更新记录
2.3.11(2025-10-02) 下载此版本
新增单选框自定义图标支持 新增分销中心页面
2.3.10(2025-05-18) 下载此版本
新增无人自助系统,民宿界面,上传控件新增上传前压缩图片到指定大小。部分漏洞修复
2.3.9(2025-04-19) 下载此版本
添加抖音小程序上传支持,图片选择支持25张
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app(3.6.5)
| Vue2 | Vue2插件版本 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|---|
| √ | 2.2.2 | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | - | - | - |
uni-app x(3.6.5)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
shadow-ui 影子UI
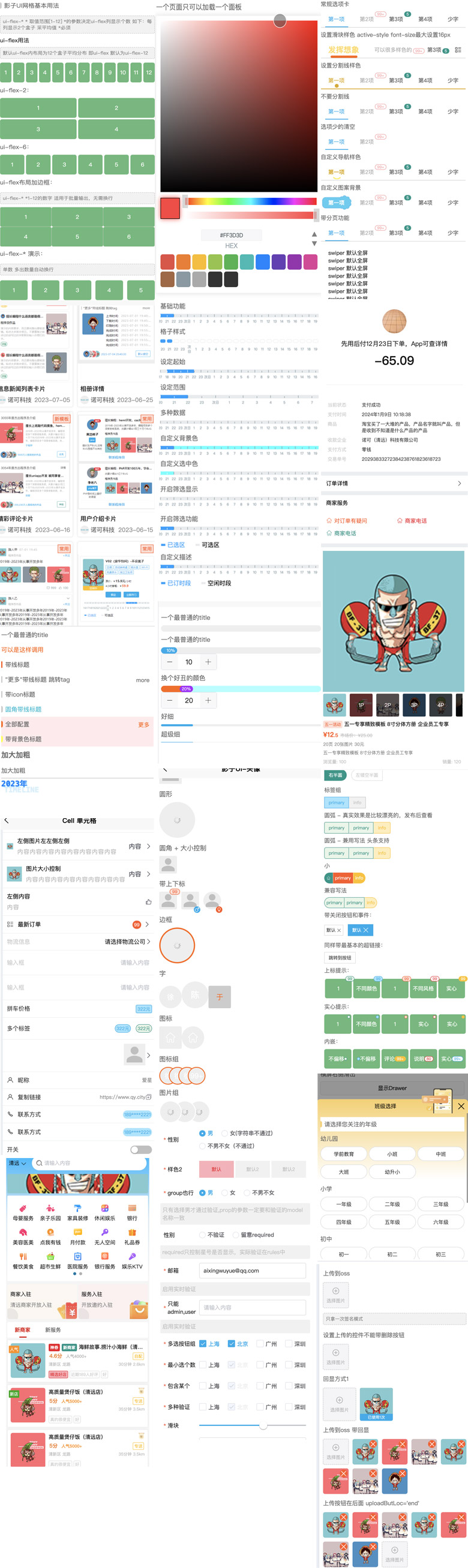
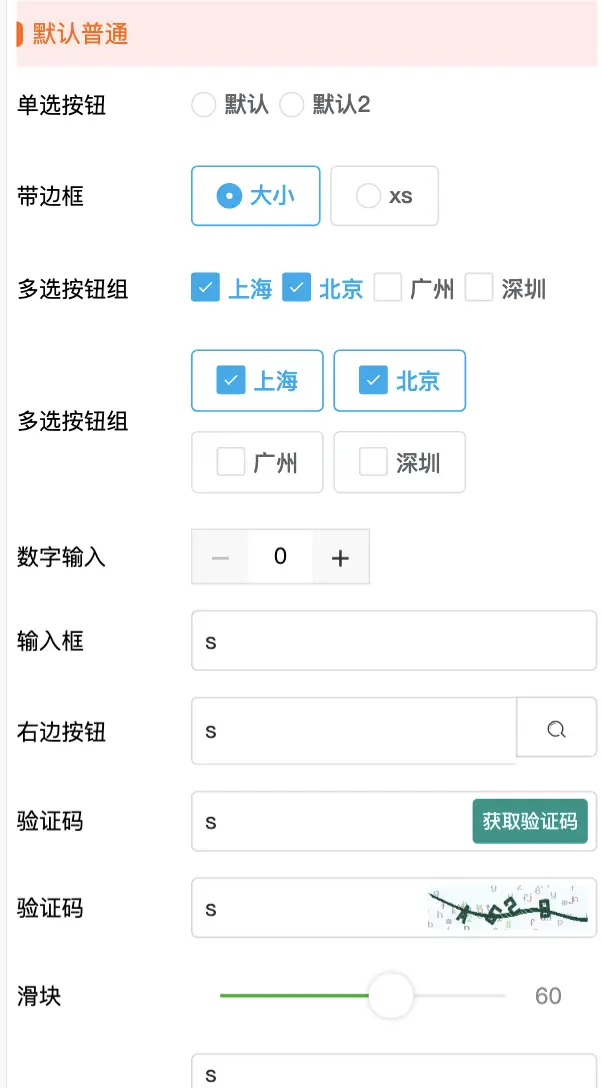
功能源自网络,模仿为主。打造全且便捷的ui库。可以查看演示。
只需要你发图过来就能通过这个项目生成对应组件和Ui。 包含有[加载,选项卡,城市选择器,物流选择器,列表组件,横划组件,抽屉,上拉菜单,气泡提示,时间尺,自定义导航栏,模态框,提示层,预览图片,警告提示,内容为空,时间线,图片上传]
演示网址
快捷查看:演示网址
项目中使用到开源项目/库
1.async-validator
2.xe-utils
3.luch-request
4.p-limit
部署流程
- 完整main.js如下:
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
// 引入全局UI
import shadowUi from '@/uni_modules/shadow-ui'
Vue.use(shadowUi)
App.mpType = 'app'
const app = new Vue({
store,
...App
})
app.$mount()
2.完整uni.scss 如下:
// 影子UI基础参数配置 开始
// 文字尺寸
$ui-font-size:28rpx;
// 颜色
$primary:#01AAED; //主色
$success:#009688; //成功
$fail:#FFC107; //失败
$warning:#FF5722; //警告
$danger:#ee0a24; //危险
$info:#8799A3; //信息
$borderColor:#d9d9d9; //所有页面的边框颜色
$bgColor:#eaeef1; // 所有页面背景颜色
$focusBorderColor:#40a9ff; // 获取焦点的边框样色
$focusBoxShadow:#40a9ff33; // 获取焦点的边框影子样色
$focusErrBorderColor:#ff4d4f; // 获取焦点的边框错误样色
$focusErrBoxShadow:#ff4d4f33; // 获取焦点的边框错误影子样色
// 影子UI基础参数配置 结束
// 上下居中 比较常用所以放到了全局
@mixin ui-flex-center(){
display: flex;
justify-content: center;
align-items: center;
}
3.完成安装组件命令
npm install4.数据管理
const getters = {
token: state => state.token.token,
userInfo: state => state.userInfo.userInfo, // 用户资料
workInfo: state => state.workInfo.workInfo, // 商家资料
adminInfo: state => state.adminInfo.adminInfo, // 管理员资料
formToken: state => state.formToken.formToken, // 表单token
roles: state => state.roles.roles, // 菜单
limit: state => state.limit.limit ,// 分页数
env: state => state.env.env ,// 系统配置
// 下面为数据表动态数据
}
export default getters
组件命名规范
1.组件export default {} 必须保护 name
2.上述name命名规则:ui+组件名称 egg: uiAlert
注意事项
1.部分版本小程序不支持text标签 用作图标
2.page的背景色不能有 scoped 小程序不生效的
// 请求示例
async onClick(){
let e = await this.$store.dispatch('workGoodsType/getTypeList')
console.log(e)
}
客服咨询



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)





 下载 72
下载 72
 赞赏 2
赞赏 2

 下载 34286
下载 34286
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号