更新记录
1.7.6(2024-07-03) 下载此版本
- 更新后端商户结算方式
1.7.5(2024-04-11) 下载此版本
- 修复首页不能滚动的问题(一个小bug)
1.7.4(2024-03-06) 下载此版本
- 更新小程序基础包
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
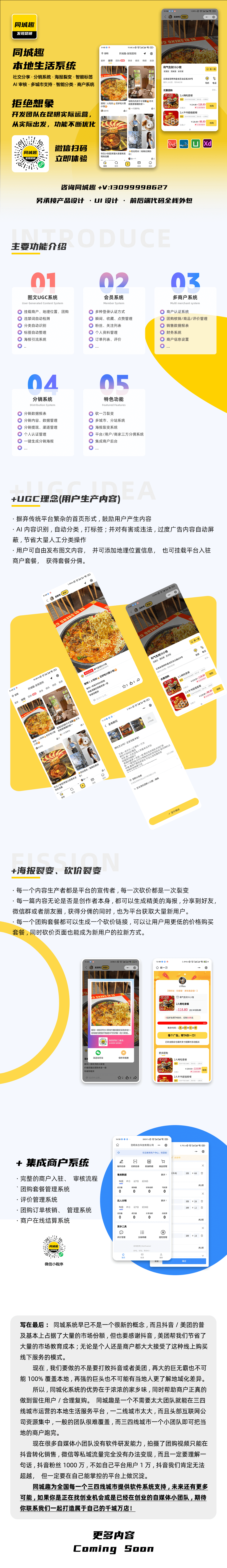
首先,如果你想在本地部署或运营属于自己的本地生活服务平台,***:
本次更新我已经反复测试过,保证可以用,如果还是不会用,无法加载,请仔细检查,不要上来就1颗星诋毁,还有,这个小程序由于支持多地域、域名配置复杂,location.vue页面内的逻辑看懂了再修改,!!!仔细看使用说明!!!
前端完整演示,扫描下方
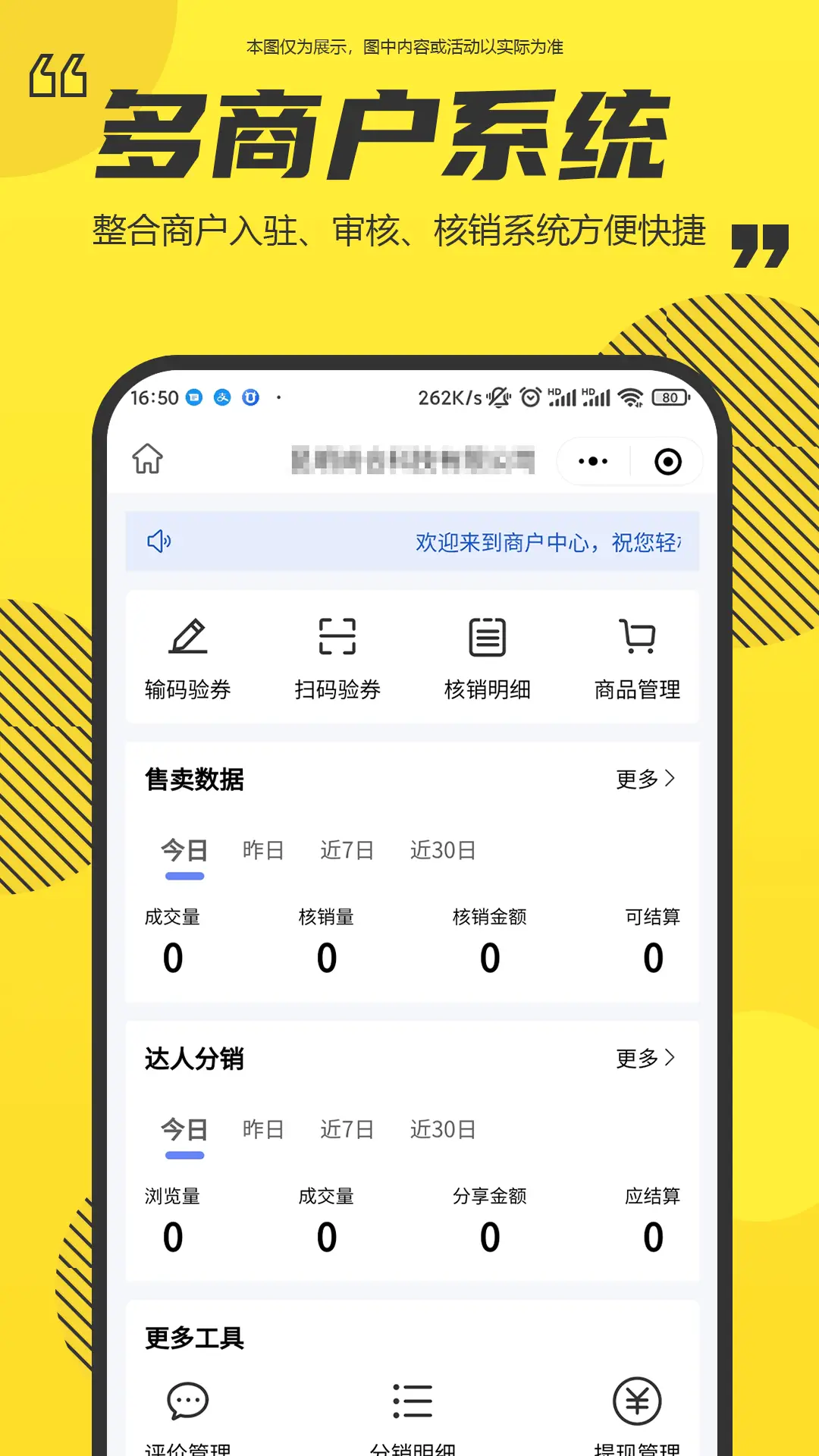
多商户入驻体验,在小程序里提交资料以后***后叫我审核(这里实际应用中,商户提交了资料也必须要人工审核,不然很容易出状况)
1、必须正确引入uView2.0!!!
2、***.json下必须配置微信小程序开启地理位置,appid必须正确设置:
"mp-***" : {
"appid" : "wx4db84*****6a39a",
"setting" : {
"***" : false
},
"***" : "***",
"***" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "getLocation", "chooseLocation" ]
},3、uni.scss下必须引入
@import '@/static/tcq_theme.css';


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(16)
赞赏(16)






 下载 2475
下载 2475
 赞赏 16
赞赏 16

 下载 12725207
下载 12725207
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号