更新记录
1.0.36(2023-01-09)
......修缮了下
1.0.35(2023-01-09)
............
1.0.34(2023-01-09)
........
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
xzn-ossup
xzn-ossup => 阿里OSS对象存储---文件上传
组件名:xzn-ossup
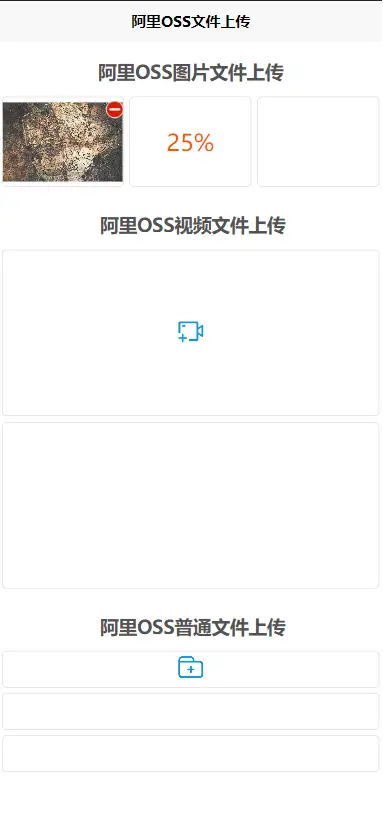
- 轻松扩展云存储空间—阿里OSS文件上传(监控进度)
安装方式
设置OssConfig.js阿里云OSS参数,上传云函数
本组件符合easycom规范,HBuilderX 2.5.5起,
只需将本组件导入项目,在页面template中即可直接使用
注意事项
- 目前支持APP、H5、微信小程序
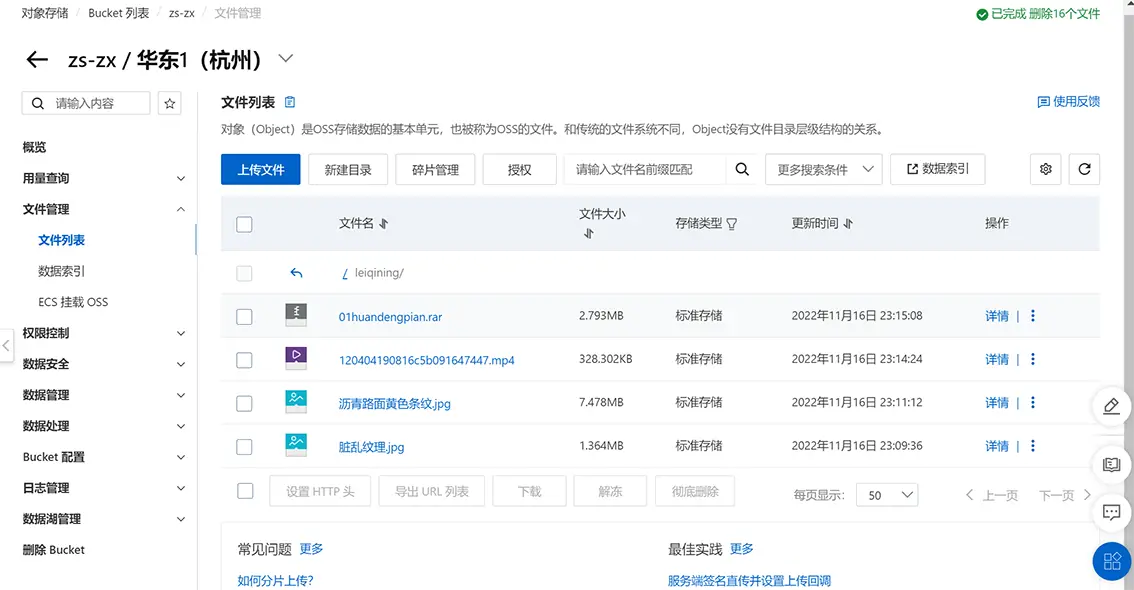
- 为节省空间和流量费用, 上传文件时,同文件夹下同文件名会覆盖
基本用法
在 页面 中使用组件
<template>
<view class="content">
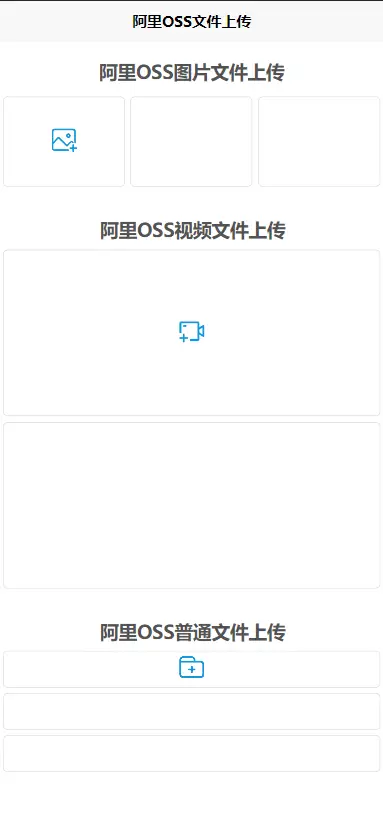
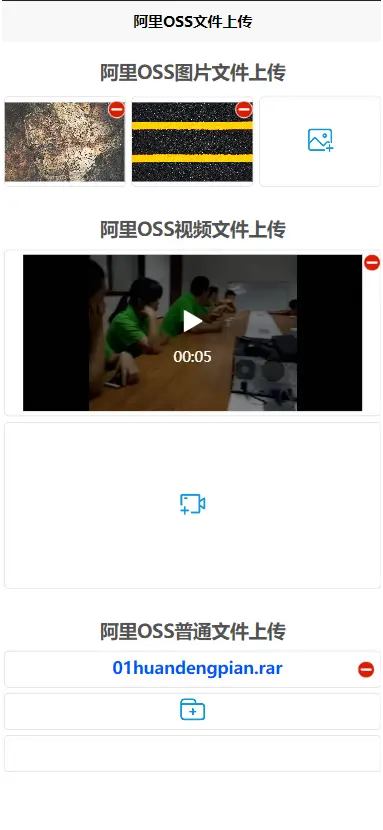
<text style="font-size: 20px;padding: 20px 0 5px 0;color: #535353;font-weight: 600;"> 阿里OSS图片文件上传</text>
<xzn-ossup :file_type="img" :iid="iid" :num="img_num" @getosslist="imgosslist"></xzn-ossup>
<text style="font-size: 20px;padding: 20px 0 5px 0;color: #535353;font-weight: 600;"> 阿里OSS视频文件上传</text>
<xzn-ossup :file_type="vid" :iid="iid" :num="v_num" @getosslist="vosslist"></xzn-ossup>
<text style="font-size: 20px;padding: 20px 0 5px 0;color: #535353;font-weight: 600;"> 阿里OSS普通文件上传</text>
<xzn-ossup :file_type="fil" :iid="iid" :num="f_num" @getosslist="fosslist"></xzn-ossup>
</view>
</template>
<script>
export default {
data() {
return {
img:"img",//图片类型
vid:"video",//视频类型
fil:"file",//普通文件类型
img_num:3,//图片数量
v_num:2,//视频数量
f_num:3,//文件数量
iid:'leiqining/',//存储时的文件夹名称,可自定义
imglist:[],//上传完成返回的图片网络路径
videolist:[],//上传完成返回的视频网络路径
filelist:[]//上传完成返回的文件网络路径
}
},
onLoad() {
},
methods: {
imgosslist(e){ //图片接收方法
this.imglist = e
console.log(this.imglist);
},
vosslist(e){//视频接收方法
this.videolist = e
console.log(this.videolist);
},
fosslist(e){//普通文件接收方法
this.filelist = e
console.log(this.filelist);
},
}
}
</script>
//CSS样式自己调整兼容
| 云空间 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| file_type | String | img | 上传文件类型("img","video","file") |
| iid | String | xzn | 自定义上传存储文件夹名称,比如使用每个用户的用户名 |
| num | Number | 1 | 上传文件数量限制 |
API
xzn-ossup Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| file_type | String | img | 上传文件类型("img","video","file") |
| iid | String | xzn | 自定义上传存储文件夹名称,比如使用每个用户的用户名 |
| num | Number | 1 | 上传文件数量限制 |
xzn-ossup Events
| 事件称名 | 事件说明 | 返回参数类型 |
|---|---|---|
| @getosslist | 点击组件触发上传事件并返回网络路径 | 数组 |
oss config 阿里OSS对象存储KEY设置, components/xzn-ossup/OssConfig.js
<script>//此标签不要复制
var config = {
//aliyun OSS config
uploadImageUrl: 'https://*******.oss-cn-*****.aliyuncs.com',//阿里云上传域名,例如:"https://zs-zx.oss-cn-hangzhou.aliyuncs.com"
OSSAccessKeyId: '************',//阿里OSSAccessKeyId,登录自己的阿里oss控制台查看
AccessKeySecret: '*************',//阿里AccessKeySecret,登录自己的阿里oss控制台查看
timeout: 1*60*1000,//上传超时限制,例:当前左边为1,表示1分钟内有效,超时将停止上传,可自行设置
maxSize: 128 //上传文件的大小限制,128mb,可自行设置
};
module.exports = config
//script此标签不要复制
<script>

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 232
下载 232
 赞赏 0
赞赏 0

 下载 34196
下载 34196
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号