更新记录
1.2.6(2022-12-06)
微信联系部署
1.2.5(2022-12-06)
修复bug
1.2.3(2022-12-06)
不再更新,如需更新部署请联系微信
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 2.27.0 | × | × | × | × | × | - | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
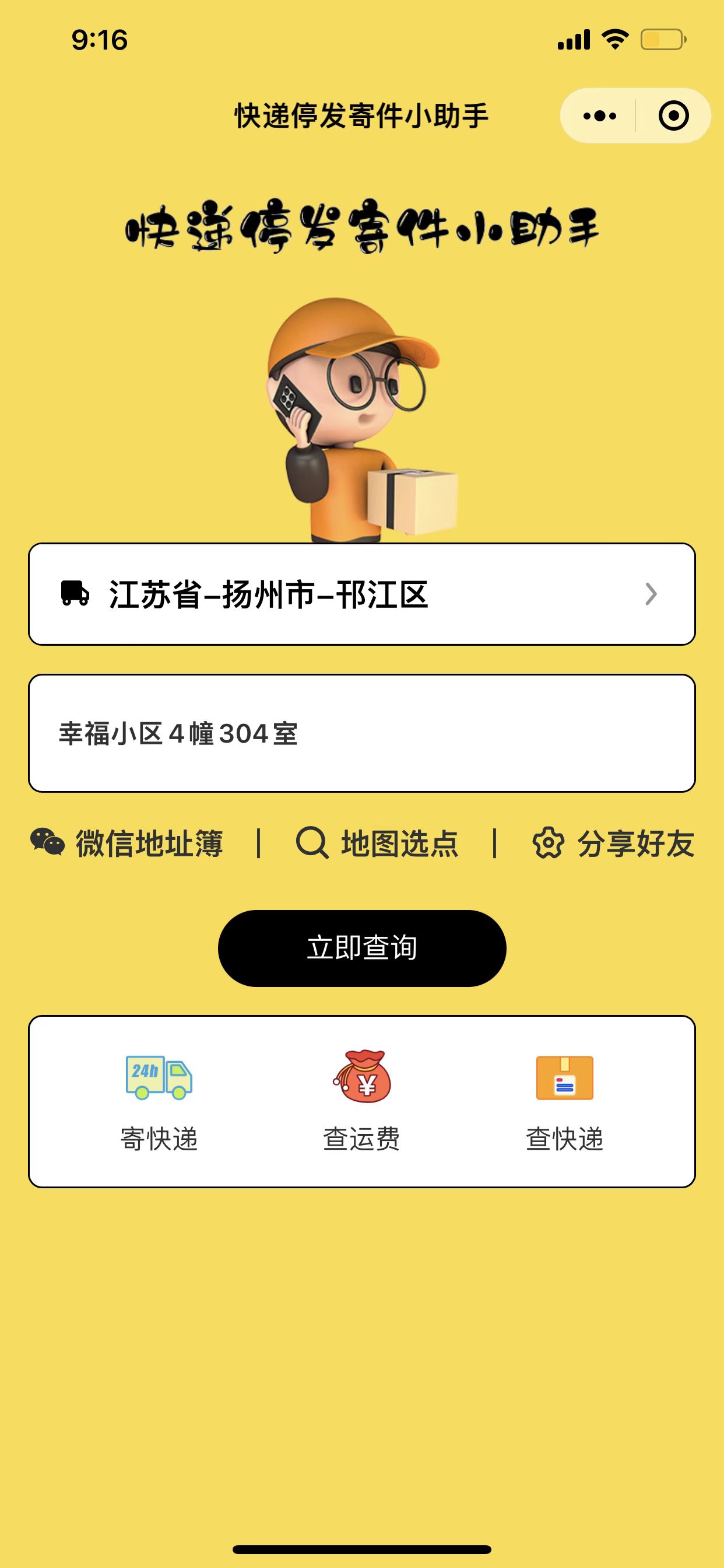
项目演示小程序:

后台说明:
需要搭配后台一起使用,后台插件地址:快递停发小程序后台需要配合前端小程序使用 - DCloud 插件市场
多开说明:
此版本支持多开,但是需要使用同一个服务空间,配置也只有一套,只需要在微信开发者工具中改一下小程序Appid
1.对接快递100接口
注册网址:https://api.kuaidi100.com/
进入管理后台,查看企业信息,准备好授权`key`和`secret`(后面要用到)
快递100接口是需要付费的,需要购买【快递可用性】调用次数
注意是`key`和`secret`

2.注册腾讯位置KEY用于地图选点地址逆解析
注册网址:腾讯位置服务 - 立足生态,连接未来 (qq.com)
创建一个小程序应用,准备好`key`,key设置为WebServiceAPI(后面要用到)


3.小程序后台设置合法域名
开发>开发管理>开发设置>服务器域名,添加以下域名
request合法域名:
https://api.bspapp.com;
https://api.next.bspapp.com;
https://apis.map.qq.com;
https://tcb-api.tencentcloudapi.com;
uploadFile合法域名:
https://bsppub.oss-cn-shanghai.aliyuncs.com;
https://cos.ap-shanghai.myqcloud.com;

4.准备好小程序appid,并开通地址接口
开发>开发管理>接口设置,需要开通以下两个接口
wx.chooseAddress
wx.chooseLocation

5.申请小程序跳转的半屏小程序
设置>第三方设置>半屏小程序管理>添加
这里申请需要跳转引流的小程序,并准备好跳转的小程序appid

6.注册unicloud账号(已经是unicloud用户请忽略此条)
注册网址:https://unicloud.dcloud.net.cn/
注册后需要实名认证为开发者,在控制台右上角充值10元到阿里云账号。


再创建一个服务空间(云服务器),名称随意,选择按量付费,资金充足可以买包月版

7.下载开发者工具HBuilderX并安装
下载地址:HBuilderX-高效极客技巧 (dcloud.io)
8.从插件市场购买并导入【快递停发】小程序
插件地址:基于unicloud开发的快递停发区域查询微信小程序,引流神器 - DCloud 插件市场
9.搭建后台
请参考后台插件说明:快递停发小程序后台需要配合前端小程序使用 - DCloud 插件市场
10.常见问题
付费后可联系作者远程部署,试用请自行部署
作者微信:FL_Anger



 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)


 下载 152
下载 152
 赞赏 0
赞赏 0

 下载 34148
下载 34148
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号