更新记录
1.0.3(2020-02-11) 下载此版本
增加 pulldown 方法 触发 refresh 事件
1.0.2(2019-12-12) 下载此版本
缓解下拉刷新释放抖动
1.0.1(2019-12-09) 下载此版本
增加主动触发下拉刷新方法
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uniappSwiperScrollviewPullsownrefresh
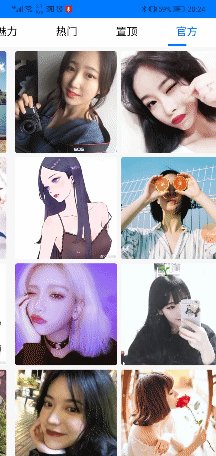
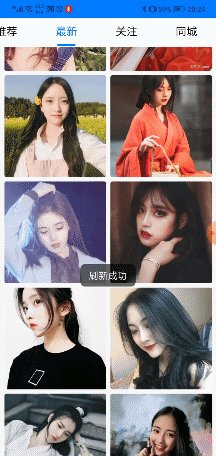
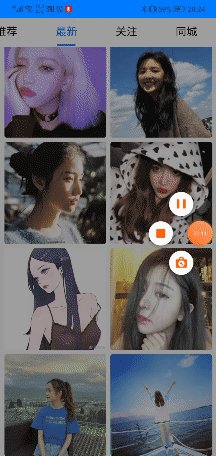
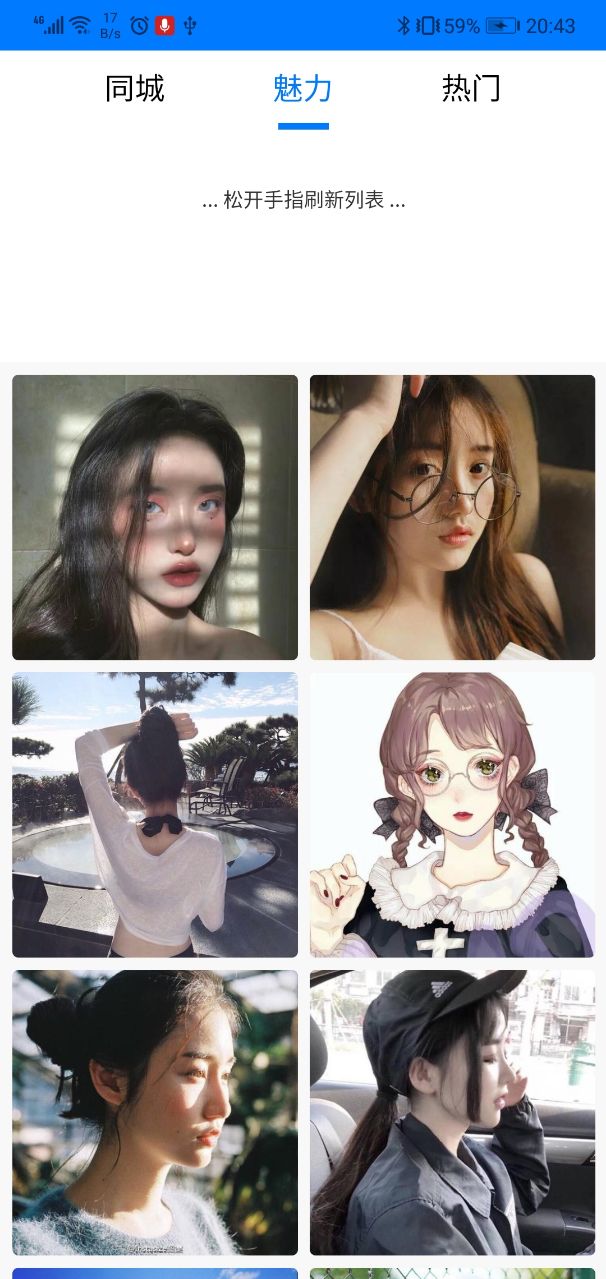
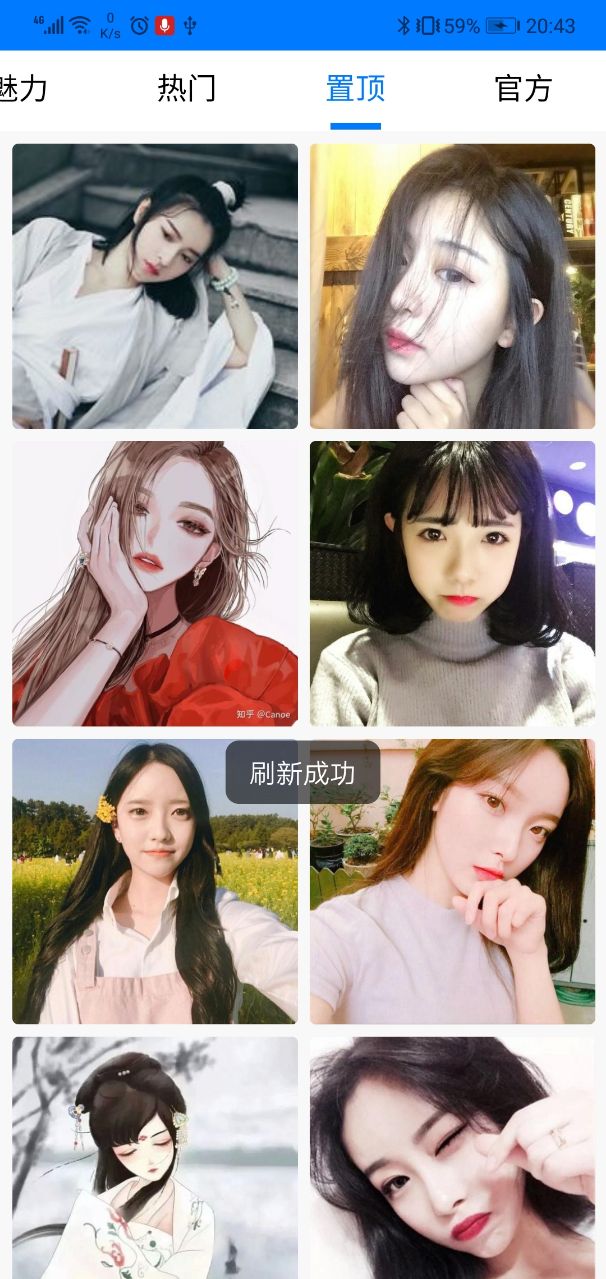
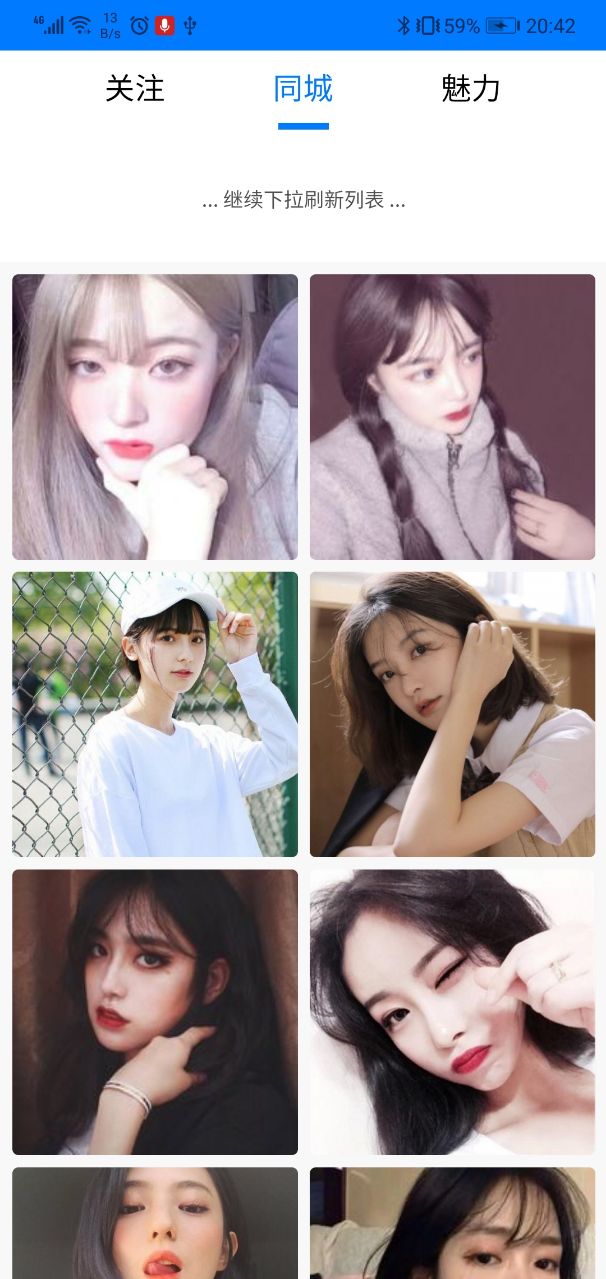
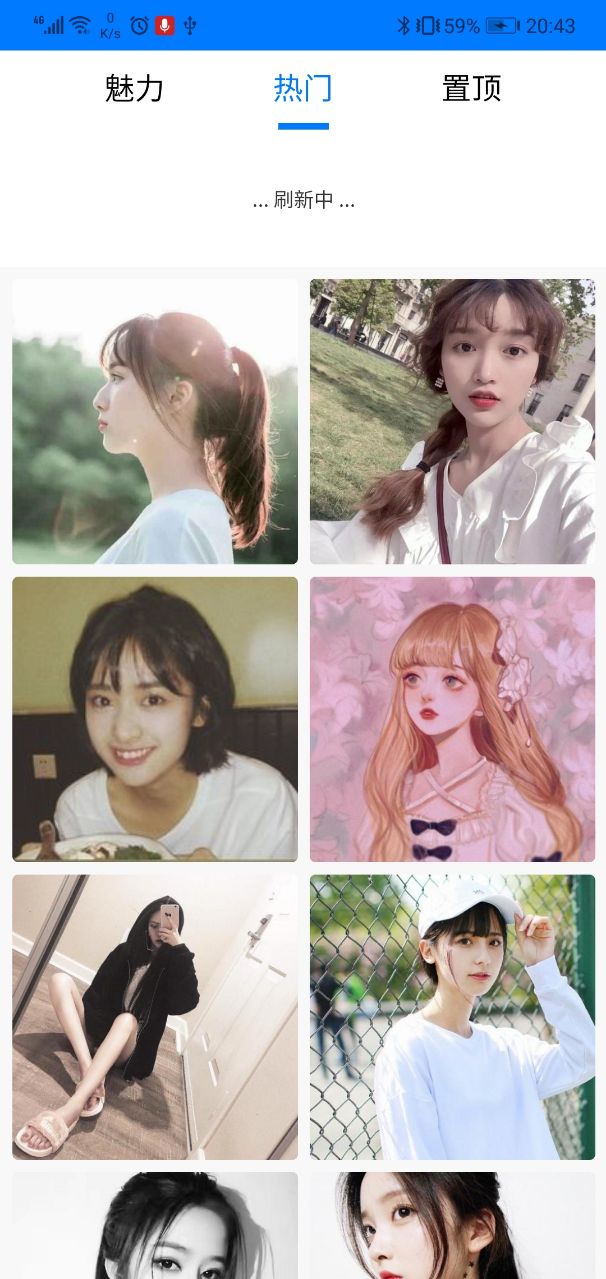
uniapp 左右滑动切换, scrollview 下拉刷新
利用一个只有一个 swiper-item 纵向 swiper 组件,模拟下拉刷新效果
// 部分源码实现
<swiper class="pulldown" vertical @touchend="touchend" @transition="transition">
<swiper-item class="pulldown-item" :style="{ top: pulldownRefreshingTop + 'px' }">
<slot></slot>
</swiper-item>
</swiper>









 收藏人数:
收藏人数:
 https://github.com/yinchengnuo/uniappSwiperScrollviewPullsownrefresh
https://github.com/yinchengnuo/uniappSwiperScrollviewPullsownrefresh
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 3612
下载 3612
 赞赏 0
赞赏 0

 下载 13765141
下载 13765141
 赞赏 1852
赞赏 1852















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号