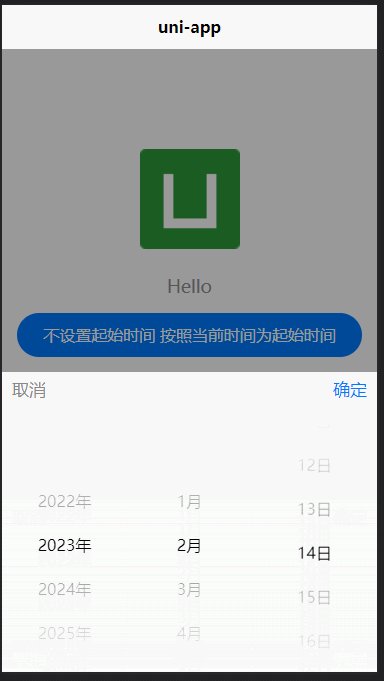
- 如果不设置起始时间;则以当前时间为起始时间
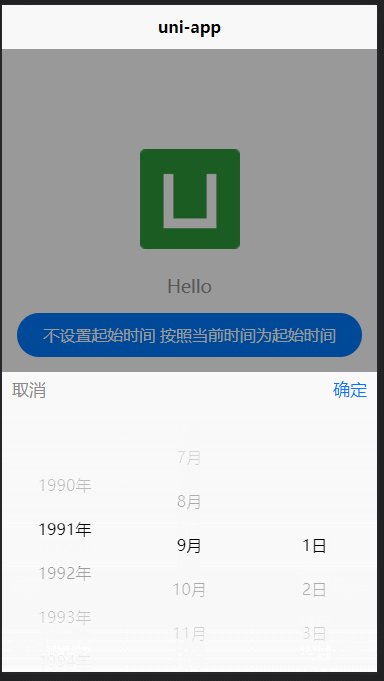
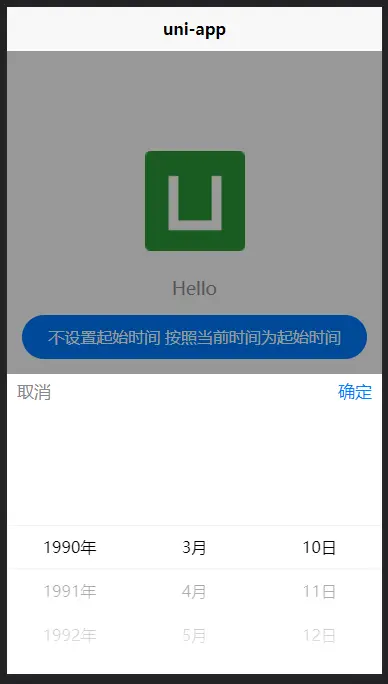
- 可以设置 beginTime 为起始时间;格式为 [1990,2,10]; 其中月份的起始时间 0 即是 1月
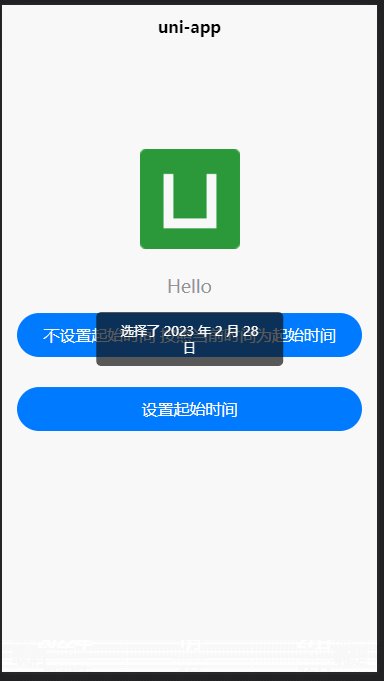
<pick-date ref="pickDate0" @onDateConfirm="onConfirm"></pick-date> <pick-date ref="pickDate1" :beginTime="[1990,2,10]" @onDateConfirm="onConfirm"></pick-date>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 907
下载 907
 赞赏 0
赞赏 0

 下载 7784418
下载 7784418
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号