更新记录
0.0.1(2022-12-05) 下载此版本
首次上传,属于自测阶段
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
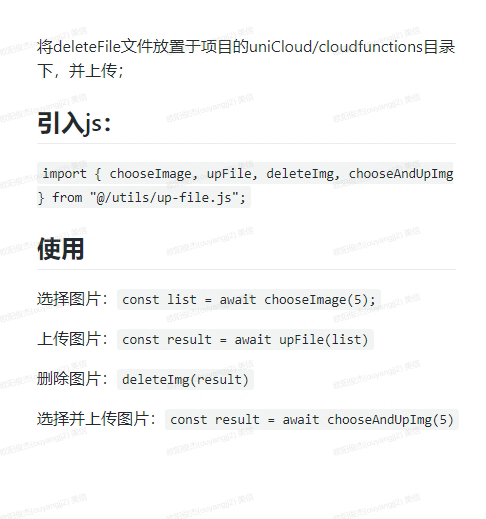
将deleteFile文件放置于项目的uniCloud/cloudfunctions目录下,并上传;
引入js:
import { chooseImage, upFile, deleteImg, chooseAndUpImg } from "@/utils/up-file.js";
使用
选择图片:const list = await chooseImage(5);
上传图片:const result = await upFile(list)
删除图片:deleteImg(result)
选择并上传图片:const result = await chooseAndUpImg(5)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 43
下载 43
 赞赏 0
赞赏 0

 下载 12814415
下载 12814415
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号