更新记录
1.0.0(2022-12-03) 下载此版本
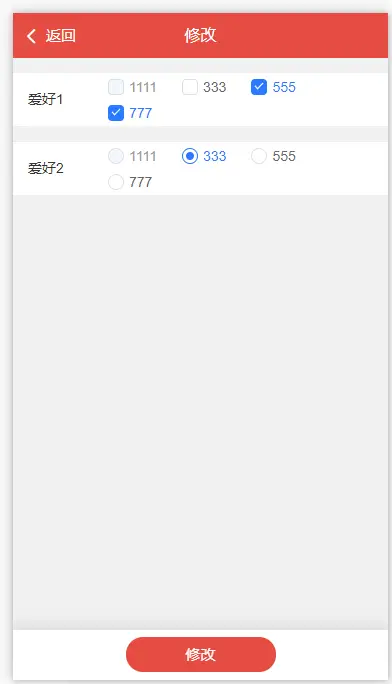
peng-checkbox 单选、复选,数据选择器
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | - | √ | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
PengCheckbox 数据驱动的单选复选框
组件名:peng-checkbox
本组件是基于uni-app扩展组件uni-data-checkbox的封装。本组件要解决问题包括:
- 原组件解析的数组只能是[{text:'xxxx',value:'xxxx',disable:true}],改为可以在组件上分别传入:
lable="xxx"来指定key、values="xxx"来指定value
2.其余用法和原组件保持不变
3.因为该组件和原组件差距不大,使用文档只做简单介绍,其他参数的使用请查看原文档
注意:该组件和原组件的标签使用不一致,该组件标签为< peng-checkbox />,其他参数和原组件保持不变
代码使用示例
<template>
<view>
<peng-checkbox
:multiple="true"
label="aaa"
values="bbb"
v-model.trim="aihao"
@change="isChange"
:localdata="aihaoOptions" />
</view>
</template>
<script>
export default {
data() {
return {
aihaoOptions: [{
aaa:"1111",
bbb:"2222",
disable:true
},{
aaa:"333",
bbb:"444",
disable:false
},{
aaa:"555",
bbb:"666"
disable:false
},{
aaa:"777",
bbb:"888",
disable:false
}],
}
},
methods: {
isChange(e) {
console.log(e)
},
}
}
<script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2575
下载 2575
 赞赏 12
赞赏 12

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号