更新记录
1.0.6(2023-02-08)
下载此版本
组件添加控制点击遮罩层是否关闭功能
1.0.5(2023-02-07)
下载此版本
1.4版本上传时有一个 console.log没有删除
1.0.4(2023-02-07)
下载此版本
代码进行了删除重构,解决了因数据量过大导致组件卡死的问题,提高了组件的流畅性
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
参数说明
| 属性名 |
类型 |
默认值 |
说明 |
| range |
Array |
- |
本地渲染数据 |
| idKey |
String |
id |
指定 Object 中 key 的值作为单条数据的唯一id |
| nameKey |
String |
name |
指定 Object 中 key 的值作为选择器显示的内容 |
| allKey |
String |
value |
指定 Object 中 其他需要返回的内容 |
| title |
String |
- |
选择器的名称默认为空 |
| titleColor |
String |
#757575 |
标题的颜色 |
| confirmColor |
String |
#007aff |
确定按钮及选择框的颜色 |
| cancelColor |
String |
#757575 |
取消按钮的颜色 |
| currentIcon |
String |
默认图标 |
折叠时的图标 |
| defaultIcon |
String |
默认图标 |
打开之后的图标 |
| lastIcon |
String |
默认无 |
没有子集时的图标 |
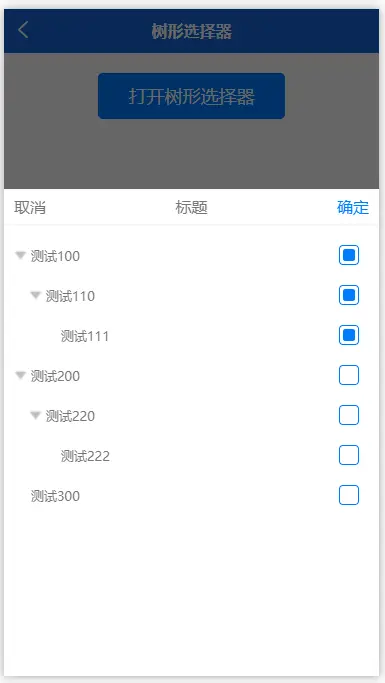
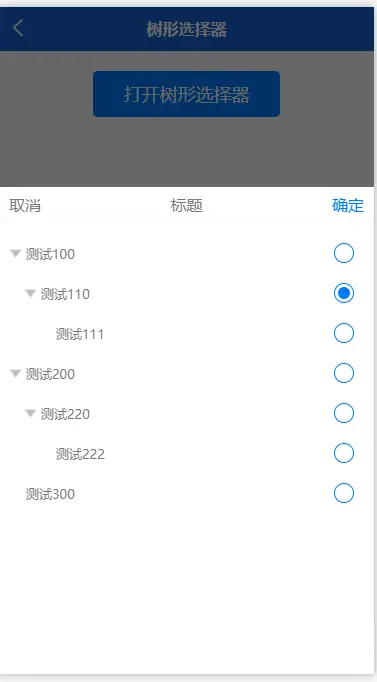
| multiple |
Boolean |
true |
是否可以多选(true:多选、false:单选) |
| cascade |
Boolean |
false |
在(多选 && 父级可选)模式下,开启级联选择(true:级联、false:不级联) |
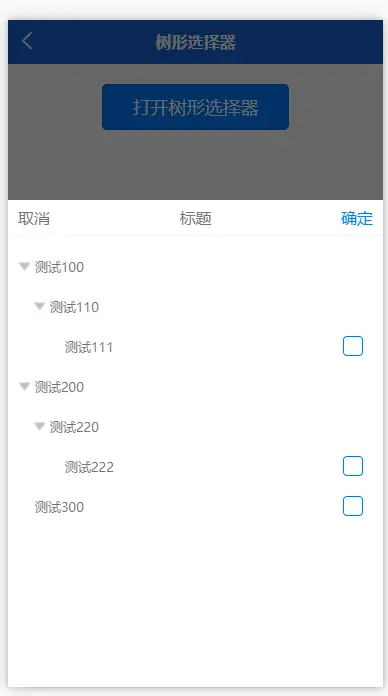
| selectParent |
Boolean |
true |
父级是否可选(true:可选、false:不可选) |
| maskClick |
Boolean |
true |
点击遮罩层是否关闭 |
| @cancel |
Handler |
- |
点击取消或点击遮罩层关闭时的回调方法 |
| @confirm |
Handler |
- |
点击确定按钮时的回调方法 |
返回值说明
treeConfirm(e) {
console.log("你点击了确定")
console.log(e)
/**
* e==>
* [
* {id: "100", name: "测试100", value: "冗余值"}
* {id: "110", name: "测试110", value: "冗余值"}
* {id: "111", name: "测试111", value: "冗余值"}
* ]
* e为选中的数据数组
* e中的对象中有id(idKey指定的字段值)、name(nameKey指定的字段)、value(allKey指定的字段)
*/
},
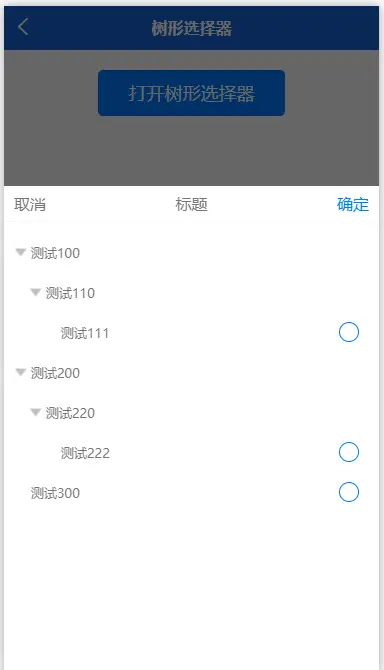
代码使用示例
<template>
<view>
<button @click="showTree" type="primary" style="width: 50%; margin-top: 20px;">
打开树形选择器
</button>
<peng-tree
ref="pengTree"
:range="range"
idKey="id"
nameKey="name"
allKey="value"
:multiple="false"
:cascade="false"
:selectParent="false"
:foldAll="false"
confirmColor="#007aff"
cancelColor="#757575"
title="标题"
titleColor="#757575"
@cancel="treeCancel"
@confirm="treeConfirm"
>
</peng-tree>
</view>
</template>
<script>
export default {
data() {
return {
range: [{
id: "100",
name: "测试100",
value: "冗余值",
children: [{
id: "110",
name: "测试110",
value: "冗余值",
children: [{
id: "111",
name: "测试111",
value: "冗余值",
}]
}]
},
{
id: "200",
name: "测试200",
value: "冗余值",
children: [{
id: "220",
name: "测试220",
value: "冗余值",
children: [{
id: "222",
name: "测试222",
value: "冗余值",
}]
}]
},
{
id: "300",
name: "测试300",
value: "冗余值"
}
]
}
},
methods: {
showTree() {
//打开选择器
this.$refs.pengTree._show();
//关闭选择器
//this.$refs.pengTree._hide();
},
treeCancel(e) {
console.log("你点击了取消")
console.log(e)
},
treeConfirm(e) {
console.log("你点击了确定")
console.log(e)
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(12)
赞赏(12)




 下载 2575
下载 2575
 赞赏 12
赞赏 12

 下载 12814415
下载 12814415
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号