更新记录
1.0.1(2023-05-10) 下载此版本
1、添加使用方法说明 2、增加组件描述文件,组件关键字
1.0.0(2023-05-09) 下载此版本
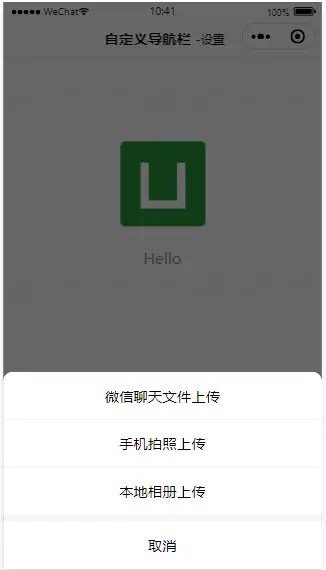
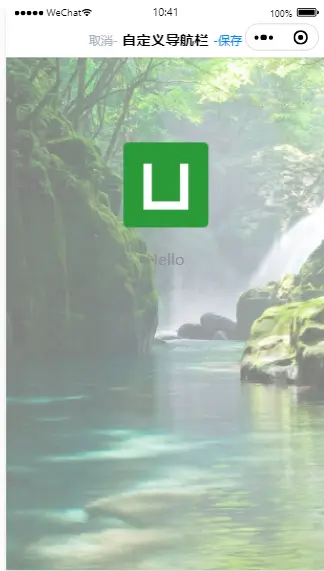
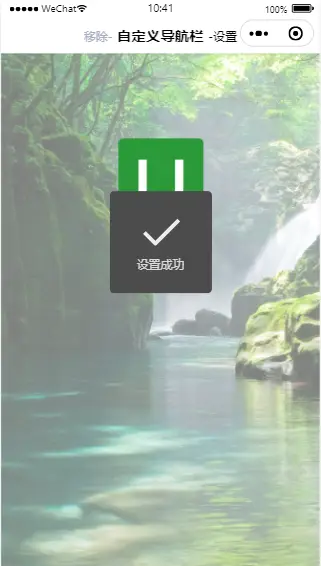
1、设置顶部栏文案 2、返回上一页 3、返回首页(当从分享进入时有效) 4、设置页面背景图并保存在本地 5、移除当前页面的背景图
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | - | × | × |
top-bar
- 小程序顶部栏组件(含页面背景设置) 1、设置顶部栏文案 2、返回上一页 3、返回首页(当从分享进入时有效) 4、设置页面背景图并保存在本地 5、移除当前页面的背景图
使用方法:
将pages.json中的页面 navigationStyle设置为 custom
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"navigationStyle": "custom"
}
}在页面中使用:
无需返回按钮
<top-bar :back="false" title="页面标题"></top-bar>
默认需要返回按钮
<top-bar title="页面标题"></top-bar>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 43
下载 43
 赞赏 0
赞赏 0

 下载 13769694
下载 13769694
 赞赏 1853
赞赏 1853















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号