更新记录
0.0.3(2019-12-03) 下载此版本
- 初始化项目
平台兼容性
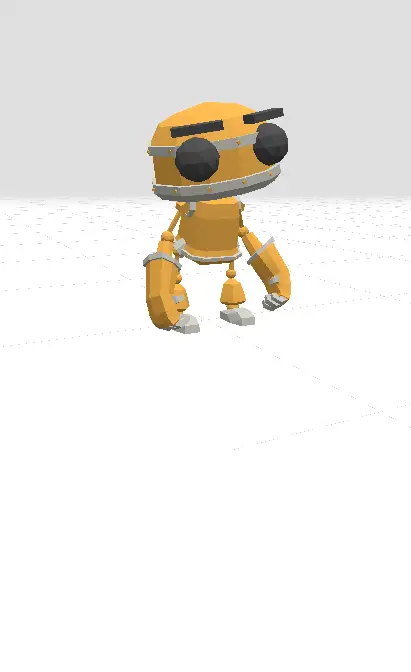
threejs-uni
Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),原作者为Mr.Doob,项目地址为:https://github.com/mrdoob/three.js/。
用法
- 引入
import {
createScopedThreejs
} from '@/common/threejs'详细说明见:https://threejs.org/docs/index.html#manual/en/introduction/Import-via-modules
- 在代码中使用
<canvas type="webgl" id="webgl" style="width: 100%; height: 450px;"></canvas>uni.createSelectorQuery()
.select('#webgl')
.node()
.exec((res) => {
const canvas = res[0].node
const THREE = createScopedThreejs(canvas)
//do something
})详细用法见示例
注意事项
canvas需要type="webgl"才可使用- 目前只有微信小程序端支持
type="webgl"

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 30463
下载 30463
 赞赏 1
赞赏 1


 下载 11215215
下载 11215215
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号