更新记录
0.1(2022-11-30) 下载此版本
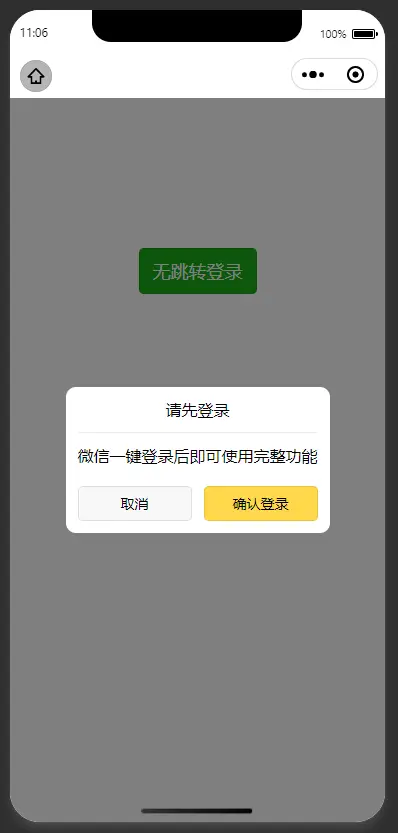
比如用户收藏行为,因为没有登录需要跳转登录页登录以后又返回操作,用户体验不佳 使用该插件后,用户没有登录,在当前页面完成登录,并自动继续收藏行为,提升用户体验
可在微信小程序内使用微信手机号无跳转登录 登陆后继续登录前操作,增强用户体验
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
首先在引入子组件userCheck,在组件内先判断是否登录
- 如果登录了子组件通知父组件登录成功,然后子组件靠afterLogin来继续操作,就不会有跳转
- 如果没有登录,就调用微信手机号登录方式登录,登录以后还是通知父组件继续操作
注意:
- 1、onload一定要先初始化获取微信code
- 2、userCheckStatus里面的access_member_info是用来给前端token赋值的,根据自己需要修改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 2488
下载 2488
 赞赏 16
赞赏 16

 下载 13750967
下载 13750967
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号